
当内容更新时,需要在入口加上小红点提示,这种需求屡见不鲜,实现起来也不复杂。实现的场景有很多,web 端、app 端、小程序端等等,实现思路大同小异,本文从有无登录态两种情形,讲述解决问题的完整思路。
有登录态
比较常规的做法是有用户登录态的情况,将用户的已读时间录入至后台的用户数据信息中,当内容更新时,把内容更新时间和用户已读时间做对比,如果用户已读时间早于内容更新时候,在入口处给用户提示小红点,表示有更新内容未读。

1. 更新数据
第一步是更新数据,在常规数据字段之外,需要注意新增更新时间字段。这样用户在获取数据时,才方便后台对比数据更新时间和用户已读时间。
2. 获取数据
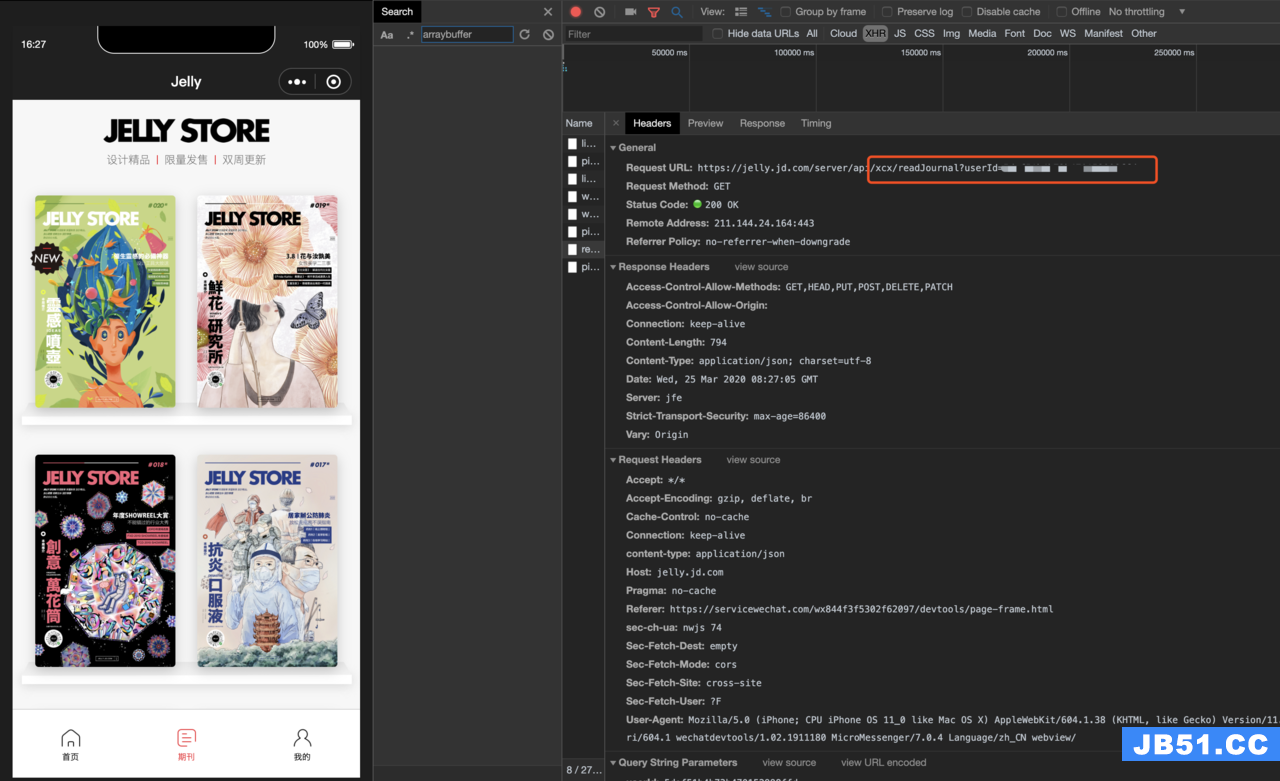
第二步是获取数据,在获取数据的时候,带上 userId,后台在接收到请求之后,查询该用户上次的已读时间,判断该用户是否浏览过最新的内容,也就获取到用户的已读未读状态。
如果用户最新阅读时间晚于数据最新更新时间,则处于未读状态,接口返回is_read: false,前端拿到该字段后,请求设置已读的接口,后台接收到设置已读的请求后,更新用户数据中的已读时间字段。
如果用户最新阅读时间晚于数据最新更新时间,则处于已读状态,此时没有内容更新,不提示用户小红点。

到这里,一个简单的拥有用户登录态的内容更新提示小红点的功能就完成了。
没有登录态
当内容需要推送给游客状态的用户时,怎么才能知道该用户是否浏览过最新发布的内容呢?
1. 更新数据
更新数据和有登录态的做法一样,新增更新时间字段就可以了。
2. 获取数据
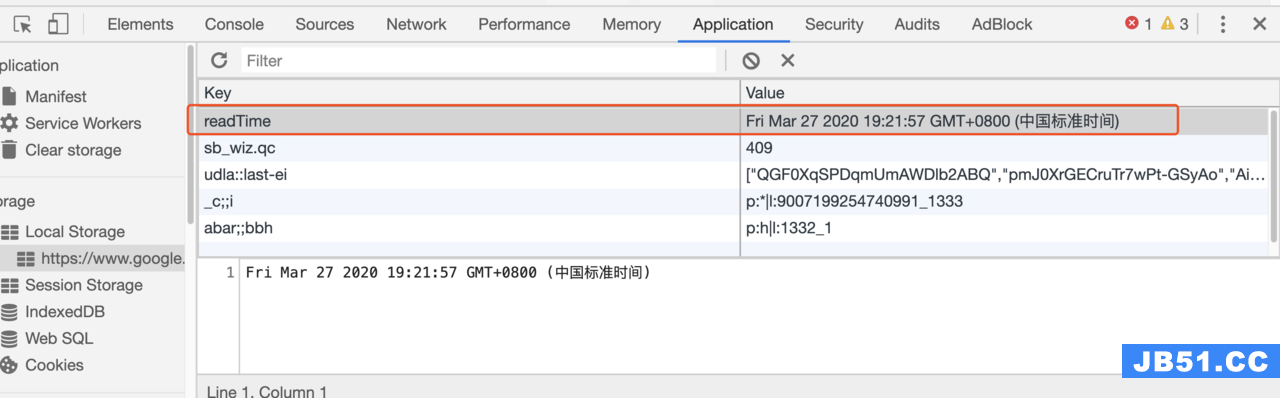
获取数据这一步有些不一样,数据更新时间依然是从后台拉取,用户最新阅读时间则是从浏览器本地缓存 localStorage 中获取。用户首次进入内容页时,更新 localStorage 中的readTime 字段,表示用户已读时间。
再次进入内容页时,将 localStorage 中的已读时间与数据更新时间对比,决定是否更新 localStorage 中的已读时间,这样就可以实现内容更新时提示小红点,内容未更新时不提示了。但是由于没有登录态,是否读过最新内容不是根据用户来决定的,而是根据客户端浏览器决定,适用于弱绑定的场景。

总结
本文分享了内容更新时提示小红点的解决思路,希望本文能让你了解怎么去做消息通知的-内容更新小红点提示的实现过程。
推荐教程:《小程序开发》
原文地址:https://www.jb51.cc/weapp/1201531.html
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




