以下是一种动态修改样式的方法,原理是绑定数据,然后动态的修改数据,从而实现动态样式的改变而已。感觉有点········那个啥的,怪怪的。不过也没办法了。如果你有更好的方法,可以在评论区分享一下。
test.wxml
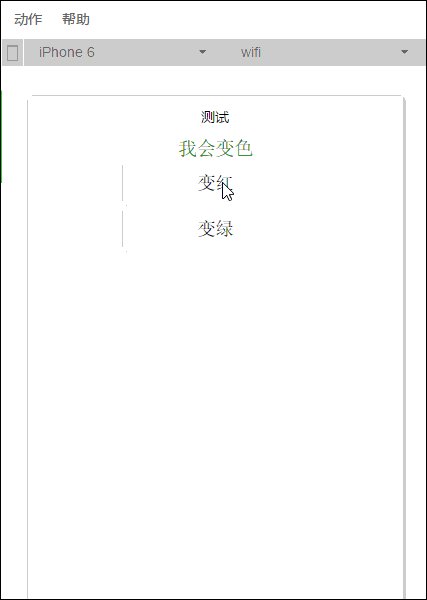
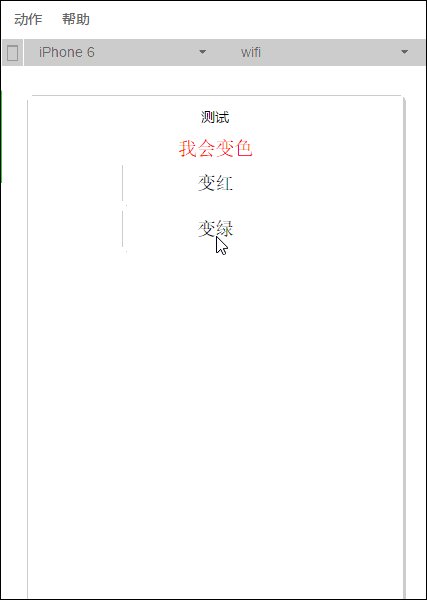
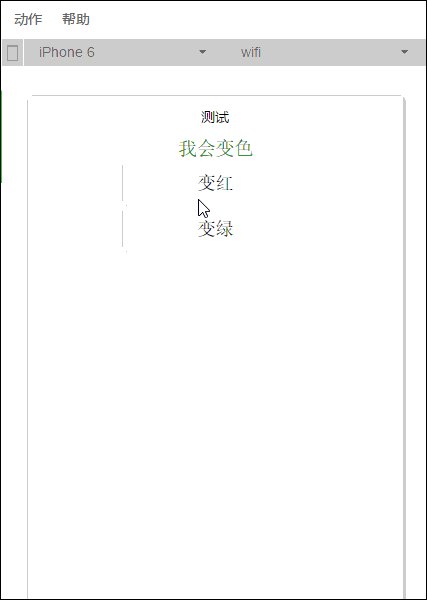
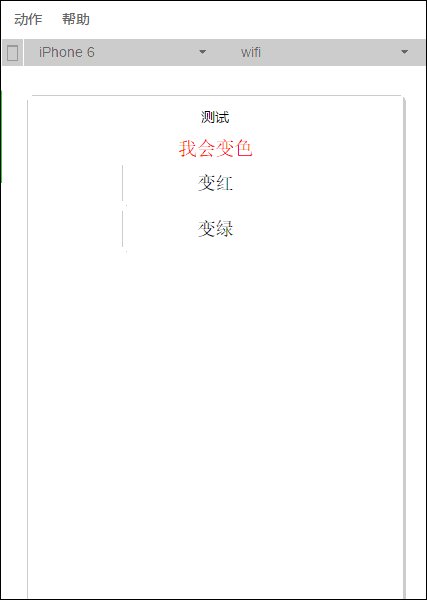
<view style=text-align: center;> <label style=color:pw_color;>我会变色</label> <button bindtap=clickRed>变红</button> <button bindtap=clickgreen>变绿</button> </view>
test.js
Page({
data: {
color: red
},
clickRed: function () {
this.setData({
color: red
})
},
clickgreen: function () {
this.setData({
color: green
})
}
})
原文地址:https://www.jb51.cc/weapp/1202712.html
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




