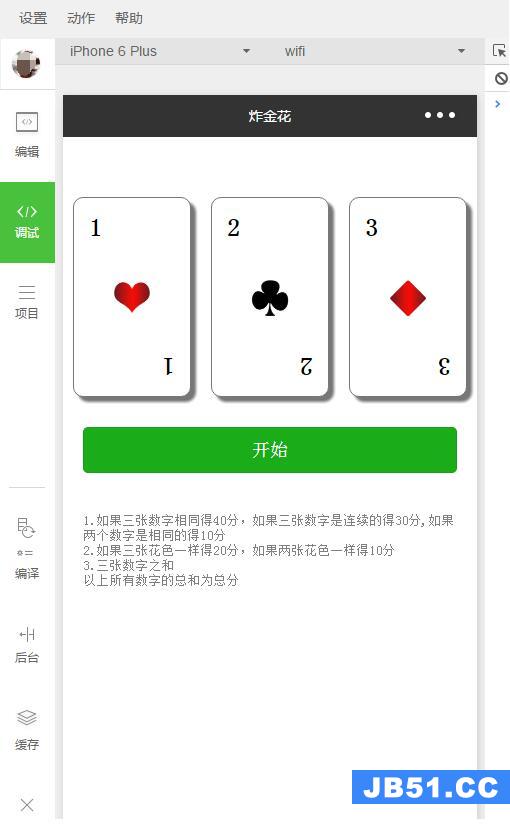
很多朋友喜欢玩炸金花游戏,那么怎么在微信小程序上制作炸金花呢?下面就是小编带来的完整详细的教程,想要学习的小伙伴就赶紧看过来吧。



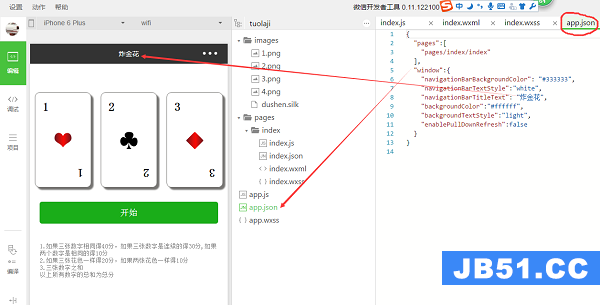
app.json:
{
"pages":[
"pages/index/index"
],
"window":{
"navigationBarBackgroundColor":
"#333333","navigationBarTextStyle":"white",
"navigationBarTitleText": "炸金花",
"backgroundColor":"#ffffff",
"backgroundTextStyle":"light",
"enablePullDownRefresh":false
}
}
index.js
Page({
data:{
num1:1,
num2:2,
num3:3,
imgNum1:1,
imgNum2:2,
imgNum3:3,
b1:"white",
b2:"white",
b3:"white",
flag:true,
butype:"primary",
butext:"开始",
hidden:true,
score:0
},
start:function(){
var that=this;
that.setData({
butype:"default",
butext:"停止"
})
if(this.data.flag){
this.go=setInterval(function(){
that.setData({
num1:Math.ceil(Math.random()*10),
num2:Math.ceil(Math.random()*10),
num3:Math.ceil(Math.random()*10),
imgNum1:Math.ceil(Math.random()*4),
imgNum2:Math.ceil(Math.random()*4),
imgNum3:Math.ceil(Math.random()*4),
b1:"#"+Math.floor(Math.random()*1000000),b2:"#"+Math.floor(Math.random()*1000000),b3:"#"+Math.floor(Math.random()*1000000)
})
},100)
this.setData({
flag:false,
score:0
})
}else{
clearInterval(this.go)
this.setData({
flag:true,
b3:"white"
})
var n1=this.data.num1;
var n2=this.data.num2;
var n3=this.data.num3;
var img1=this.data.imgNum1;
var img2=this.data.imgNum2;
var img3=this.data.imgNum3;
var result=n1+n2+n3;
if(img1==img2&&img2==img3){
result+=20;
}else if(img1==img2 || img2==img3 || img1==img3){result+=10;
}
var newarr=new Array();
newarr.push(n1)
newarr.push(n2)
newarr.push(n3)
for(var i=0;i
for(var j = i + 1;j
if(newarr[i]>newarr[j]){
var tmp = newarr[i];
newarr[i] = newarr[j];
newarr[j] = tmp;
}
}
}
if(((newarr[2]-newarr[1])==1)&&((newarr[1]-newarr[0])==1)){result+=30;
}else if(newarr[2]==newarr[1] || newarr[2]==newarr[0] ||
newarr[0]==newarr[1]){result+=10;
}else
if(newarr[2]==newarr[1]&&newarr[2]==newarr[0]){result+=40;
}
this.setData({
hidden:false,
score:result
})
}
},
onShareAppMessage: function () {
return {
title: "大小之争",
desc: '激烈的竞技游戏',
path: '/pages/index/index'
}
}
})
ndex.wxml:
恭喜你得了{{score}}分!
{{num1}}
{{num1}}
{{num2}}
{{num2}}
{{num3}}
{{num3}}
{{butext}}
1.如果三张数字相同得40分,如果三张数字是连续的得30分,如果两个数字是相同的得10分
2.如果三张花色一样得20分,如果两张花色一样得10分
3.三张数字之和
以上所有数字的总和为总分
index.wxss:




.container{width:30%;height:200px;position:relative;border:1px solid
#787775;Box-sizing:border-Box; display:
inline-block;flex:1;margin:10px;border-radius:10px;Box-shadow:
5px 5px 3px #787775}
.text{width:30px;height:30px;position:absolute;top:15px;left:15px;font-size:
25px;font-weight: bolder}
.img{width:50px;height:50px;position:absolute;top:50%;left:50%;margin-left:-25px;margin-top:-25px}
.text1{width:30px;height:30px;position:absolute;bottom:15px;right:15px;font-size:
25px;font-weight: bolder;transform: rotate(180deg)}
以上就是小编分享的微信小程序制作炸金花的方法,感兴趣的朋友可以来看看哦。
玩斗地主游戏
制作二维码
全屏倒计时操作
拼团使用方法
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。