今日内容概要
-
盒子模型
-
浮动布局
-
定位属性
-
z-index
-
课堂练习
-
JavaScript基础语法
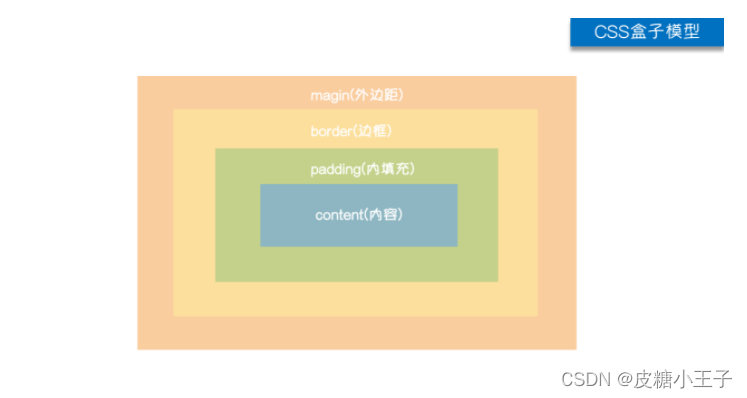
盒子模型
1.盒子模型简述
我们把所有的标签都可以看成是一个快递盒的话:
比喻描述 描述 名称 两个快递盒之间的距离 标签之间的距离 外边距(margin) 快递盒的厚度 标签的边框 边框(border) 盒子内物体距离盒子内壁 内部文本与边框的距离 内边距(padding) 物体自身大小 标签内部的内容 内容(content)
2.margin外边距
.margin-test{ margin-top:5px; margin-right:10px; margin-bottom:15px; margin-left:20px; } 简写格式: .margin-test{ margin:5px 10px 15px 20px; }margin:0; 简写形式作用顺序为上下左右; margin:10px 20px; 上下 左右 margin:10px 20px 30px; 上 左右 下 margin:10px 20px 30px 40px; 上 右 下 左 margin还可以让内部标签居中展示: margin:0 auto
3.padding内填充
.padding-test { padding-top: 5px; padding-right: 10px; padding-bottom: 15px; padding-left: 20px; } 简写格式: .padding-test { padding: 5px 10px 15px 20px; }padding:0; 简写形式作用顺序为上右下左; padding:10px 20px; 上下 左右 padding:10px 20px 30px; 上 左右 下 padding:10px 20px 30px 40px; 上 右 下 左
浮动布局
在CSS中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
1.关于浮动的两个特点:
特点一:浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
特点二:由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
2.三种取值
取值 作用 left 向左浮动 right 向右浮动 none 默认值,不浮动
3.clear属性
clear属性规定元素的哪一侧不允许其他浮动元素。
值 描述 left 在左侧不允许浮动元素 right 在右侧不允许浮动元素 both 在左右两侧均不允许浮动元素 none 默认值,允许浮动元素出现在两侧 inherit 规定应该从父元素继承clear属性的值
clear属性只会对自身起作用,而不会影响其他元素。.clearfix:after { content: ''; display: block; clear: both; } 提前写好上述的css操作 遇到标签塌陷就给标签加clearfix类值即可方法三:overflow:hidden
敲重点:浏览器针对文本是优先展示的(浮动的元素如果遮挡会想办法展示)
溢出属性
值 描述 visible 默认值。内容不会被修剪,会呈现在元素框之外。 hidden 内容会被修剪,并且其余内容是不可见的。 scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 inherit 规定应该从父元素继承 overflow 属性的值。 overflow(水平和垂直均设置)
overflow-x(设置水平方向)
overflow-y(设置垂直方向)头像实例div { height: 50px; width: 50px; border: 5px solid gold; border-radius: 50%; overflow: hidden; } div img { max-width: 100%; }
定位
1.static(静态)
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
2.relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
3.absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
4.fixed(固定定位)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
z-index
#i2 { z-index: 999; }
2.设置对象的层叠顺序。
z-index 值表示谁压着谁,数值大的压盖住数值小的,
只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
从父现象:父亲怂了,儿子再牛逼也没用
纯手搭页面练习
1.步骤
1.先分析页面结构
然后使用div和span构建出基本骨架
2.给标签起id和class便于后续查找并修改样式
id与class的命名也要做到见名知意
3.正儿八经的写不同的语言应该存储不同的文件
html文件、css文件、js文件
2.代码展示
<!DOCTYPE html> <html lang="en"> <head> <Meta charset="UTF-8"> <title>my_cnblogs</title> <link rel="stylesheet" href="myblog.css"> </head> <body> <div class="blog-left"> <div class="blog-avatar"> <img >src="https://img1.baidu.com/it/u=3571130438,2641978809&fm=253&fmt=auto&app=120&f=JPEG?w=800&h=1064" alt=""> </div> <div class="blog-title"> <span>Jason老师的博客</span> </div> <div class="blog-desc"> <span>这个人很帅.帅的什么都没有留下!</span> </div> <div class="blog-info"> <ul> <li><a href="">关于我</a></li> <li><a href="">微博号</a></li> <li><a href="">公众号</a></li> </ul> </div> <div class="blog-link"> <ul> <li><a href="">#Python</a></li> <li><a href="">#Golang</a></li> <li><a href="">#JavaScript</a></li> </ul> </div> </div> <div class="blog-right"> <div class="article-list"> <div class="article-title"> <span class="title">论发财之道</span> <span class="date">2022-8-24</span> </div> <div class="article-desc"> <span>身体好、吃苦耐劳、坚韧不拔、软饭硬吃.你还在等什么 赶紧找Jason老师报名</span> </div> <hr> <div class="article-info"> <span>#百万大奖</span> <span>#重金求子</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">论发财之道</span> <span class="date">2022-8-24</span> </div> <div class="article-desc"> <span>身体好、吃苦耐劳、坚韧不拔、软饭硬吃.你还在等什么 赶紧找Jason老师报名</span> </div> <hr> <div class="article-info"> <span>#百万大奖</span> <span>#重金求子</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">论发财之道</span> <span class="date">2022-8-24</span> </div> <div class="article-desc"> <span>身体好、吃苦耐劳、坚韧不拔、软饭硬吃.你还在等什么 赶紧找Jason老师报名</span> </div> <hr> <div class="article-info"> <span>#百万大奖</span> <span>#重金求子</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">论发财之道</span> <span class="date">2022-8-24</span> </div> <div class="article-desc"> <span>身体好、吃苦耐劳、坚韧不拔、软饭硬吃.你还在等什么 赶紧找Jason老师报名</span> </div> <hr> <div class="article-info"> <span>#百万大奖</span> <span>#重金求子</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">论发财之道</span> <span class="date">2022-8-24</span> </div> <div class="article-desc"> <span>身体好、吃苦耐劳、坚韧不拔、软饭硬吃.你还在等什么 赶紧找Jason老师报名</span> </div> <hr> <div class="article-info"> <span>#百万大奖</span> <span>#重金求子</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">论发财之道</span> <span class="date">2022-8-24</span> </div> <div class="article-desc"> <span>身体好、吃苦耐劳、坚韧不拔、软饭硬吃.你还在等什么 赶紧找Jason老师报名</span> </div> <hr> <div class="article-info"> <span>#百万大奖</span> <span>#重金求子</span> </div> </div> </div> </body> </html>
JavaScript简介
1.跟java没有关系 蹭热度
2.JavaScript与ECMAScript区别
3.版本迭代
4.JavaScript是一门编程语言(NodeJS)
5.html页面两种引入js的方式
6.两种注释语法
//
/**/
7.建议的结束符号是分号
JS变量与常量
“”"
支持编写js代码的地方
1.pycharm
2.浏览器
“”"
在JS中声明变量和常量都需要使用关键字
var:全局有效
let:如果在局部名称空间中使用 那么仅在局部名称空间有效
const:定义常量
JS也是动态类型:变量名绑定的数据值类型不固定
var name = ‘jason’
name = 123
name = [11, 22, 33, 44]
JS数据类型之数值类型
“”"
在js中查看数据类型可以使用 typeof
“”"
在js中整型浮点型统称为数值类型number
parseInt()
parseFloat()
NaN:Not A Number 不是一个数字
JS数据类型之字符串类型
字符串string
var name = ‘jason’
var name = “jason”
var name = jason 模板字符串
内置方法
1.js中涉及到字符串拼接 推荐使用+
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。