uni-app 5小时快速入门
13 uni-app路由
文章目录
13.1 具体操作
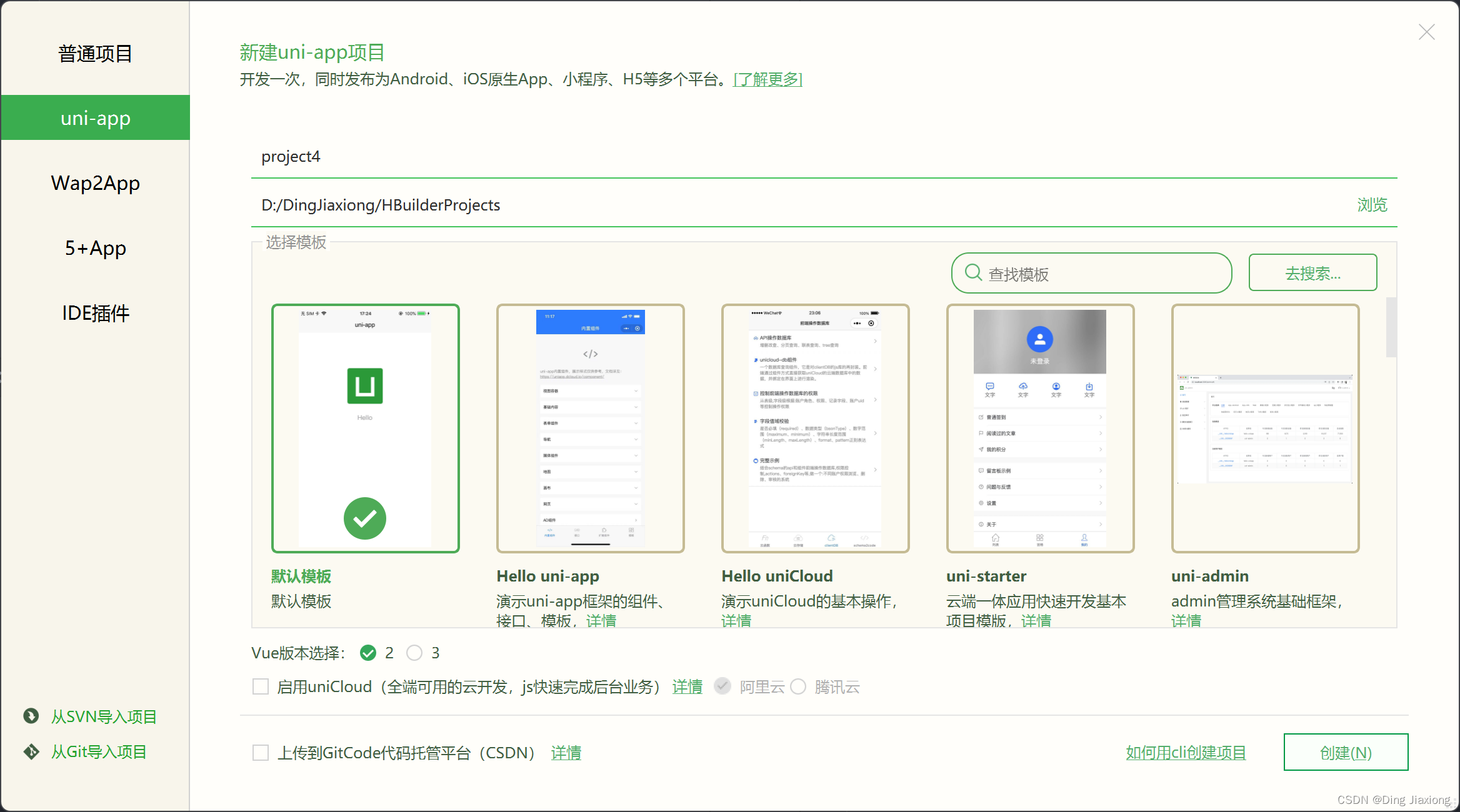
13.1.1 创建新项目

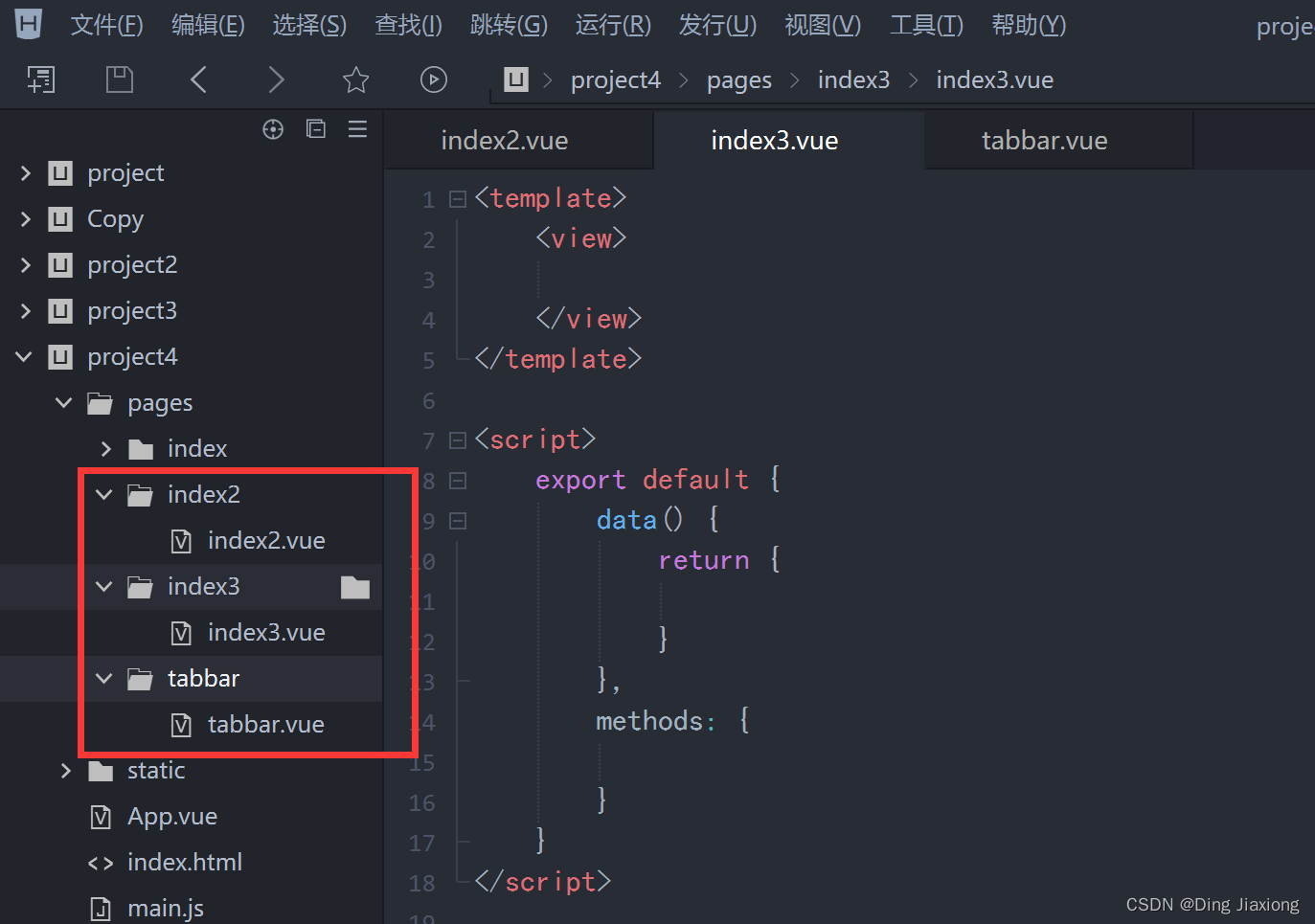
13.1.2 添加几个页面

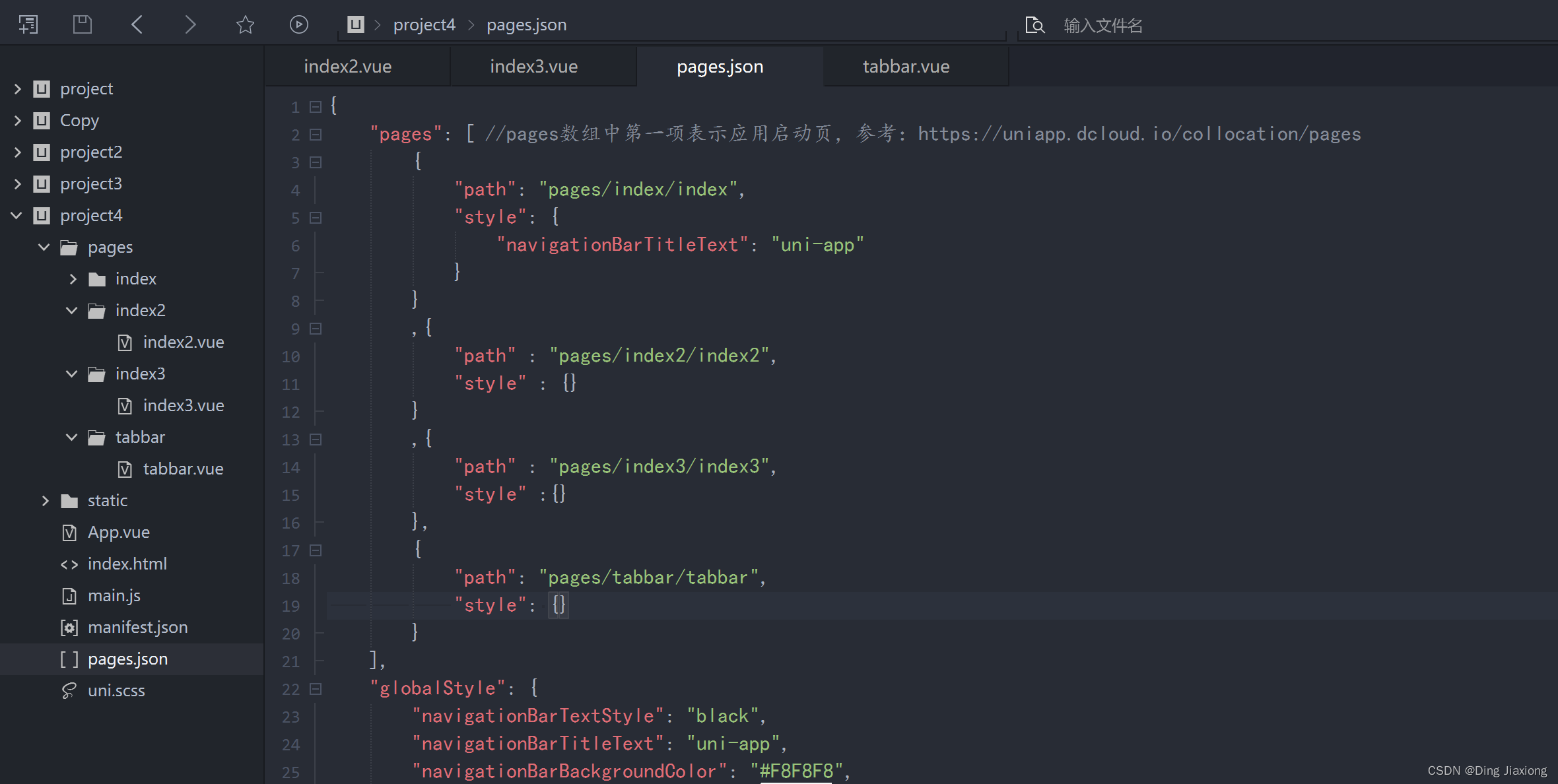
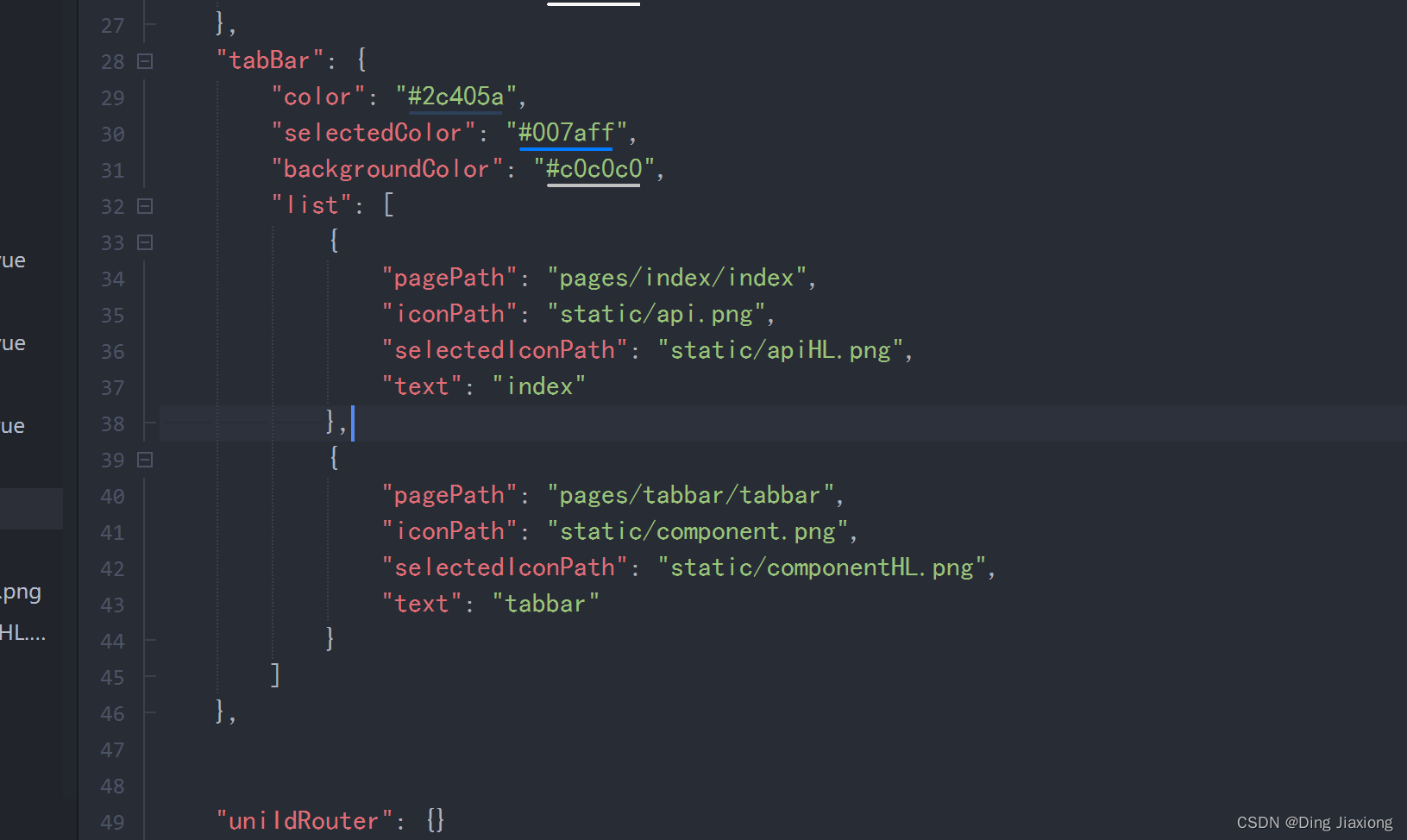
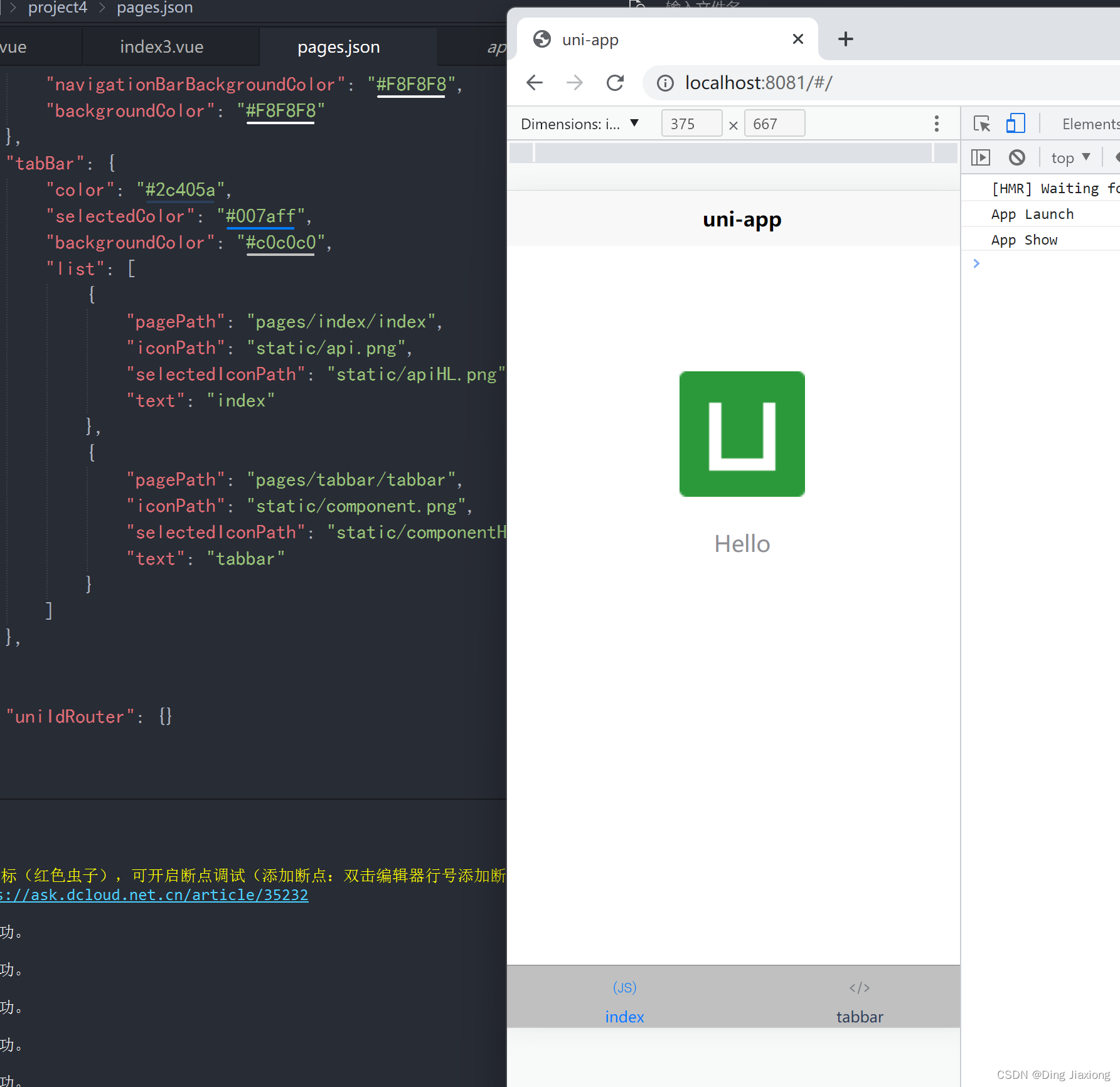
13.1.3 配置pages.json


pages.json
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
}
,{
"path" : "pages/index2/index2",
"style" : {}
}
,{
"path" : "pages/index3/index3",
"style" :{}
},
{
"path": "pages/tabbar/tabbar",
"style": {}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"tabBar": {
"color": "#2c405a",
"selectedColor": "#007aff",
"backgroundColor": "#c0c0c0",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "static/api.png",
"selectedIconPath": "static/apiHL.png",
"text": "index"
},
{
"pagePath": "pages/tabbar/tabbar",
"iconPath": "static/component.png",
"selectedIconPath": "static/componentHL.png",
"text": "tabbar"
}
]
},
"uniIdRouter": {}
}
运行

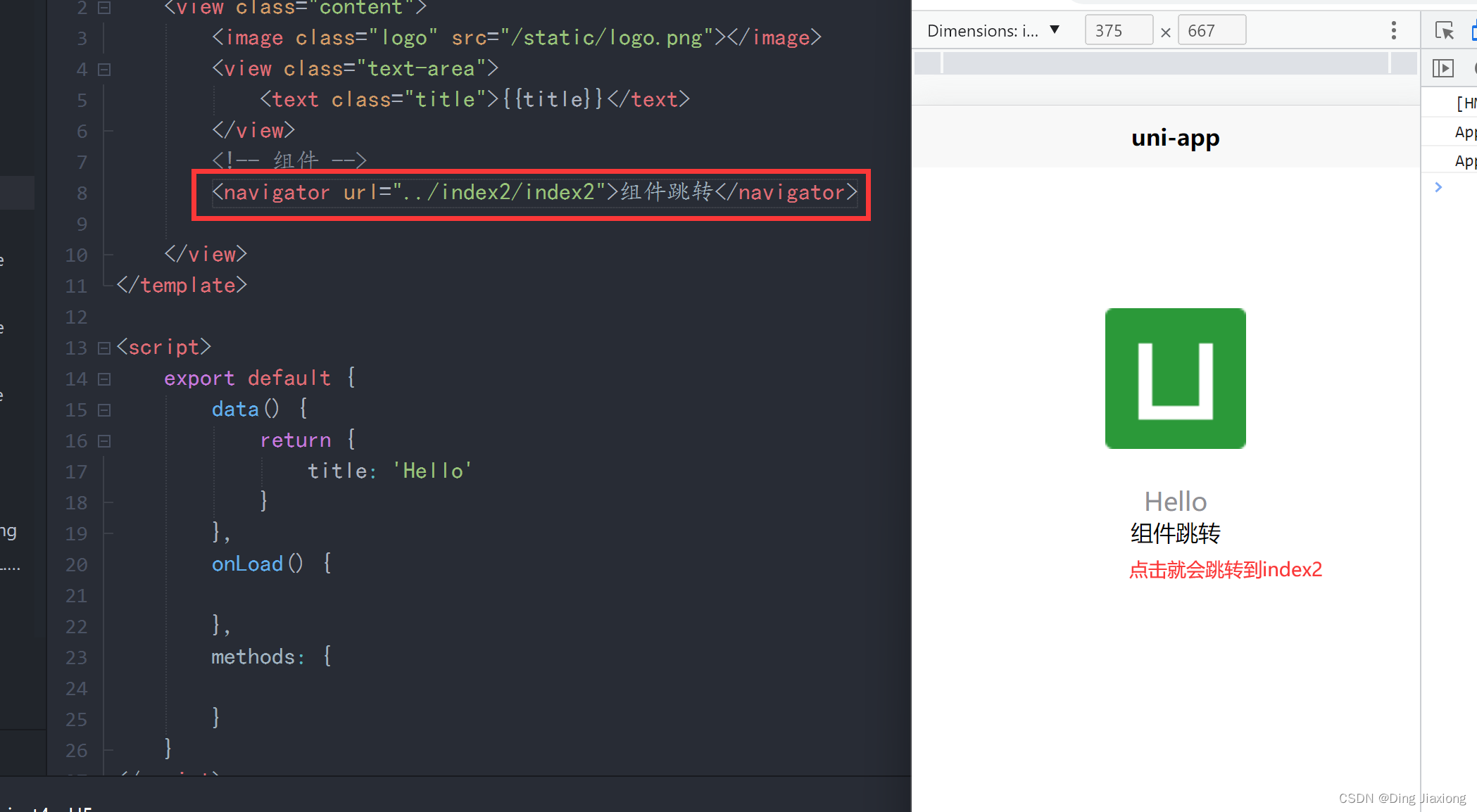
13.1.4 从index跳转到index2
使用组件的方式

使用api
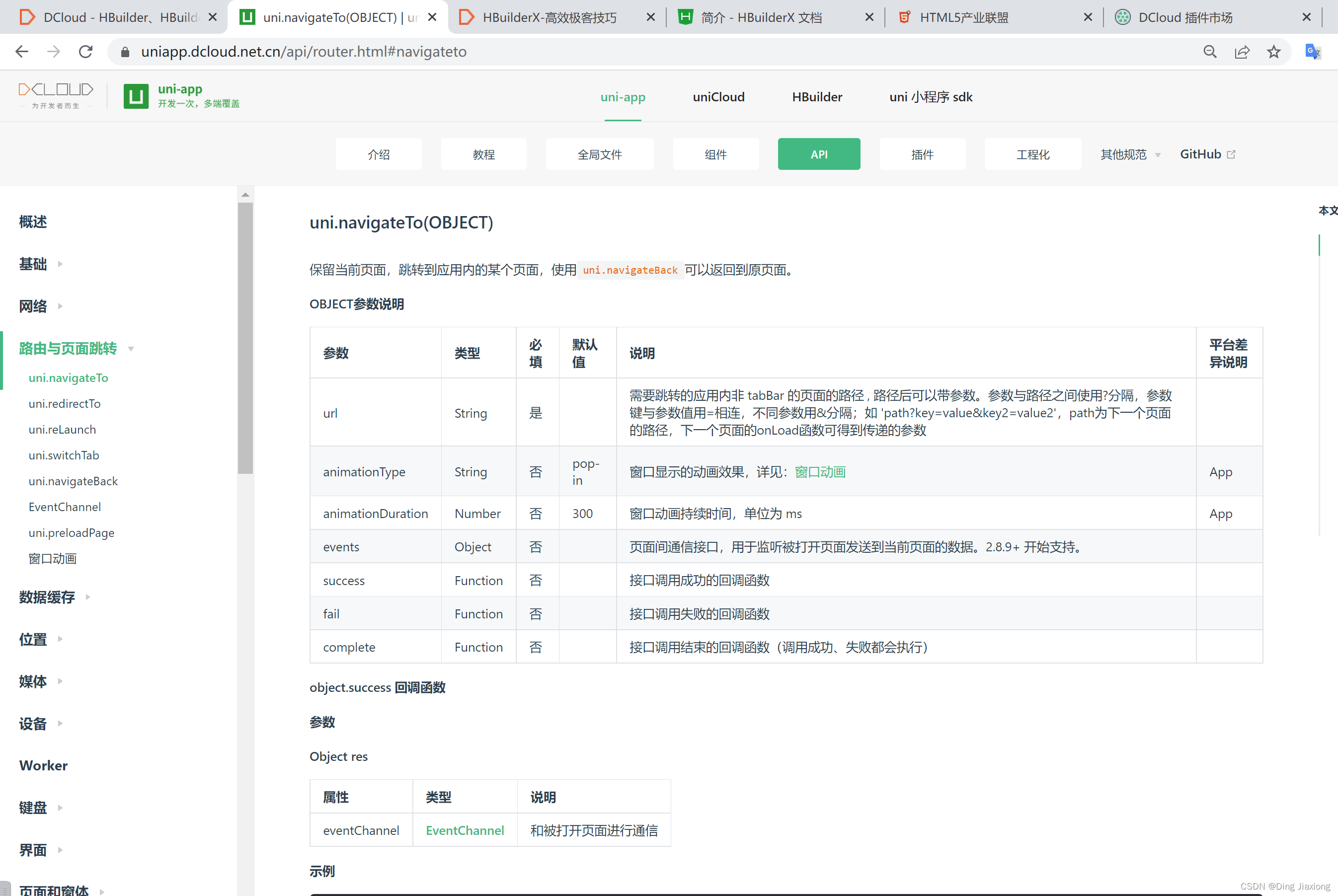
13.1.5 uni.navigateto
文档
https://uniapp.dcloud.net.cn/api/router.html#navigateto

<button type="primary" @click="open">使用API打开页面</button>
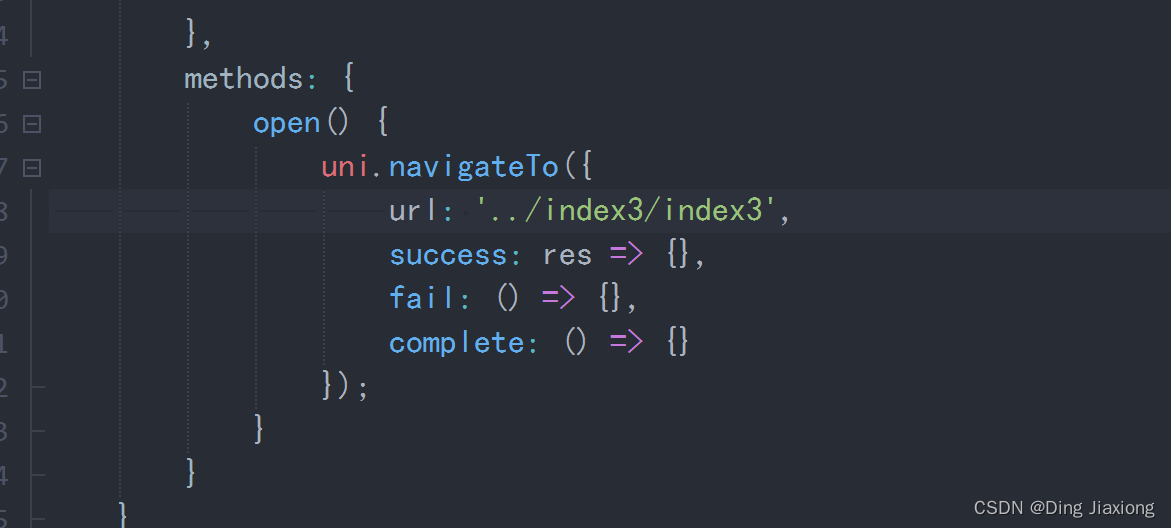
定义open

运行效果

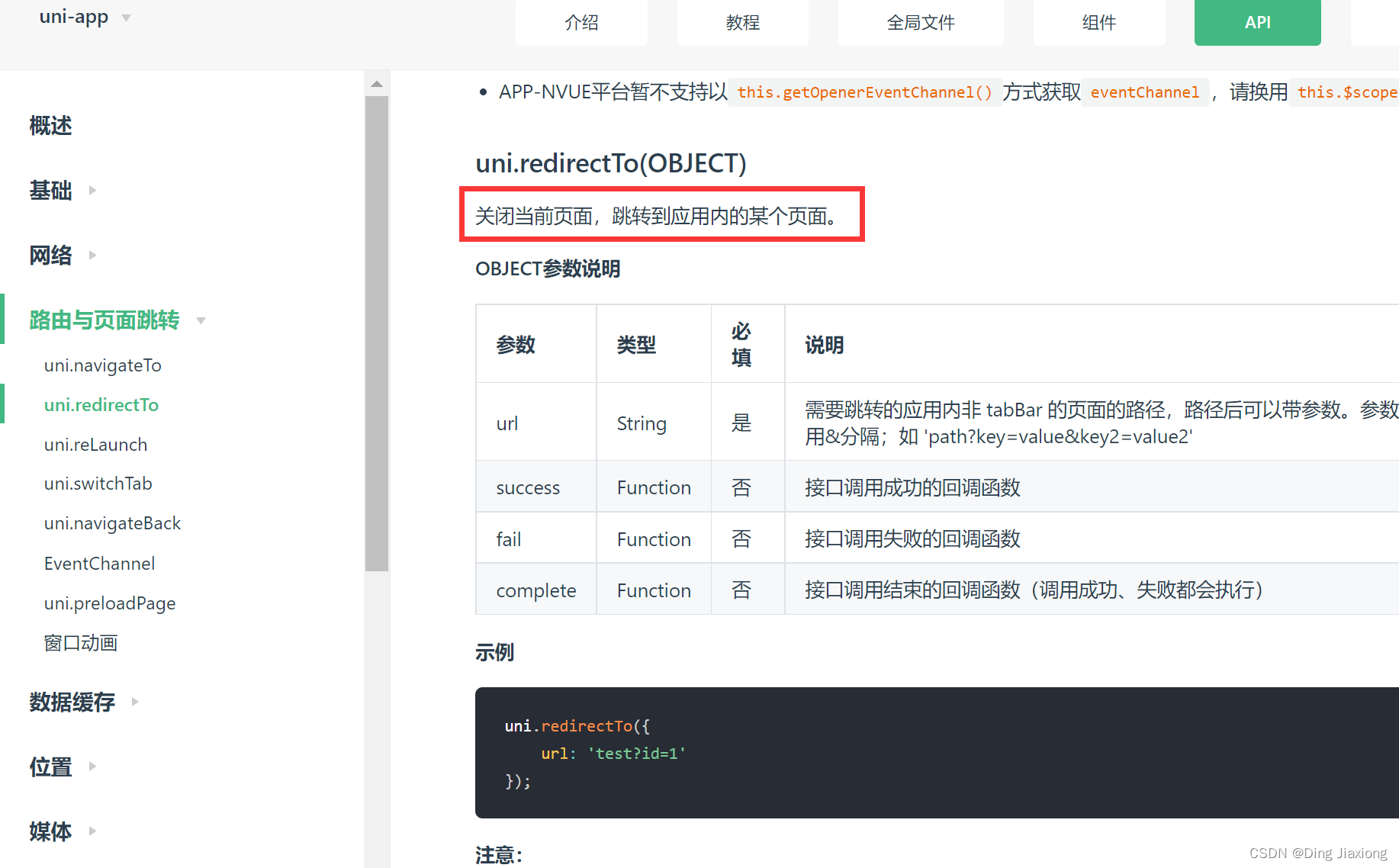
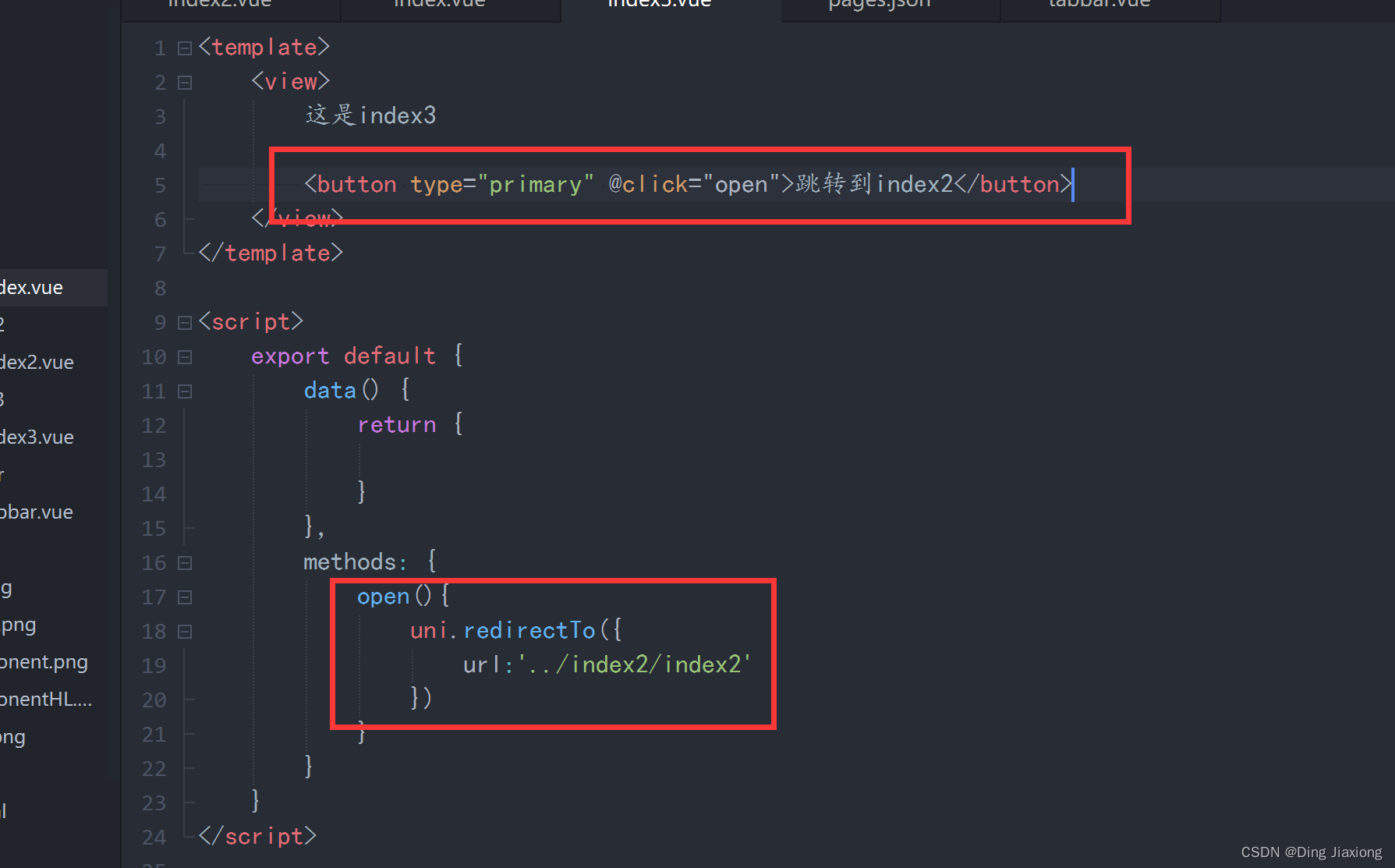
13.1.6 uni.redirectTo
https://uniapp.dcloud.net.cn/api/router.html#redirectto

从index3跳转到index2

运行

因为index3已经被关闭了,所以返回时会回到index页面
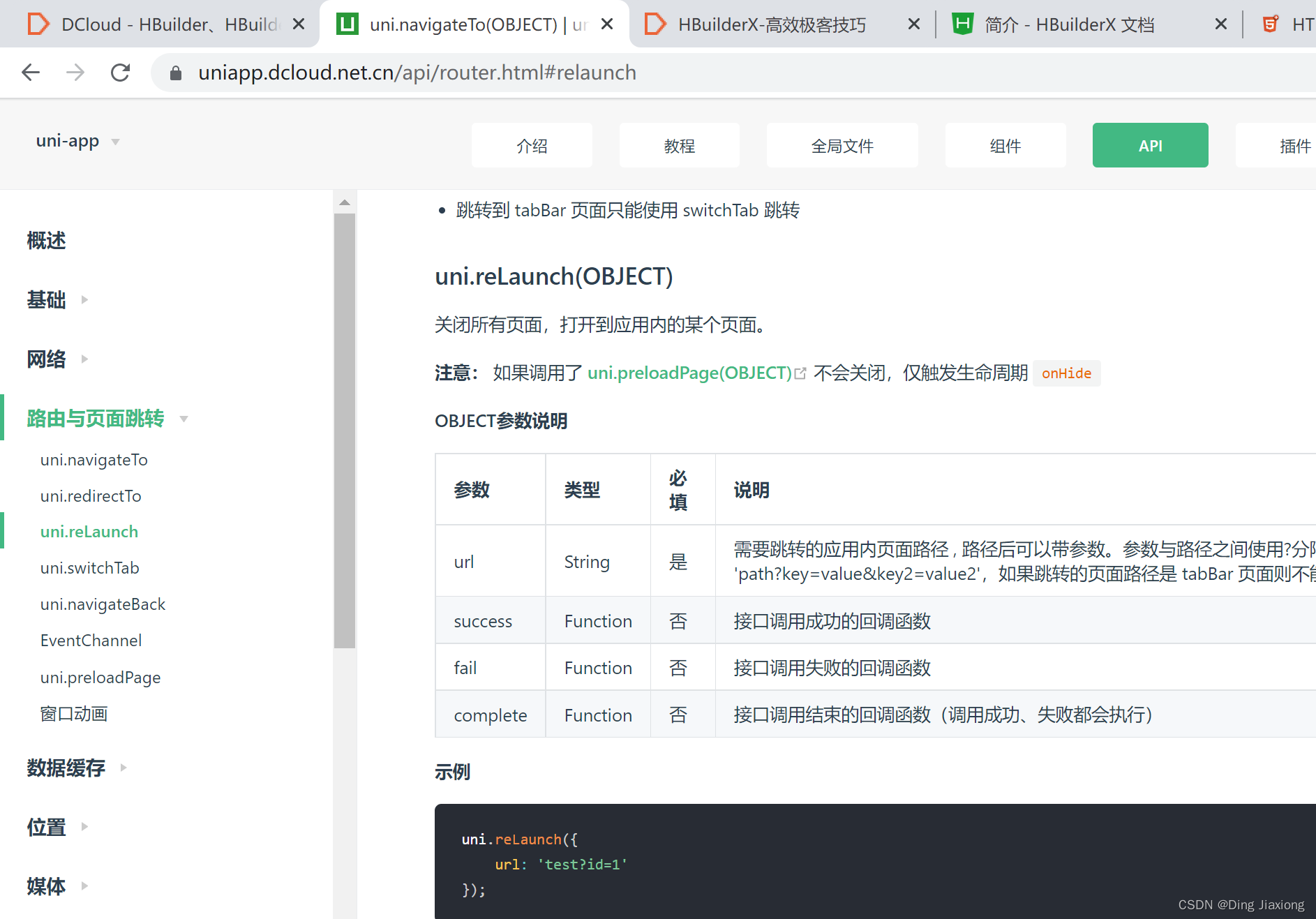
13.1.7 uni.relaunch
https://uniapp.dcloud.net.cn/api/router.html#relaunch

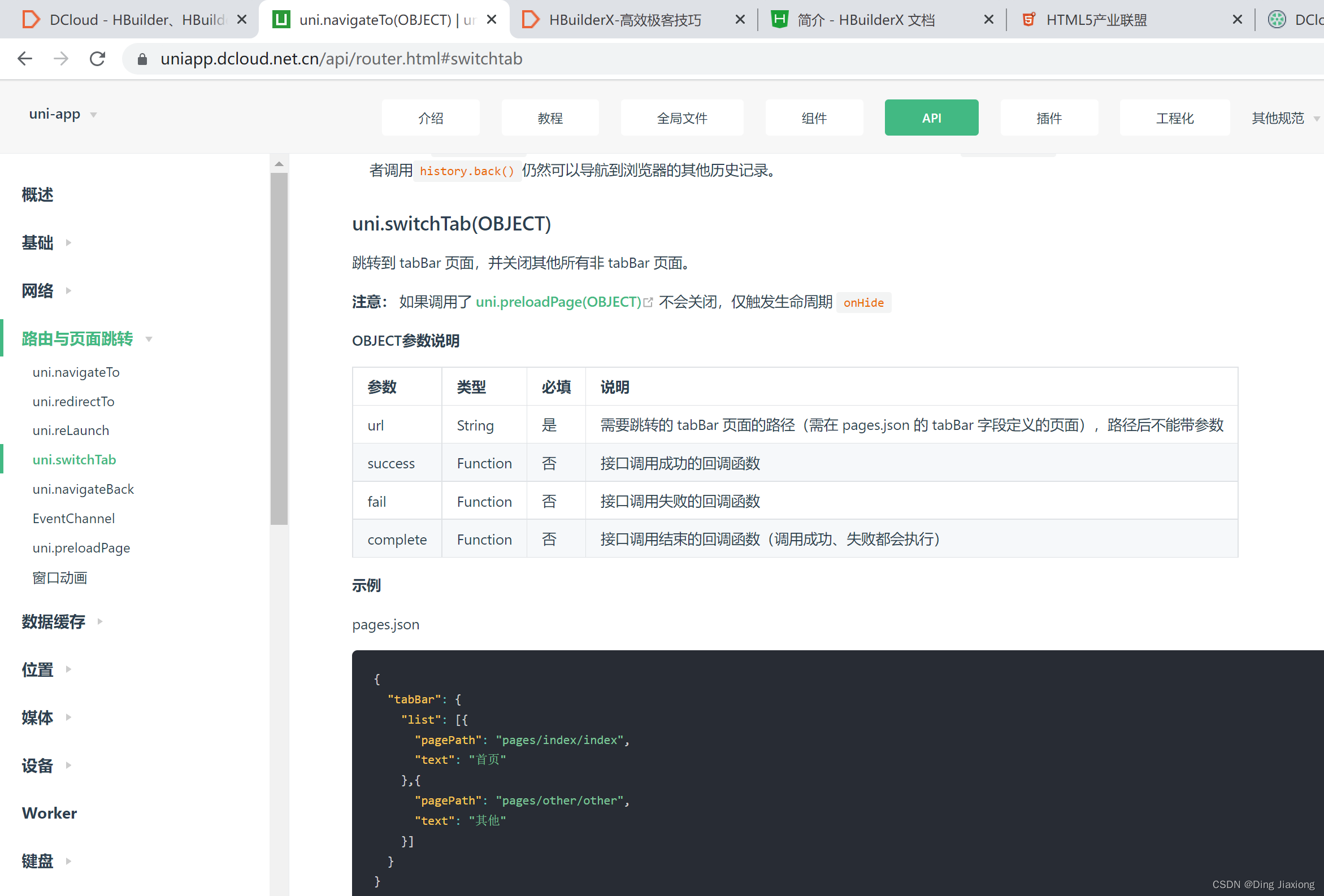
13.1.8 uni.switchTab
https://uniapp.dcloud.net.cn/api/router.html#switchtab
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。

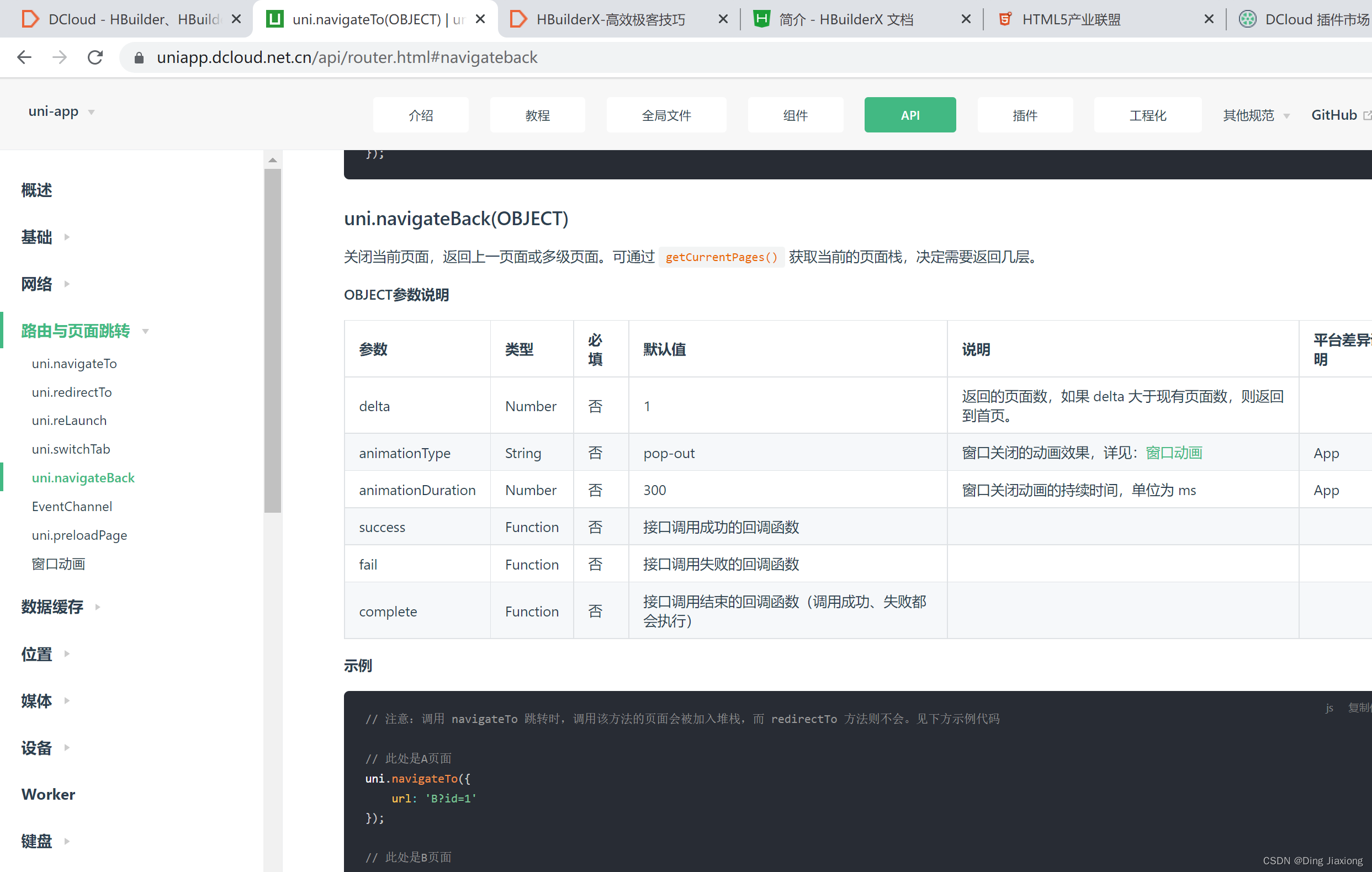
13.1.9 uni.navigateBack
https://uniapp.dcloud.net.cn/api/router.html#navigateback
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层。

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




