前言:
之前自己做一个uni-app的项目的时候前端需要实现一个比较复杂的动态tab和swiper切换的功能,但是由于自己前端抠脚的原因没有写出来,然后自己在网上搜索的时候发现了有个微信小程序里面的页面及极其的符合我的需求。那么问题来了我该如何将微信小程序转为为uni-app项目呢?搜索了下网上的相关解决方案还真有个将微信小程序转化为uni-app的项目,该项目名称叫做【miniprogram-to-uniapp】,接下来就看看如何实操吧!
miniprogram-to-uniapp项目介绍:
概要介绍:是一个能够将微信项目转化为uni-app项目的开源项目
github地址:https://github.com/zhangdaren/miniprogram-to-uniapp
使用指南:https://ask.dcloud.net.cn/article/36037
第一步、在window上安装NPM包管理工具:
由于该项目需要使用NPM包管理工具安装对应的项目包,而NPM是随同NodeJS一起安装的包管理工具,所以接下来我们只需要把node.js安装配置好即可。
Node.js 安装配置详细教程:https://www.runoob.com/nodejs/nodejs-install-setup.html
第二步、初始化一个NPM模块:
首先查看NPM版本:

在任意盘中新建一个空白文件夹,用于存放NPM初始化模块配置:
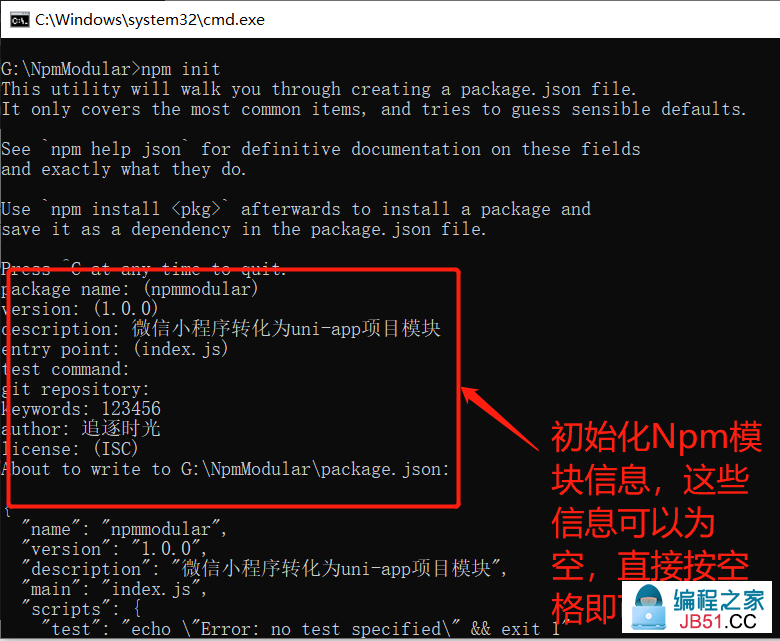
使用CMD进入对应的文件夹输入:npm init命令即可

第三步、使用miniprogram-to-uniapp将微信小程序转化uni-app实例:
首先下载需要转化的微信小程序:
为了示范随便下载了一个微信小程序商城,项目地址为:https://github.com/hanxue10180/shangcheng
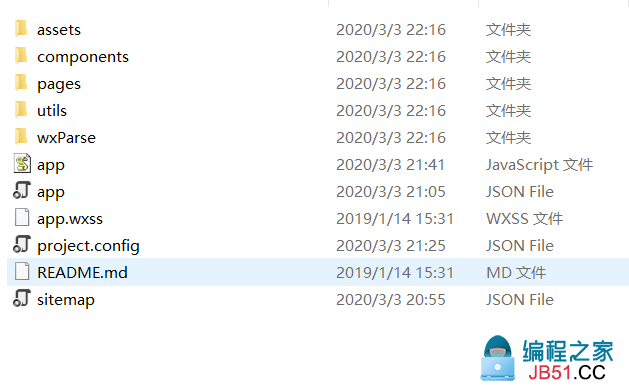
下图为微信小程序的基本结构:

安装miniprogram-to-uniapp,并将小程序转化为uni-app项目:
因为这个包是工具,要求全局都能使用,所以需要-g进行全局安装,运行以下命令进行安装:
npm install miniprogram-to-uniapp -g

安装完成,执行以下命令查看工具版本:
(wtu -> 取自wx to uni之意,后面都用这个全局命令)
wtu -V

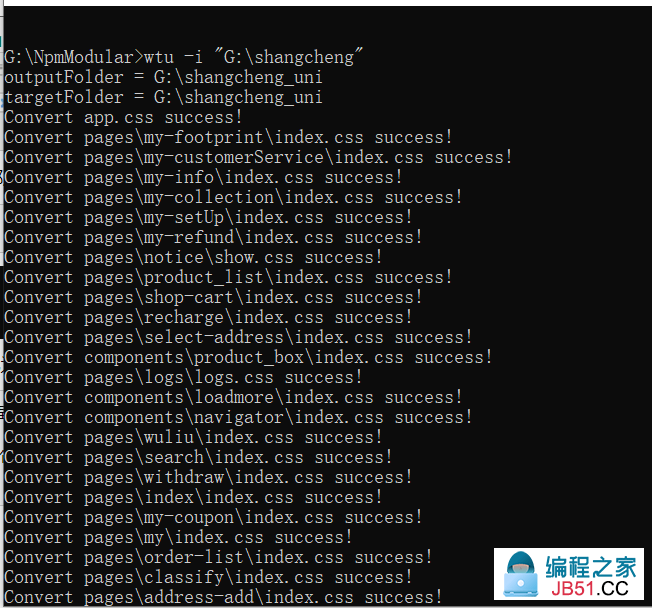
运行以下命令将微信小程序转化为uni-app项目:
在命令行里,输入【wtu -i "你的小程序项目路径"】,注意-i后面有个空格!!!如:【wtu -i "G:\shangcheng"】 ;
回车后即可以在源项目同及目录得到一个后缀为_uni的目录,即转换成功。如下图所示:


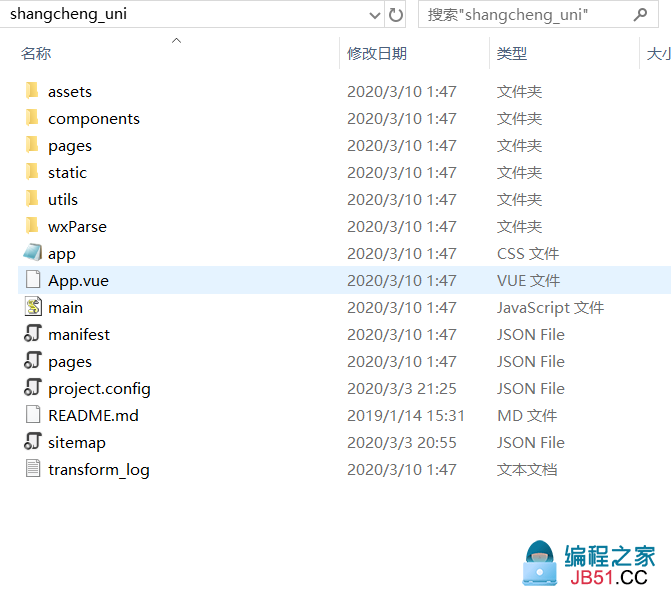
大功告成,顺利转化为uni-app项目结构:

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




