博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目介绍:
本系统为原创项目,以江西旅游为主题,采用前后端分离,创作于2022年4月,项目代码工整,结构清晰,适合选题:旅游、旅游攻略、**旅游网、前后端分离类其他旅游系统等。系统采用springboot+vue整合开发,前端主要使用了element-ui框架、项目后端主要使用了springboot,数据层采用mybatis。
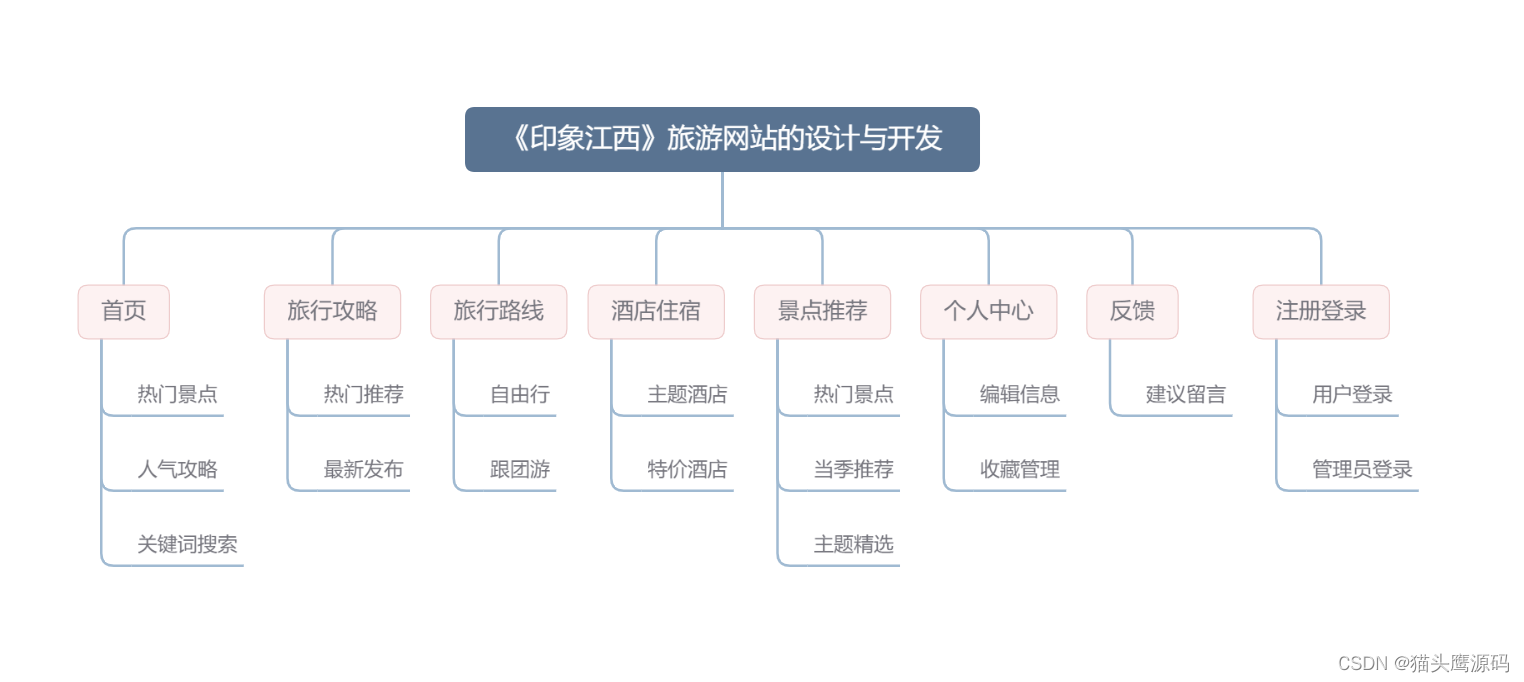
项目功能:

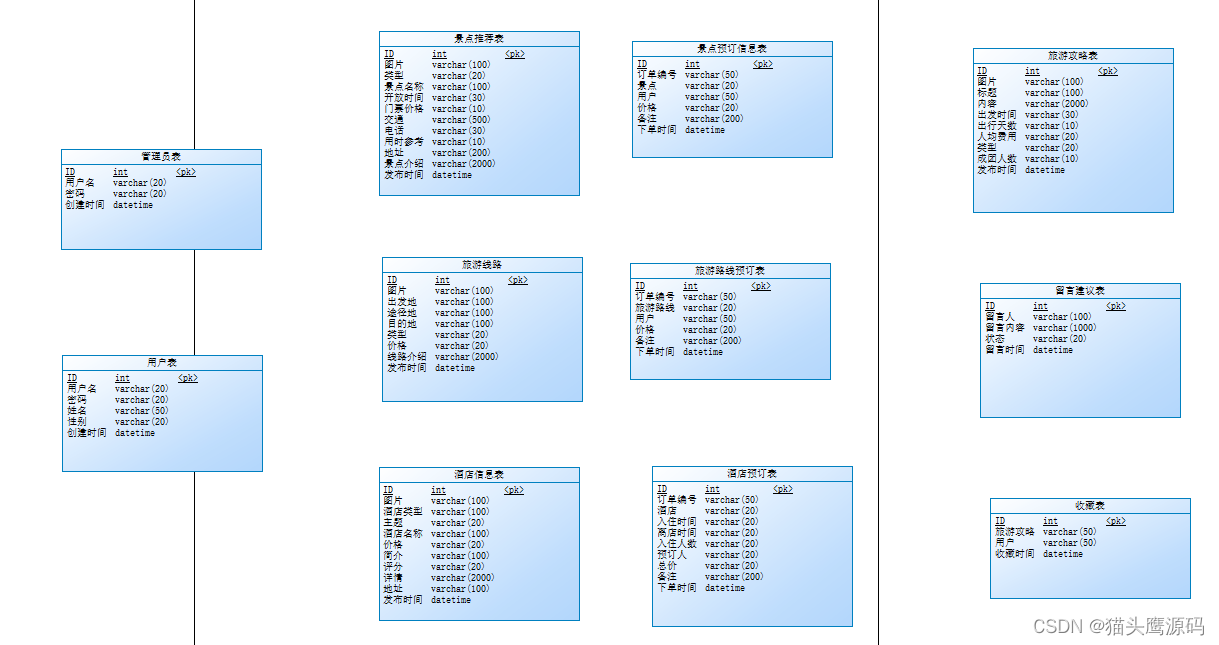
数据模型:

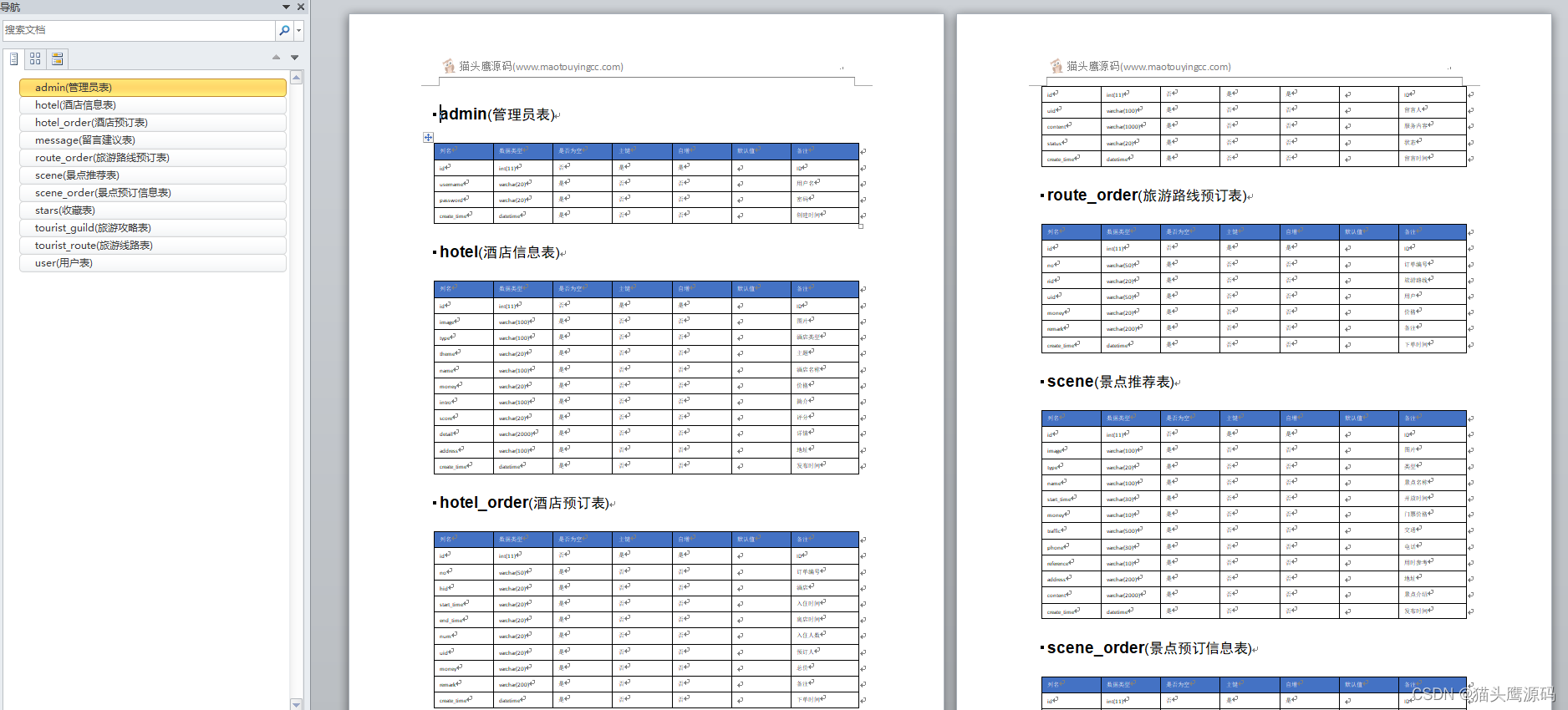
数据库表结构:

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:MysqL 5.7
JDK版本:jdk1.8
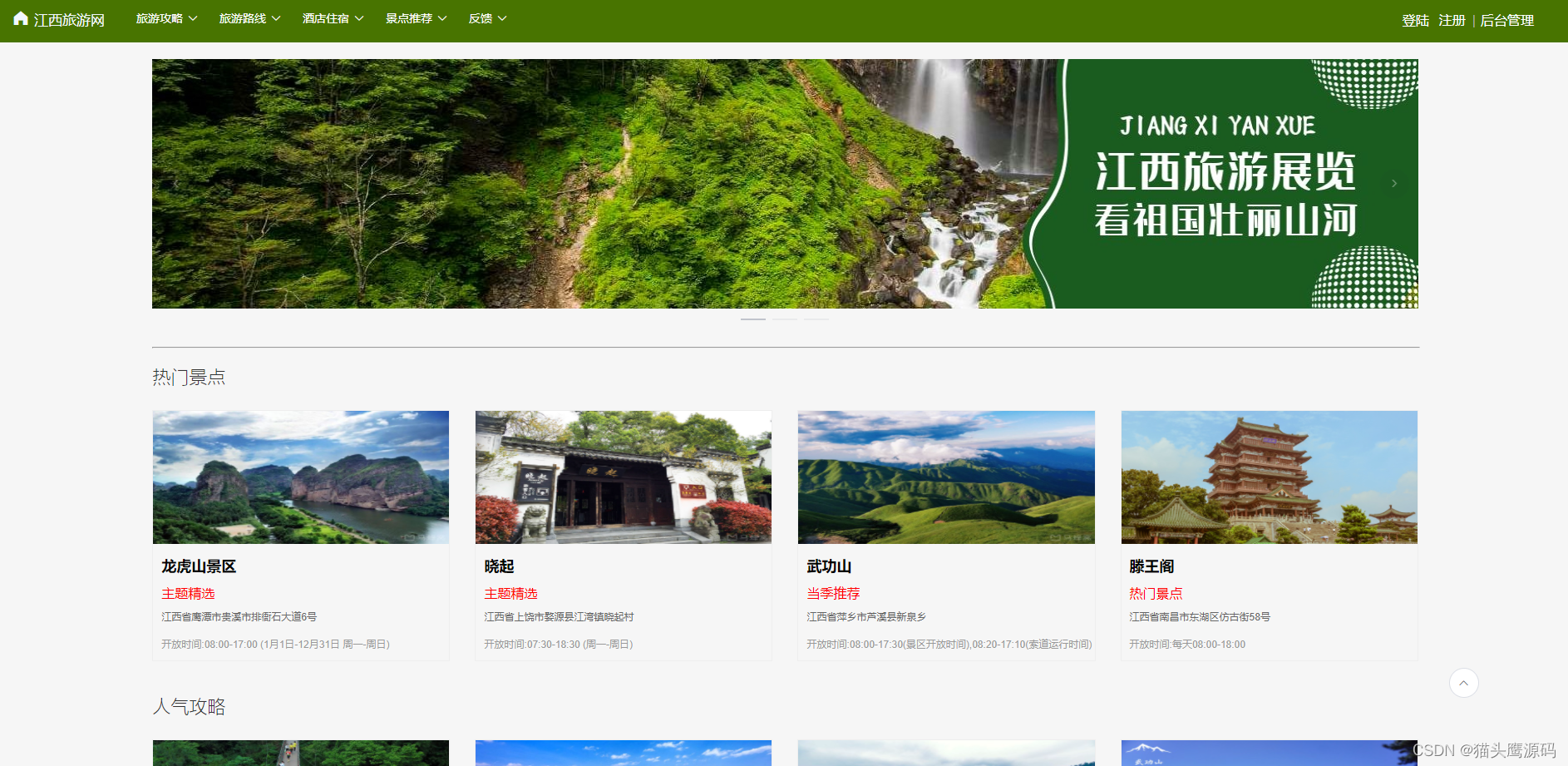
部分截图说明:
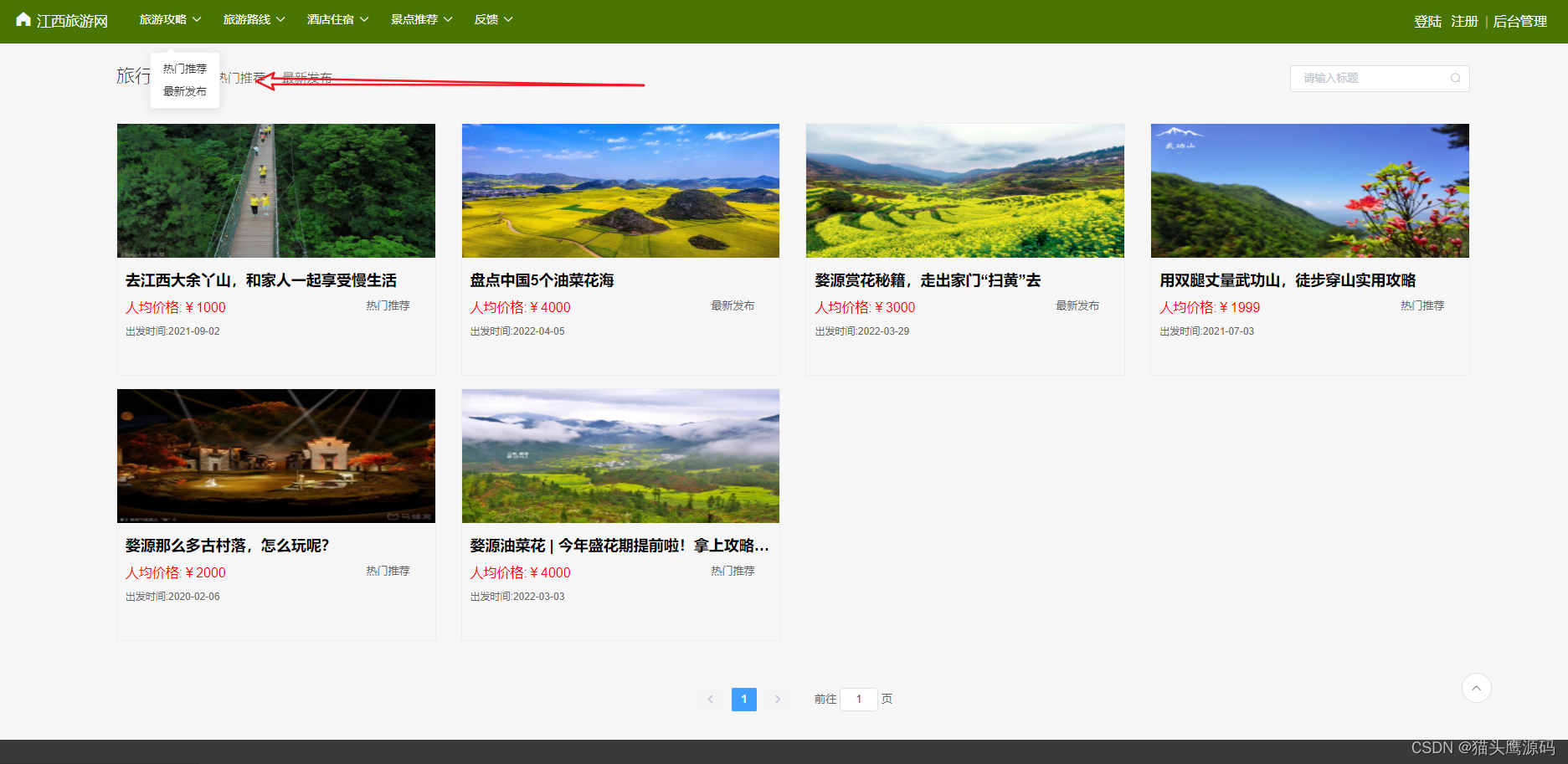
下面是首页,展示景点、攻略等



攻略详情


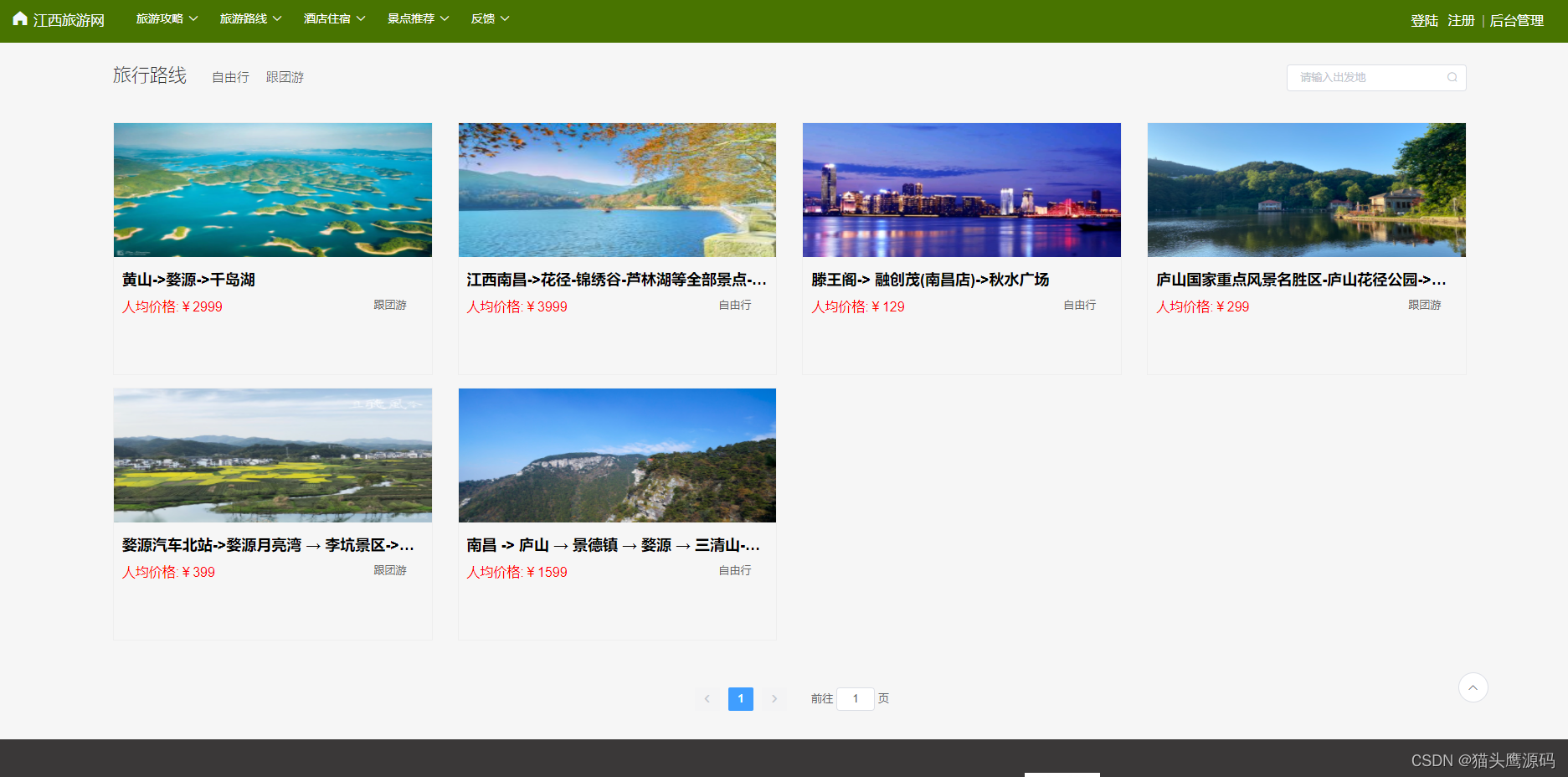
路线详情

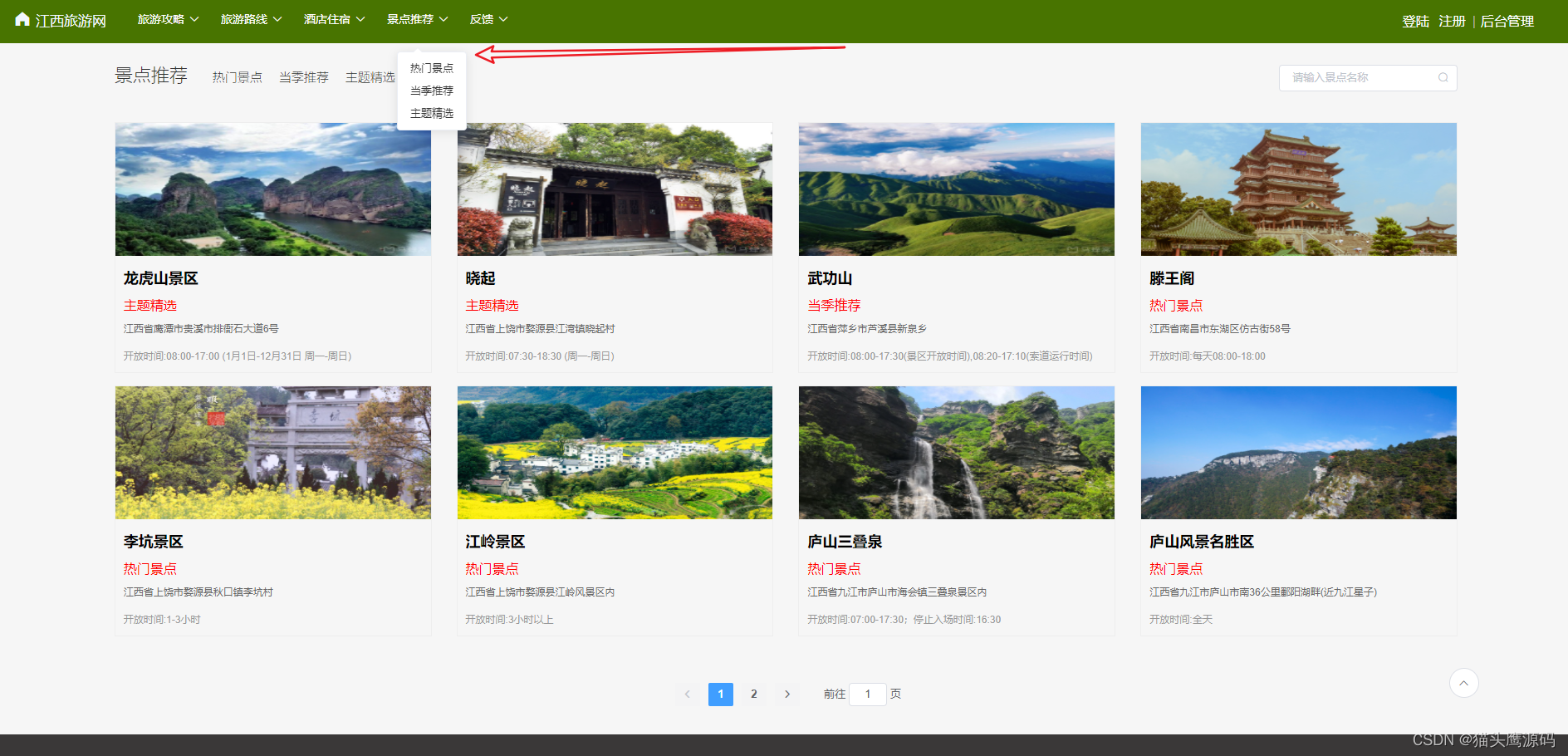
景点

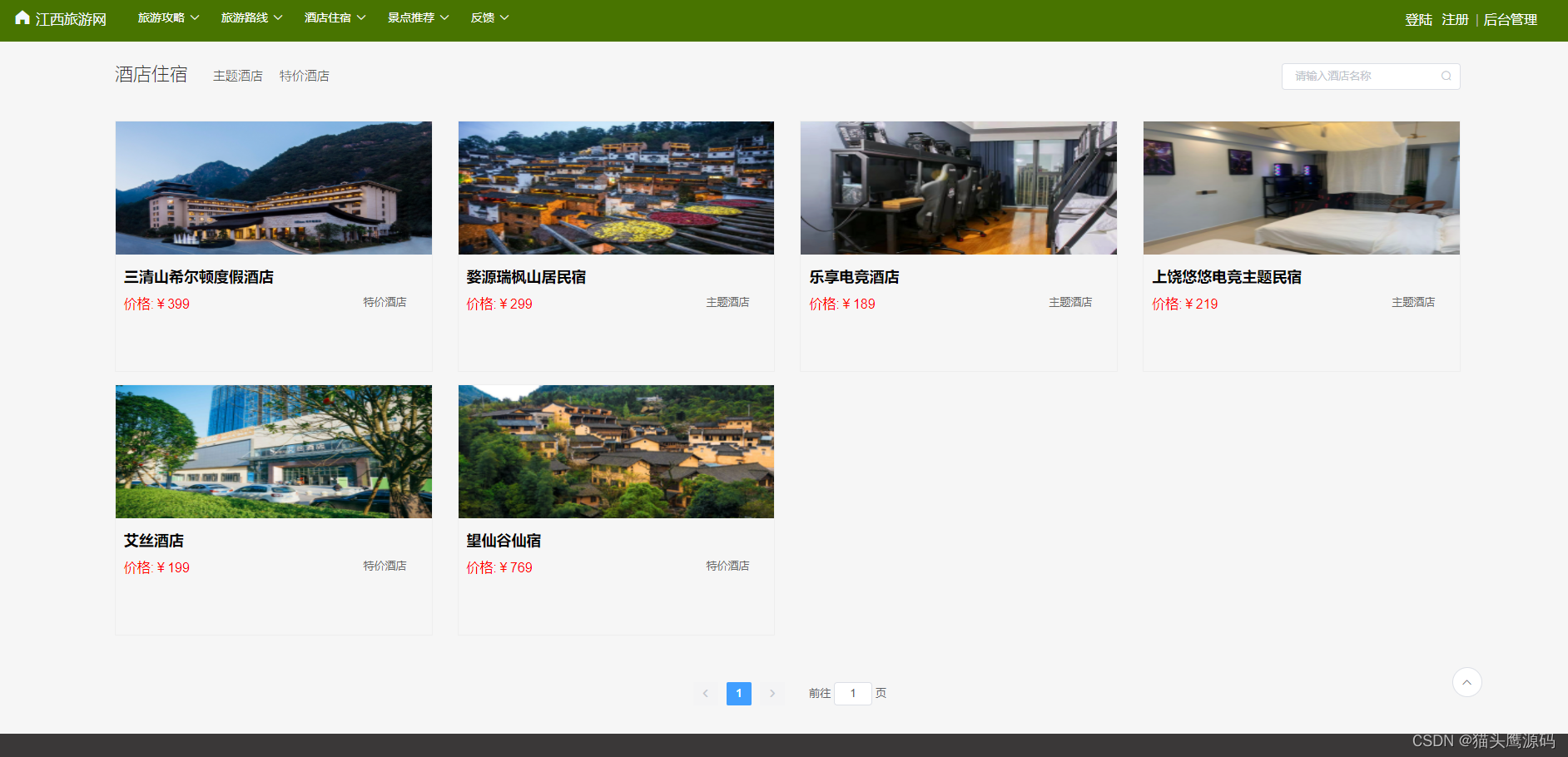
酒店住宿信息

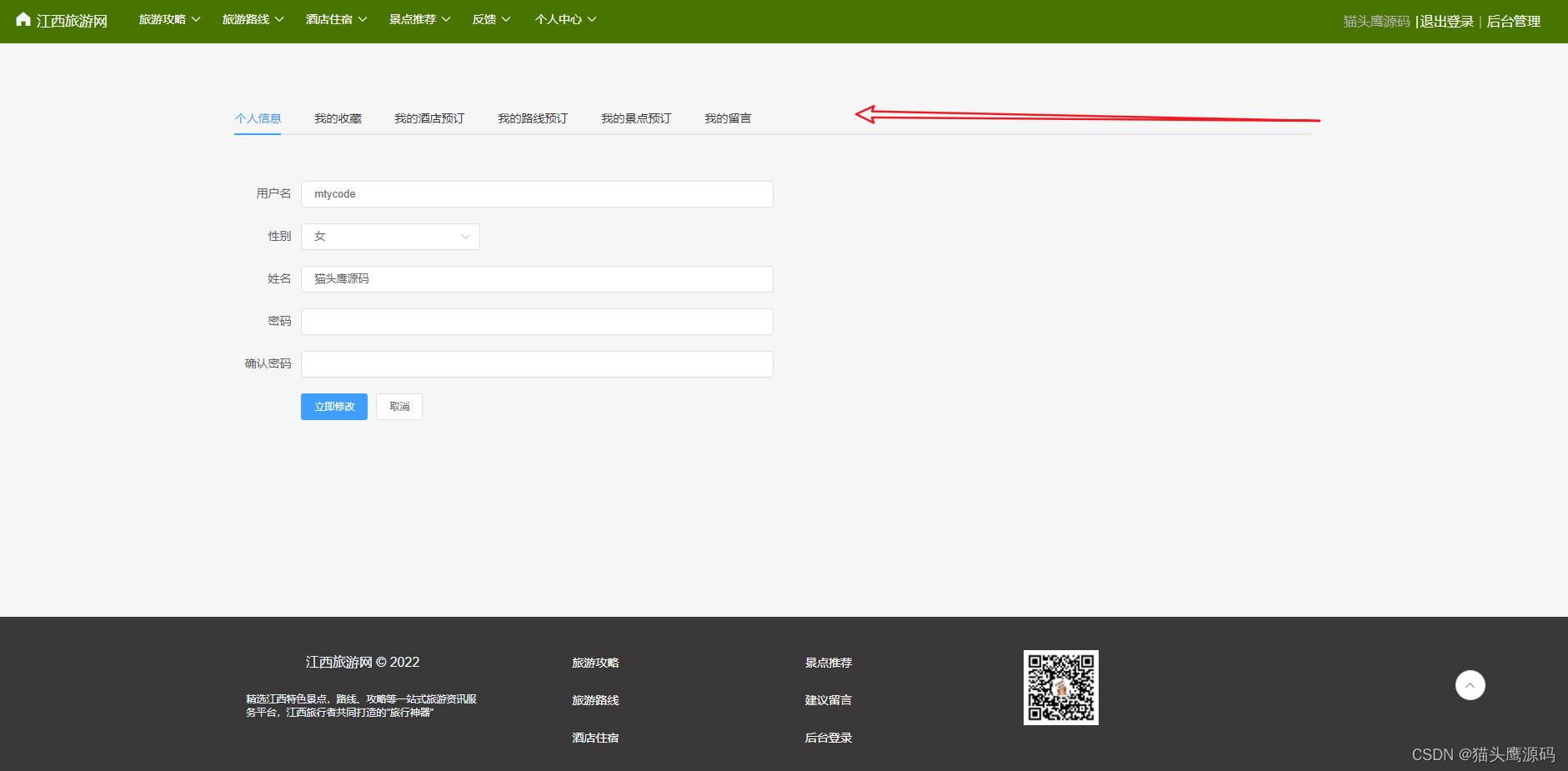
下面是个人中心,登录后可以看到

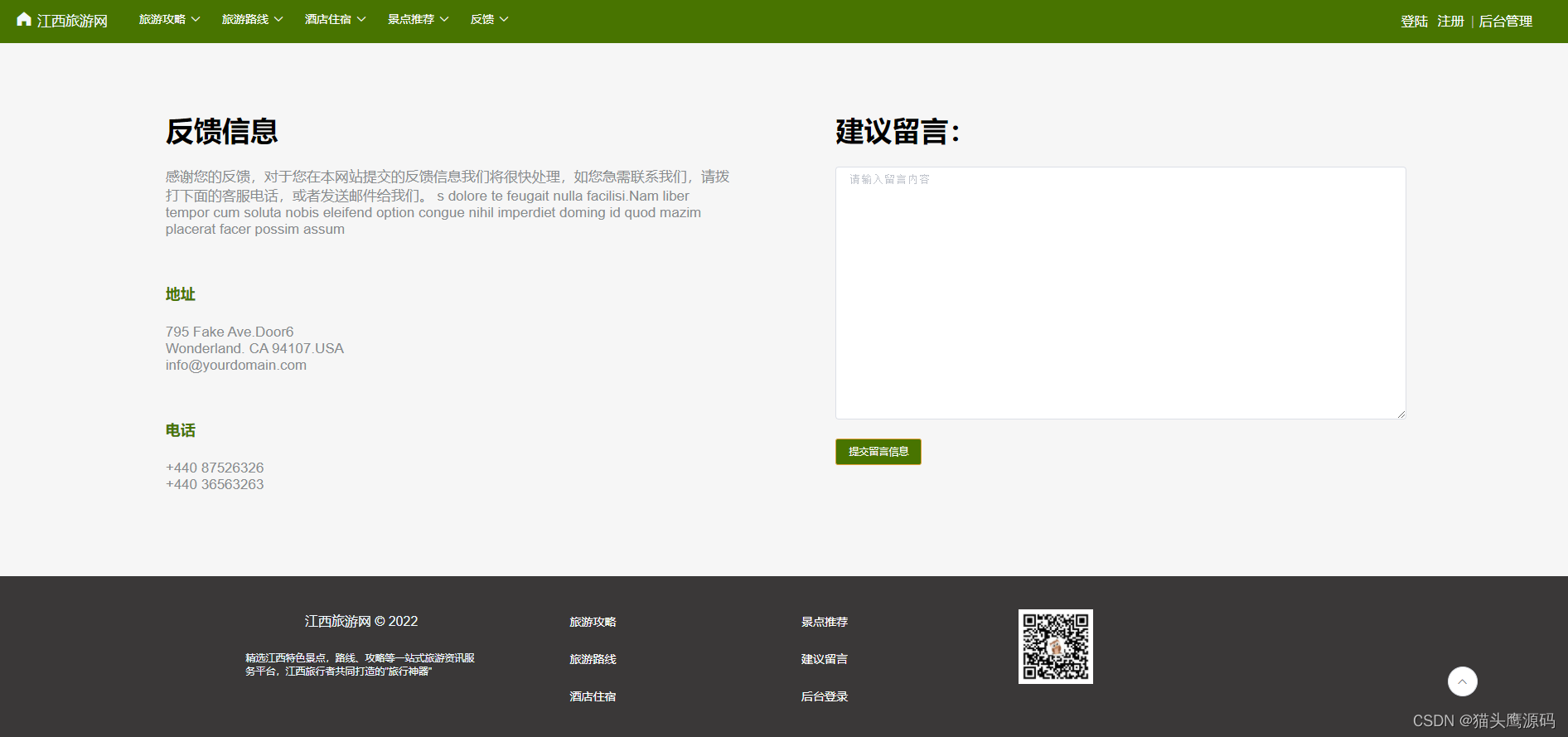
用户也可以反馈留言




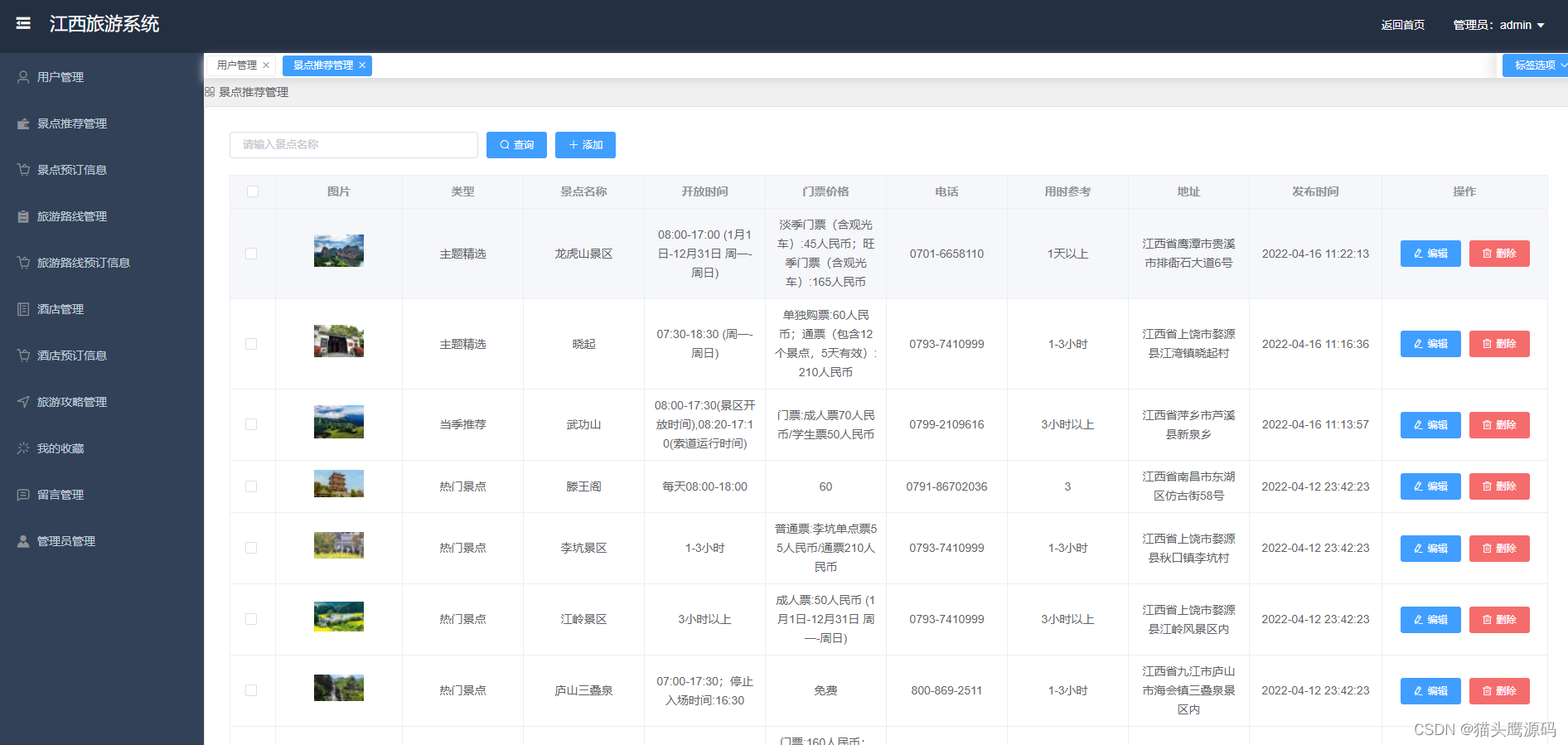
管理员对用景点推荐进行管理

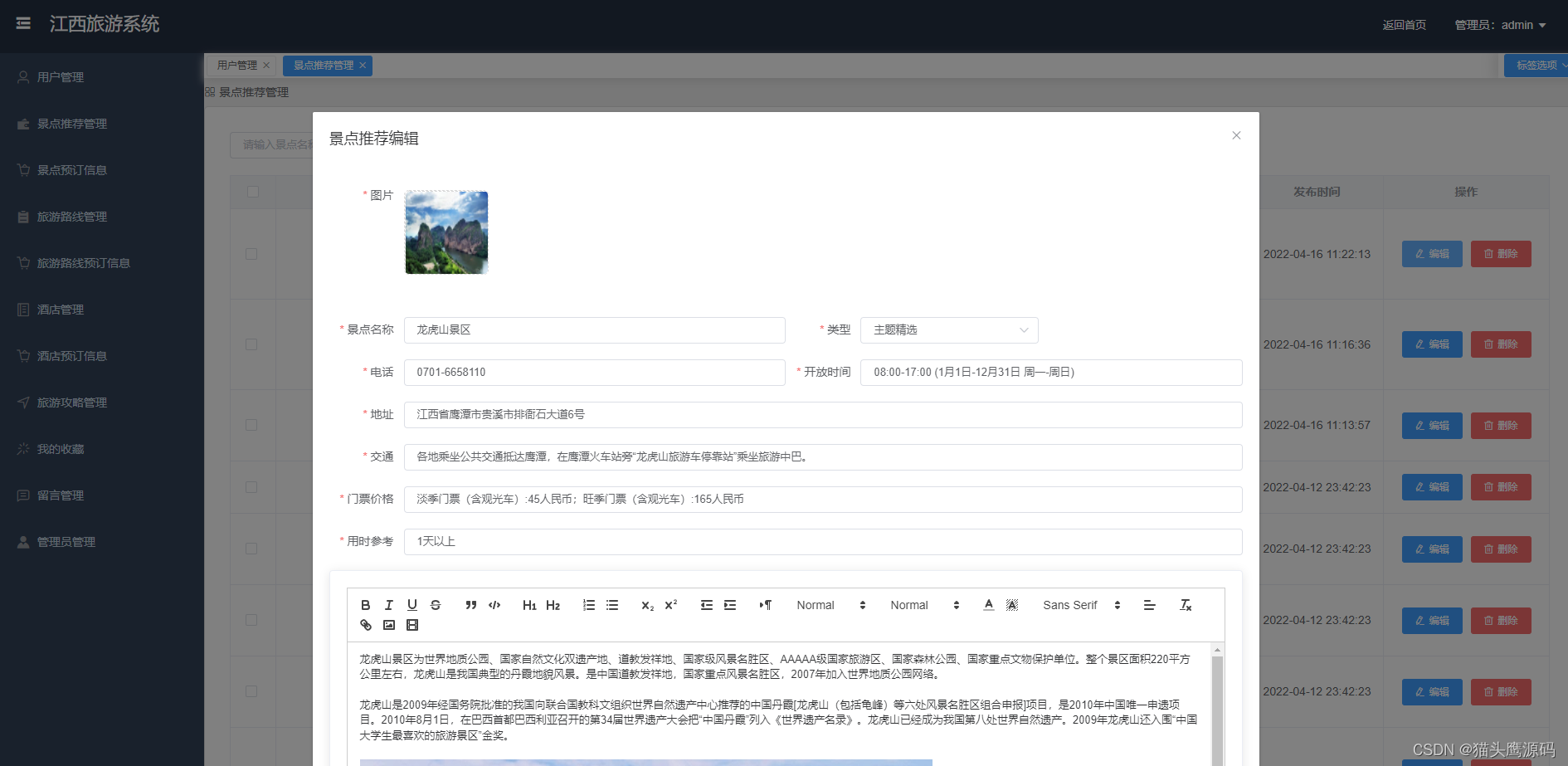
管理员对推荐进行编辑

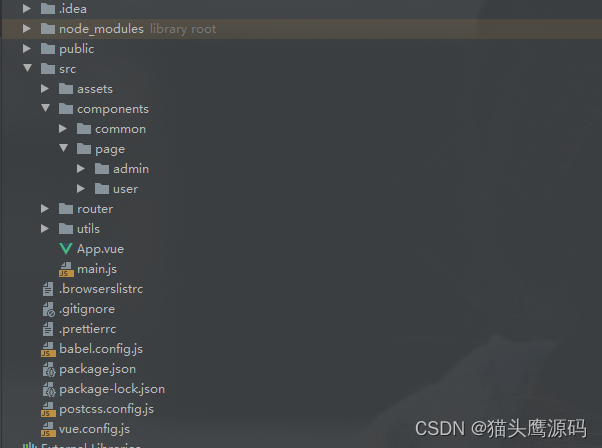
项目前端结构

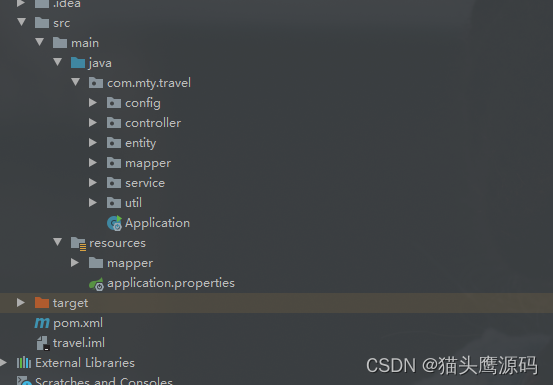
项目后端结构

部分代码:
/**
* 分页查询
*/
@PostMapping("selectAll")
public PageInfo<Hotel> selectAll(@RequestBody Map<String,String> mp) {
pageHelper.startPage(Integer.parseInt(mp.get("currentPage").toString()), Integer.parseInt(mp.get("pagesize").toString()));
List<Hotel> list = hotelService.queryAllByLimit(mp);
PageInfo<Hotel> pageInfo = new PageInfo<Hotel>(list);
return pageInfo;
}
/**
* 修改
*/
@RequestMapping("edit")
public String edit(@RequestBody Hotel hotel) {
try {
hotelService.update(hotel);
return "200";
}catch (Exception e){
e.printstacktrace();
return "201";
}
}
/**
* 新增
*/
@RequestMapping("add")
public String add(@RequestBody Hotel hotel) {
try {
Date date = new Date();
hotel.setCreateTime(date);
hotelService.insert(hotel);
return "200";
}catch (Exception e){
e.printstacktrace();
return "201";
}
}
/**
* 通过主键查询单条数据
*/
@GetMapping("selectOne")
public Hotel selectOne(Integer id) {
return hotelService.queryById(id);
}
/**
* 通过主键删除数据
*/
@GetMapping("deleteById")
public String deleteById(Integer id) {
try {
hotelService.deleteById(id);
return "200";
}catch (Exception e){
e.printstacktrace();
return "201";
}
}
/**
* 导出excel
*/
@RequestMapping("/downExcel")
public List<Hotel> downExcel(){
Hotel hotel = new Hotel();
return hotelService.queryCondition(hotel);
}@RequestMapping("/imgUpload")
public Map<String, Object> yunUploadFile(@RequestParam("file") multipartfile multiFile) {
Map<String, Object> outMap = new HashMap<>();
try {
SimpleDateFormat sf = new SimpleDateFormat("yyyyMMddHHmmss");
String name = sf.format(new Date());
//获取文件的扩展名
String ext = FilenameUtils.getExtension(multiFile.getoriginalFilename());
//以绝对路径保存重名命后的图片
multiFile.transferTo(new File(uploadDir+"/"+name + "." + ext));
//jsonObject.put("code",name + "." + ext);
outMap.put("imgurl", "/api/upload/"+name + "." + ext);
outMap.put("url", "http://127.0.0.1:8080/api/upload/"+name + "." + ext);
outMap.put("message", "图片上传成功!");
outMap.put("result", "true");
return outMap;
} catch (IOException e) {
e.printstacktrace();
outMap.put("result", "false");
outMap.put("message", "图片上传失败,请重新上传!");
}
return outMap;
}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~
原文地址:https://www.jb51.cc/wenti/3280121.html
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




