移动端表单按钮的位置会影响任务完成率和任务完成效率。如果按钮位置超出用户预期,会让他们放弃任务、弃填表单。
即使多花几秒钟寻找按钮也会令用户沮丧,导致他们点击后退按钮。一旦用户填完表格,就应将按钮放在他们眼前。
很多移动网站都犯了将表单按钮放在操作栏(即导航栏)的错。研究表明,用户经常会漏掉操作栏中的提交按钮。同时研究还发现,用户漏掉操作栏中的保存按钮,没有保存信息就退出了表单。
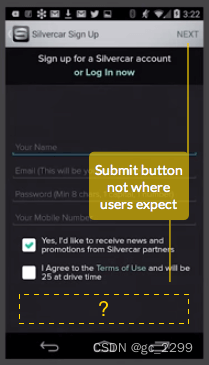
出乎意料的提交按钮
用户之所以会漏掉操作栏中的提交按钮,与他们填完表单时的视线位置有关。用户填写表单时,其目光会从页面顶部移动到底部。

填完表单时,用户视线落在页面底部。此时,看不到提交按钮会令他们感到困惑,不知道该如何完成表单。
大多数用户都想不到去操作栏中找提交按钮,这样特别不方便,用户得将视线退回到页面右上角。
这种操作违反直觉。用户正沿着页面从上到下填写表单,返回操作栏感觉就像走反路。这样出乎用户意料,不应该将提交按钮放在操作栏。
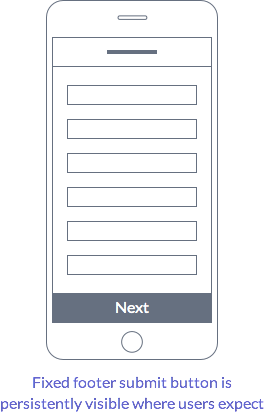
固定提交按钮位置
用户填完表单,期望能在页面底部看到提交按钮。但放在底部的话,用户滚动表单时又会将提交按钮隐藏起来。

用户可能会向上滚动表单以检查或修改字段内容,此时他们就无法看到提交按钮,必须得重新滚动到页面底部才能找到它。
为避免额外操作,将提交按钮放置固定页脚中,使其始终可见,便于用户准备好后立即能提交表单。
用户填完表单,不要让其有多余操作。如果用户必须移动视线或手指寻找提交按钮,则移动表单的效率就不够高。
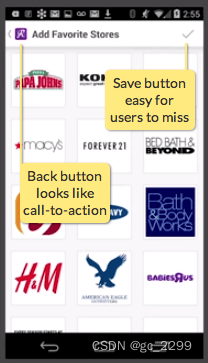
保存按钮不明确
造成用户不保存就退出表单的原因是操作栏按钮不明确。操作栏包括后退按钮、页面标题和保存按钮,其中保存按钮最难以区分。

用户设置完成后,会倾向于点击后退按钮,并没有意识到必须要保存。保存按钮属于设置过程中的主要操作,但却变成了隐藏在角落里的灰色对号图标。
由于没有其它提示信息,用户认为设置过程中系统会自动保存。不仅如此,页面标题紧挨着退回按钮,看着也像行为召唤按钮。操作栏不明确导致了用户犯错。
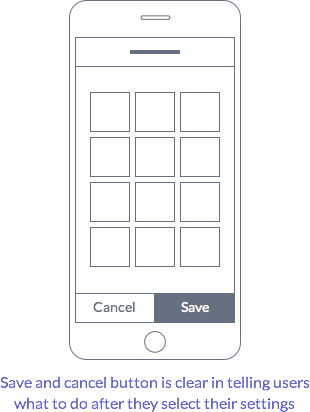
固定保存按钮
不要将保存按钮放到操作栏,而是采用固定的模态表单,给予用户明确的保存按钮和取消按钮,去掉令人困惑的后退按钮。

取消按钮的功能类似后退按钮,不同之处在于取消按钮提示用户退出之前要保存,否则就会丢失配置信息。保存按钮具有标签,并且在尺寸和色彩上也更直观。
操作栏中唯一应该保留是描述任务信息的页面标题,并将保存按钮和取消按钮移动到固定的页脚中以始终可见,让用户可以快速、轻松地完成表单。
结语
操作栏适合放置页面导航按钮,不适合放置与完成任务相关的按钮。将移动端表单按钮置于固定的页脚之中,会使其难以遗漏,并符合用户的预期。
表单按钮位置对用户完成任务影响巨大,不要因为设计的是移动网站,就把所有按钮都塞到操作栏。为了提高任务完成率和完成效率,请将表单按钮放在其应该在的位置。
原文地址:https://uxmovement.com/mobile/why-users-miss-form-buttons-placed-in-the-action-bar/
原文地址:https://www.jb51.cc/wenti/3279799.html
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




