本文实例为大家分享了微信小程序实现MUI顶部选项卡的具体代码,供大家参考,具体内容如下
DEMO下载
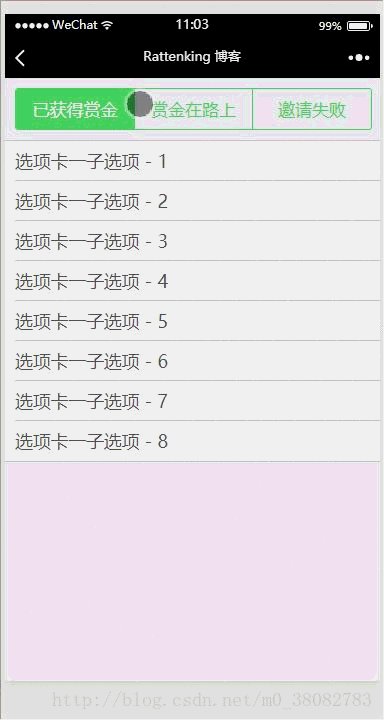
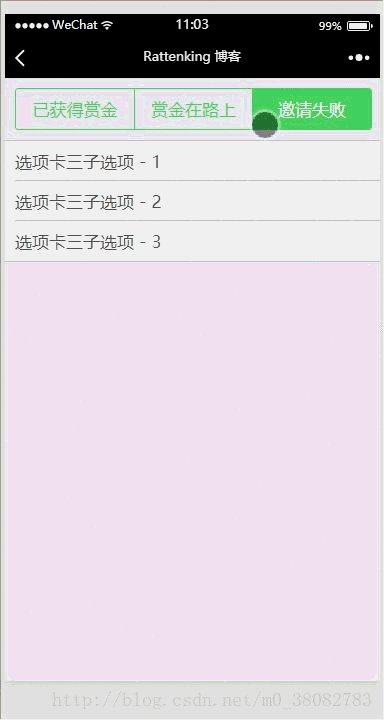
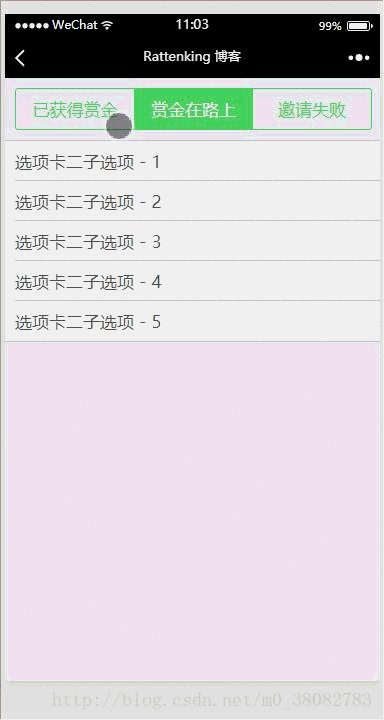
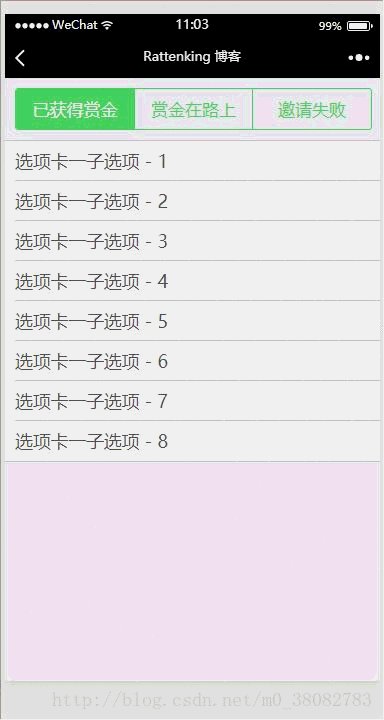
效果图

WXML
<import src=../../template/list.wxml/>
<view class=tui-tabbar-content>
<view class=tui-tabbar-group>
<text data-id=0 bindtap=changeTabbar class=tui-tabbar-cell {{index == 0 ? 'tui-active' : ''}}>已获得赏金</text>
<text data-id=1 bindtap=changeTabbar class=tui-tabbar-cell {{index == 1 ? 'tui-active' : ''}}>赏金在路上</text>
<text data-id=2 bindtap=changeTabbar class=tui-tabbar-cell {{index == 2 ? 'tui-active' : ''}}>邀请失败</text>
</view>
</view>
<view class=tui-list-Box {{index == 0 ? '' : 'tui-hide'}}>
<template wx:for={{['选项卡一子选项 - 1','选项卡一子选项 - 2','选项卡一子选项 - 3','选项卡一子选项 - 4','选项卡一子选项 - 5','选项卡一子选项 - 6','选项卡一子选项 - 7','选项卡一子选项 - 8']}} is=listNoneOnly data={{item}}></template>
</view>
<view class=tui-list-Box {{index == 1 ? '' : 'tui-hide'}}>
<template wx:for={{['选项卡二子选项 - 1','选项卡二子选项 - 2','选项卡二子选项 - 3','选项卡二子选项 - 4','选项卡二子选项 - 5']}} is=listNoneOnly data={{item}}></template>
</view>
<view class=tui-list-Box {{index == 2 ? '' : 'tui-hide'}}>
<template wx:for={{['选项卡三子选项 - 1','选项卡三子选项 - 2','选项卡三子选项 - 3']}} is=listNoneOnly data={{item}}></template>
</view>WXSS
page{background-color: #efeff4;}
.tui-tabbar-content{
padding: 10px;
}
.tui-tabbar-group{
border: 1px solid #4cd964;
border-radius: 3px;
overflow: hidden;
width: 100%;
display: table;
table-layout: fixed;
color: #4cd964;
}
.tui-tabbar-cell{
display: table-cell;
width: 100%;
height: 80rpx;
line-height: 80rpx;
font-size: 35rpx;
text-align: center;
}
.tui-tabbar-cell:not(:last-child){border-right: 1px solid #4cd964;}
.tui-tabbar-cell.tui-active{background-color: #4cd964;color: #fff;}
.tui-list-Box{border-top:1px solid #c8c7cc;}JS
Page({
data: {
index: 0
},
changeTabbar(e){
this.setData({ index: e.currentTarget.dataset.id})
}
})总结
微信小程序的切换,采用的是对某一个值的判断,来对列表和tab bar进行切换!
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




