本篇内容介绍了“微信小程序选择器组件picker怎么使用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
picker组件的定义
picker组件是一种从底部向上弹起的滚动选择器。
picker组件的类型
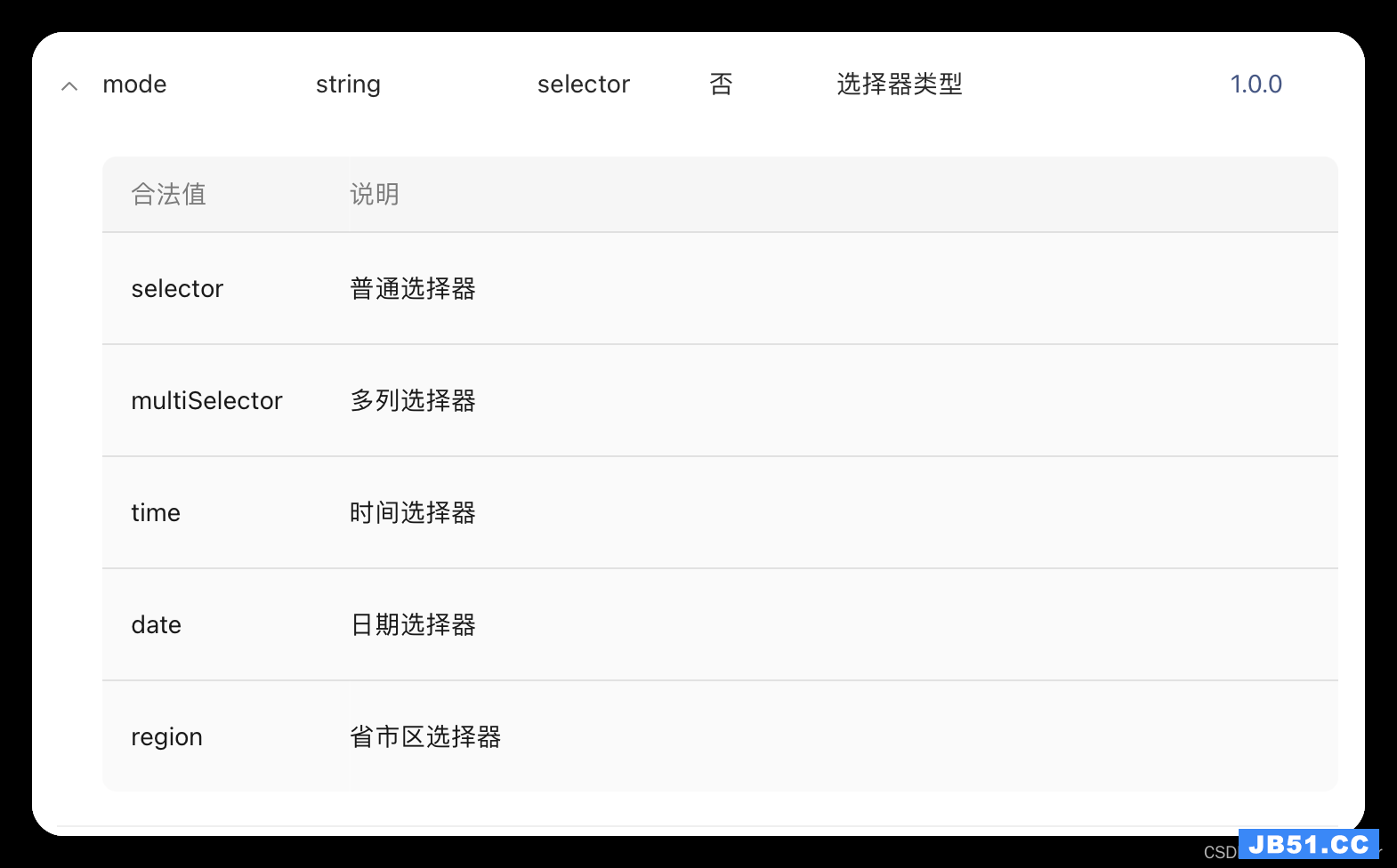
在官方文档中,有提供五种类型的picker组件,如普通选择器,多列选择器,时间选择器,日期选择器和省市区选择器。

(猜测是,这些选择器时不同的且常用的某种类型,于是就产生固定的模版)。
而在写法上是这么写滴, <picker mode="multiSelector" 其他属性>
picker属性
picker组件需要记录当前选择,选择的可允许范围等等,而这些都是picker的一些相关的属性。
共同的属性
picker为用户提供了多个选择,但用户要从中选中其中一个,value就这样记载了用户当前选到的值。(它会初始化选择器的值)
picker为用户提供了多个选择,但有时为了构造选择器内容的方便,picker可能会提供超出服务方所能服务到的实际范围,于是在一些选择器中,可以用一些属性来限制用户的选择,使其锁定到实际范围内。
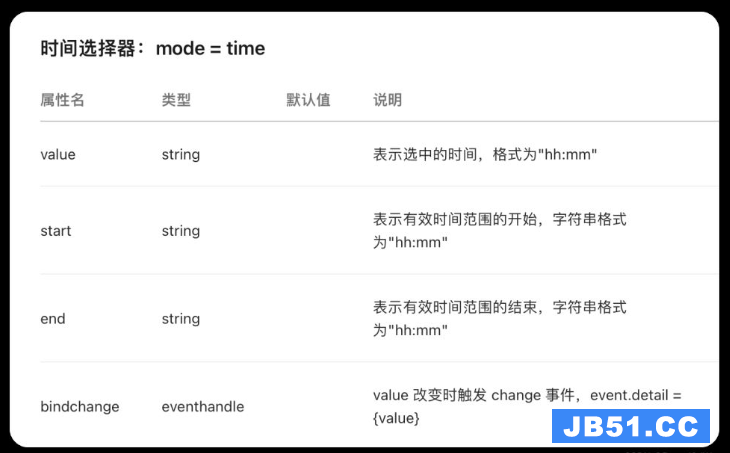
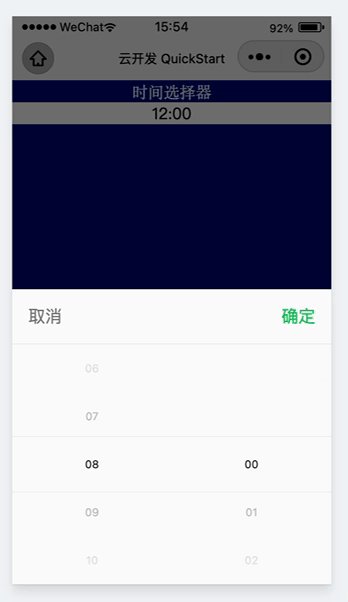
比如在时间选择器time中start表示一天内有效范围的开始,而end属性表示一天内有效时间范围内的结束。举个例子,拔牙建议是在早上来拔,如果写一个拔牙的预约系统,则可以用end="12:00"来限定结束时间。
picker为用户提供了多个选择,用户选了其中一种,但仍是需要有东西去告诉后台用户选了什么。于是就有了bindchange,代表说当用户选择了原选择不同的选择时,会触发的相应的函数。
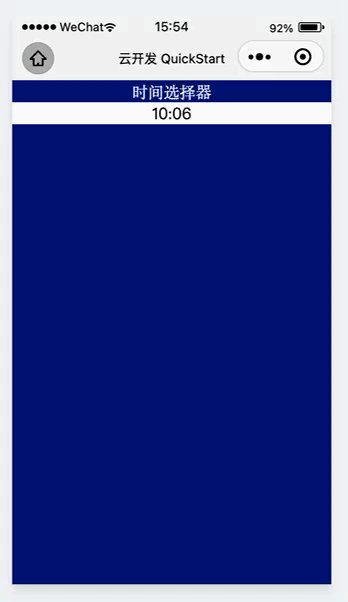
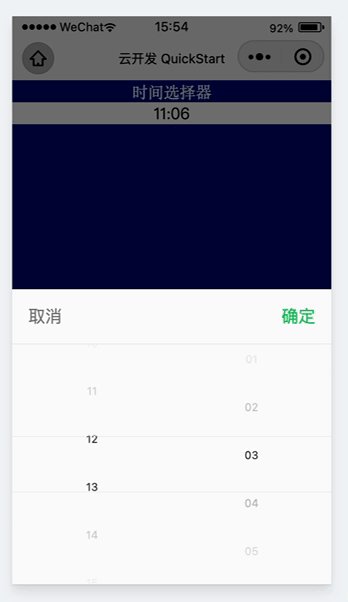
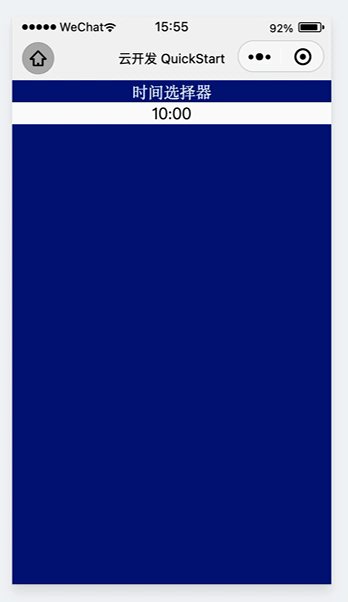
时间选择器time


wxml
<view class="section"> <h3>时间选择器</h3> <picker mode="time" value = "{{Time}}" start="9:00" end="12:00" bindchange="bind_ChangeTime"> {{Time}} </picker> </view>
js文件
Page({
data:{
Time:"9:00"
},
bind_ChangeTime:function(e){
console.log(e.detail.value)
this.setData({
Time:e.detail.value
})
}
})
wxss
page{
background-color: navy;
}
.section{
text-align: center;
}
.section_title{
display:flexBox;
font-family:'Times New Roman', Times, serif;
color: aliceblue;
}
.section_picker{
background-color: white;
}
补充:遇到的问题
问题说在前面,同一个页面使用多个普通选择器遇到了问题,选择一个选项,其他选项也跟随着改变了。
代码如下:
//picker.wxml:
<view class="column_list" >
<text class="font15">选项一</text>
<picker class="inputText" bindchange="bindchange1" value="{{index}}" range="{{option1}}">
<view class="select_picker">
{{option1[index]}}
<image mode="aspectFit" class="select_arrow" src="../../images/select_arrow.png"></image>
</view>
</picker>
</view>
<view class="column_list" >
<text class="font15">选项二</text>
<picker class="inputText" bindchange="bindchange1" value="{{index}}" range="{{option2}}">
<view class="select_picker">
{{option2[index]}}
<image mode="aspectFit" class="select_arrow" src="../../images/select_arrow.png"></image>
</view>
</picker>
</view>
<view class="column_list" >
<text class="font15">选项三</text>
<picker class="inputText" bindchange="bindchange1" value="{{index}}" range="{{option3}}">
<view class="select_picker">
{{option3[index]}}
<image mode="aspectFit" class="select_arrow" src="../../images/select_arrow.png"></image>
</view>
</picker>
</view>
//picker.js
Page({
data: {
index:0,//设置索引值默认为0
option1: ['1', '2', '3','4','5'],
option2: ['一', '二', '三','四','五'],
option3: ['①', '②', '③','④','⑤'],
},
bindchange1:function (e) {
// console.log('picker发送选择改变,携带值为', e.detail.value)
// 设置这个携带值赋值给索引值index
// 所以option1 ,option2 ,option3的索引值都是一样的
this.setData({
index: e.detail.value
})
}
})
因为默认索引值(也叫“下标”)都是index,绑定事件也只是改变了index。所以改变一个选项,其他选项都跟着改变了。
如何解决
首先想到的解决办法就是自定义不同的索引值index1、index2,、index3,分别绑定不同的时间bindchange1、bindchange2、bindchange3改变
其对应的索引值。
代码如下:
//picker.wxml:
<view class="column_list" >
<text class="font15">选项一</text>
<picker class="inputText" bindchange="bindchange1" value="{{index1}}" range="{{option1}}">
<view class="select_picker">
{{option1[index1]}}
<image mode="aspectFit" class="select_arrow" src="../../images/select_arrow.png"></image>
</view>
</picker>
</view>
<view class="column_list" >
<text class="font15">选项二</text>
<picker class="inputText" bindchange="bindchange2" value="{{index2}}" range="{{option2}}">
<view class="select_picker">
{{option2[index2]}}
<image mode="aspectFit" class="select_arrow" src="../../images/select_arrow.png"></image>
</view>
</picker>
</view>
<view class="column_list" >
<text class="font15">选项三</text>
<picker class="inputText" bindchange="bindchange3" value="{{index3}}" range="{{option3}}">
<view class="select_picker">
{{option3[index3]}}
<image mode="aspectFit" class="select_arrow" src="../../images/select_arrow.png"></image>
</view>
</picker>
</view>
// picker.js
Page({
data: {
index1:0,
index2:0,
index3:0,
option1: ['1', '2', '3','4','5'],
option2: ['一', '二', '三','四','五'],
option3: ['①', '②', '③','④','⑤'],
},
bindchange1:function (e) {
this.setData({
index1: e.detail.value
})
},
bindchange2:function (e) {
this.setData({
index2: e.detail.value
})
},
bindchange3:function (e) {
this.setData({
index3: e.detail.value
})
}
})
这样一个页面多个picker的问题就解决了,但是现在又发现了一个新的问题:
为什么多个picker会出现相互影响的问题?比如在第一个选择器选择了3,剩下的选择器点进去默认都是从第3个开始?” 小程序开发工具中的确存在,看了社区的帖子,才知道这个是官方的bug,目前还没有修复。
“微信小程序选择器组件picker怎么使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程之家网站,小编将为大家输出更多高质量的实用文章!
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。