简介:
JavaScript(简称“JS”)
是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript
基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。
JavaScript在1995年由netscape公司的Brendan
Eich(布兰登·艾奇),在网景导航者浏览器上首次设计实现而成。因为netscape与Sun合作,netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。
JavaScript的标准是ECMAScript 。截至 2012 年,所有浏览器都完整的支持ECMAScript
5.1,旧版本的浏览器至少支持ECMAScript 3 标准。2015年6月17日,ECMA国际组织发布了ECMAScript的第六版,该版本正式名称为 ECMAScript
2015,但通常被称为ECMAScript 6 或者ES2015。
1、 为什么要学习 JavaScript?
JavaScript 是 web 开发者必学的三种语言之一:
- HTML 定义网页的内容
- CSS 规定网页的布局
- JavaScript 对网页行为进行编程
请注意:JavaScript 和 Java 是完全不同的语言,不论是概念还是设计。
2、JavaScript 使用
在 HTML 中,JavaScript 代码必须位于<script>与 </script> 标签之间。
例如:
<script>
document.getElementById("demo").innerHTML = "我的第一个JavaScript";
</script>
还有一种写法,也许会使用 type 属性:<script type="text/javascript">。
但type属性不是必需的,可写可不写。JavaScript 是 HTML 中的默认脚本语言。
JavaScript代码可被放置在 HTML代码的 <body> 或 <head> 部分中,或兼而有之。
例如,把JavaScript代码放置在<head>标签中:
<!DOCTYPE html>
<html>
<head>
<script>
document.write("Hello World!");
</script>
</head>
<body>
<h1>一张网页</h1>
</body>
</html>
或是将其放置在<body>标签中:
<!DOCTYPE html>
<html>
<body>
<h1>A Web Page</h1>
<script>
document.write("Hello World!");
</script>
</body>
</html>
提示:把脚本置于 <body> 元素的底部,可改善显示速度,因为脚本编译会拖慢显示。
脚本还可放置在外部文件中(与之前所学的css样式类似)。
外部文件:firstScript.js
document.write("Hello Wrold!");
外部脚本很实用,可以将相同的脚本用于许多不同的网页。但是,外部脚本中不需要写<script>标签,直接书写JS代码即可。
JavaScript 文件的文件扩展名是“.js”。
如需使用外部脚本,请在HTML代码中的
<script src="firstScript.js"></script>
可以在 <head> 或 <body> 中放置外部脚本引用。该脚本的表现与它被置于 <script> 标签中是一样的。
外部 JavaScript 的优势
在外部文件中放置脚本有如下优势:
如需向一张页面添加多个脚本文件 - 请使用多个 script 标签:
<script src="Script1.js"></script>
<script src="Script2.js"></script>
3、JavaScript 输出
JavaScript 能够以不同方式“显示”数据:
- 使用 window.alert() 写入警告框
- 使用 document.write() 写入 HTML 输出
- 使用 innerHTML 写入 HTML 元素
- 使用 console.log() 写入浏览器控制台
(1)使用 innerHTML
如需访问 HTML 元素,JavaScript 可使用 document.getElementById(id) 方法。id 属性定义 HTML 元素。innerHTML 属性定义 HTML 内容:
例如:
<!DOCTYPE html>
<html>
<body>
<h1>我的第一张网页</h1>
<p>我的第一个段落</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = 5 + 6;
</script>
</body>
</html>
效果:

提示:更改 HTML 元素的 innerHTML 属性是在 HTML 中显示数据的常用方法。
(2)使用 document.write()
出于测试目的,使用 document.write() 比较方便:
例如:
<!DOCTYPE html>
<html>
<body>
<h1>我的第一张网页</h1>
<p>我的第一个段落</p>
<script>
document.write(5 + 6);
</script>
</body>
</html>
(3)使用 window.alert()
能够使用警告框来显示数据:
例如:
<!DOCTYPE html>
<html>
<body>
<h1>我的第一张网页</h1>
<p>我的第一个段落</p>
<script>
window.alert(5 + 6);
</script>
</body>
</html>
(4)使用 console.log()
在浏览器中,可以使用 console.log() 方法来显示数据。
通过 F12 来打开浏览器控制台,并在菜单中选择“控制台”。
实例
<!DOCTYPE html>
<html>
<body>
<h1>我的第一张网页</h1>
<p>我的第一个段落</p>
<script>
console.log(5 + 6);
</script>
</body>
</html>
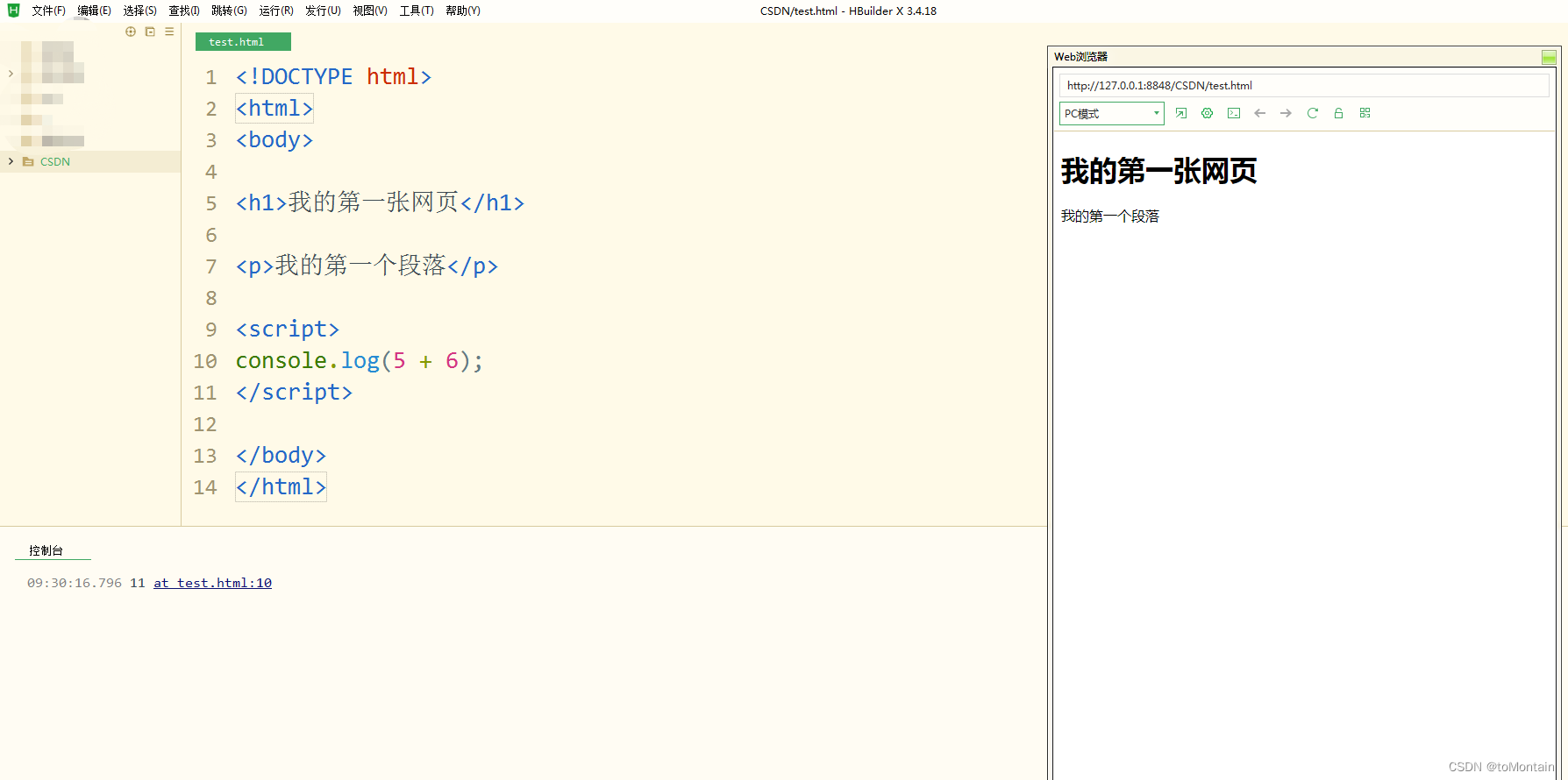
如图所示:

原文地址:https://www.jb51.cc/wenti/3279075.html
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




