
自定义组件封装
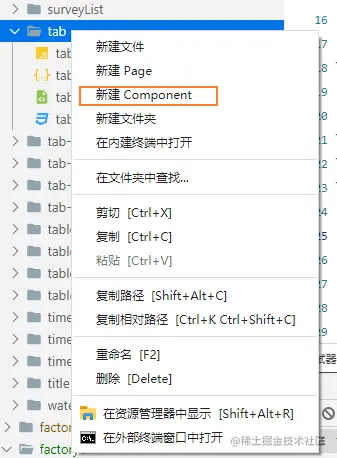
在 components 文件夹下,创建一个tabs文件夹,点击tabs右建就能看到一个新建compoent,点完一个新的组件就注册成功了。

组件使用
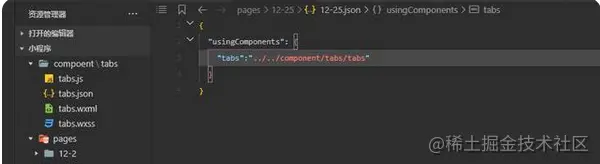
在需要使用该组件的页面的 json 页面上导入组件,在 wxml 下像 HTML 标签一样使用就好了。

<tabs></tabs>
什么是父组件,什么是子组件?父组件就是在页面中需要引入其他的组件的组件,而子组件就是引入的组件。父向子传递数值,是通过属性的方式来传值,而子向父传值还要通过方法的方式来传值。
父组件向子组件传值
父组件通过属性传值
<childEle childParams={{params}}></childEle>
子组件通过properties接收:
properties: {
childParams: { type: String }
}父组件定义方法,childFun是子组件中的方法名,fun是父组件中的方法名。我们通过chidlFun来调用fun。
<childEle childParams={{params}} bind:childFun=fun></childEle>
父组件方法:
childFun(e){
console.log('我是父组件的方法', e)
}当点击子组件的按钮执行 clickFun 时调用父组件的方法
clickFun(){
this.triggerEvent('childFun');//如果需要传递参数,直接写在triggerEvent的参数里即可
}<childEle id=childEle childParams={{params}} bind:childFun=fun></childEle>
父组件的 onReady 生命周期中获取 childEle 元素
onReady(){
this.childEle = this.selectComponent('#childEle');
}父组件的点击事件 childF 调用子组件的事件:
<view bindtap=childF>我是父组件的点击事件</view>
父组件触发子组件的方法:
childF(){
this.childEle.foo()
}这里的 foo即为子组件的方法。
【相关学习推荐:小程序开发教程】
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




