Linux下搭建Nginx服务器
Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。其特点是占有内存少,并发能力强,事实上Nginx的并发能力确实在同类型的网页服务器中表现较好。
Nginx 代码完全用C语言从头写成,已经移植到许多体系结构和操作系统,包括:Linux、FreeBSD、Solaris、Mac OS X、AIX以及Microsoft Windows。Nginx有自己的函数库,并且除了zlib、PCRE和OpenSSL之外,标准模块只使用系统C库函数。而且,如果不需要或者考虑到潜在的授权冲突,可以不使用这些第三方库。
流媒体(streaming media)是指将一连串的媒体数据压缩后,经过网上分段发送数据,在网上即时传输影音以供观赏的一种技术与过程,此技术使得数据包得以像流水一样发送;如果不使用此技术,就必须在使用前下载整个媒体文件。流式传输可传送现场影音或预存于服务器上的影片,当观看者在收看这些影音文件时,影音数据在送达观看者的计算机后立即由特定播放软件播放。
RTMP是Real Time Messaging Protocol(实时消息传输协议)的首字母缩写。该协议基于TCP,是一个协议族,包括RTMP基本协议及RTMPT/RTMPS/RTMPE等多种变种。RTMP是一种设计用来进行实时数据通信的网络协议,主要用来在Flash/AIR平台和支持RTMP协议的流媒体/交互服务器之间进行音视频和数据通信。支持该协议的软件包括Adobe Media Server/Ultrant Media Server/red5等。RTMP与HTTP一样,都属于TCP/IP四层模型的应用层。
RTMP 是一种基于 TCP 的、用于数据、音频和视频传输的双向通信协议。大部分具备行业标准的编码器(如 encoding.com、Bitmovin、Harmonic 和 AWS Elemental 等)都能够生产 RTMP 数据源。同样,Twitch、YouTube、Facebook Live 等流媒体服务和 Dacast、Ant Media、Wowza 等直播平台都能接收 RTMP 推流。
RTMP 由 Adobe 推出,用于超级流行的 Adobe Flash 播放器中,数百万网站曾使用这款播放器向用户展示视频。在鼎盛时期,大约超过 90~95% 有视频内容的网站上都使用 Adobe Flash 播放器来播放视频。
RTMP 的工作原理是:通过建立和维护 RTMP 客户端和 RTMP 服务端之间的通信路径来实现快速、可靠的数据传输。
1.Linux下搭建Nginx流媒体服务器
1.1 下载必要工具
(1)安装必要工具
[wbyq@wbyq sbin]$ sudo apt-get install build-essential libpcre3 libpcre3-dev libssl-dev
(2)创建Nginx文件夹,下载Nginx服务器必要的软件包
[wbyq@wbyq ~]$ mkdir Nginx
[wbyq@wbyq Nginx]$ wget http://Nginx.org/download/Nginx-1.10.3.tar.gz
[wbyq@wbyq Nginx]$ wget http://zlib.net/zlib-1.2.12.tar.gz
[wbyq@wbyq Nginx]$ wget https://nchc.dl.sourceforge.net/project/pcre/pcre/8.43/pcre-8.43.tar.gz
[wbyq@wbyq Nginx]$ wget https://www.openssl.org/source/openssl-1.0.2k.tar.gz
[wbyq@wbyq Nginx]$ wget https://github.com/arut/Nginx-rtmp-module/archive/master.zip
(3)解压Nginx-1.10.3.tar.gz、zlib-1.2.12.tar.gz、pcre-8.43.tar.gz、openssl-1.0.2k.tar.gz、master.zip
[wbyq@wbyq Nginx]$ unzip master.zip
[wbyq@wbyq Nginx]$ tar xvf Nginx-1.10.3.tar.gz
[wbyq@wbyq Nginx]$ tar xvf openssl-1.0.2k.tar.gz
[wbyq@wbyq Nginx]$ tar xvf zlib-1.2.12.tar.gz
[wbyq@wbyq Nginx]$ tar xvf pcre-8.43.tar.gz
[wbyq@wbyq Nginx-1.10.3]$ cd Nginx-1.10.3/
[wbyq@wbyq 123]$ ./configure --prefix=/usr/local/Nginx --with-debug --with-pcre=../pcre-8.43 --with-zlib=../zlib-1.2.12 --with-openssl=../openssl-1.0.2k --add-module=../Nginx-rtmp-module-master
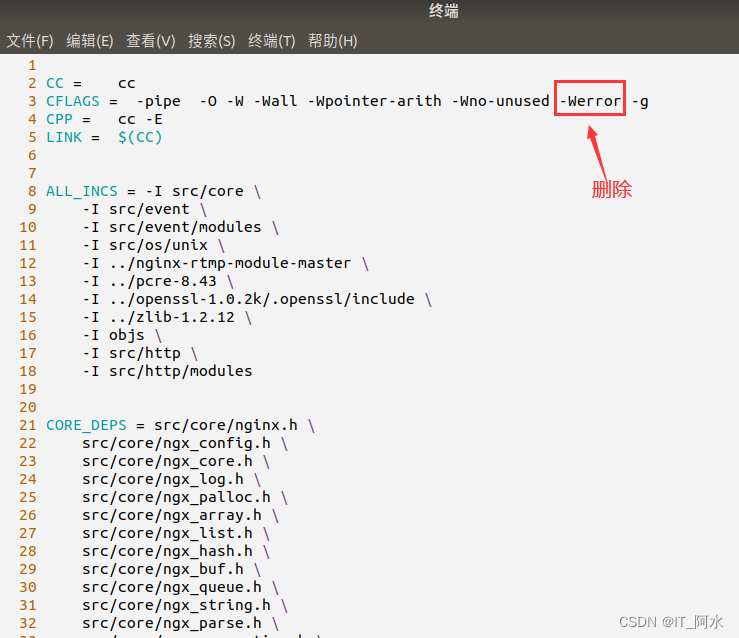
将./obj/Makefile中的 -Werror 删除
[wbyq@wbyq Nginx-1.10.3]$ vim objs/Makefile

[wbyq@wbyq Nginx-1.10.3]$ make
[wbyq@wbyq Nginx-1.10.3]$ sudo make install
1.2 配置Nginx
(1)安装成功存放应用程序位置:/usr/local/Nginx/sbin
查看版本信息
[wbyq@wbyq sbin]$ pwd
/usr/local/Nginx/sbin
[wbyq@wbyq sbin]$ ./Nginx -v
Nginx version: Nginx/1.10.3
(2)在配置文件里加入RTMP服务器的配置
在/usr/local/Nginx/conf目录下打开Nginx.conf 文件,在最下面添加以下信息:
rtmp {
server {
listen 8888; #监听端口号
#rtmp直播
application live { #应用名称
live on; #开启
record all ;#录制所有
record_unique on;#添加时间戳
record_path "./video"; #视频缓存的路径
record_suffix -%Y-%m-%d-%H_%M_%S.flv;#录制文件的文件名称:年-月-日-时-分-秒.flv
}
}
}
(3)检查配置文件是否正确
[wbyq@wbyq ~]$ sudo /usr/local/Nginx/sbin/Nginx -t
Nginx: the configuration file /home/wbyq/123/Nginx-1.10.3/Nginx/conf/Nginx.conf Syntax is ok
Nginx: configuration file /home/wbyq/123/Nginx-1.10.3/Nginx/conf/Nginx.conf test is successful
1.3 启动Nginx服务
(1)启动Nginx服务
[wbyq@wbyq ~]$ sudo /usr/local/Nginx/sbin/Nginx
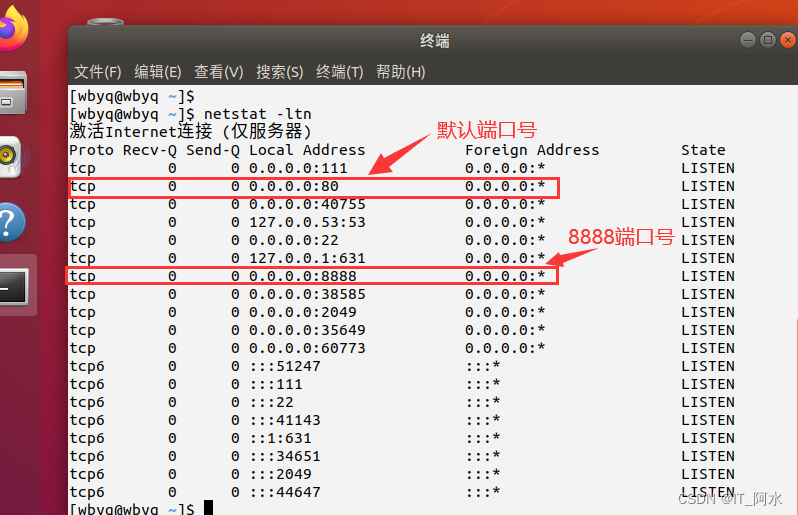
(2)查看Nginx服务是否启动成功
[wbyq@wbyq ~]$ netstat -ltn

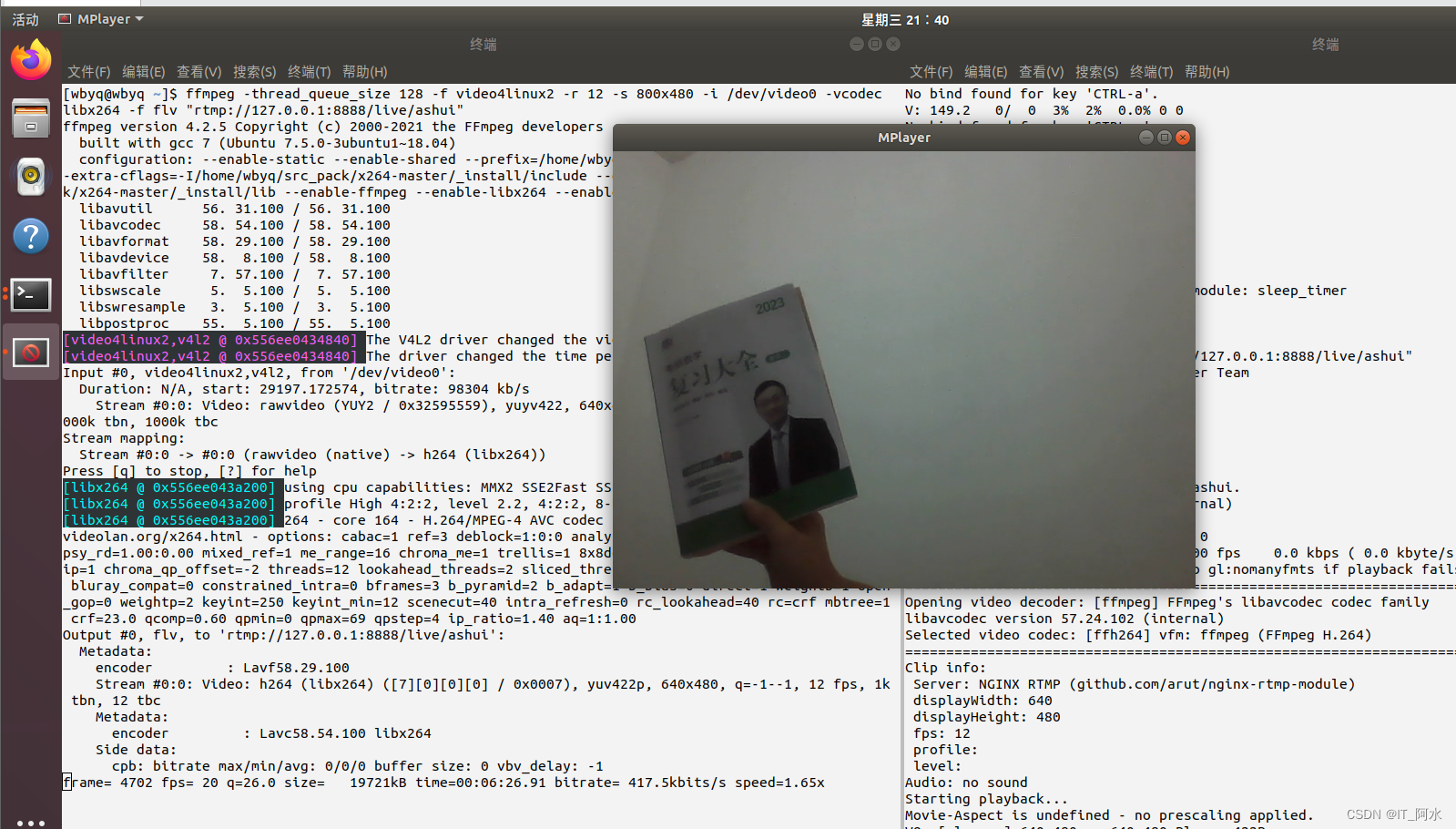
2.通过ffmepg推流
[wbyq@wbyq ~]$ ffmpeg -thread_queue_size 128 -f video4linux2 -r 12 -s 800x480 -i /dev/video0 -vcodec libx264 -f flv "rtmp://127.0.0.1:8888/live/ashui"
-thread_queue_size 128 --线程数据队列大小
-f video4linux2 --摄像头框架V4L2
-r 12 --指定帧率,每秒12帧
-s 800x480 --图像尺寸
-i /dev/video0 指定摄像头
-vcodec libx264 编码标准
“rtmp://127.0.0.1:8888/live/ashui” --rtmp服务器地址,127.0.0.1:8888服务器ip和端口号,lives在配置文件里已经固定,ashui可以随意填写
3.通过mplayer拉流
[wbyq@wbyq ~]$ mplayer rtmp "rtmp://127.0.0.1:8888/live/ashui"

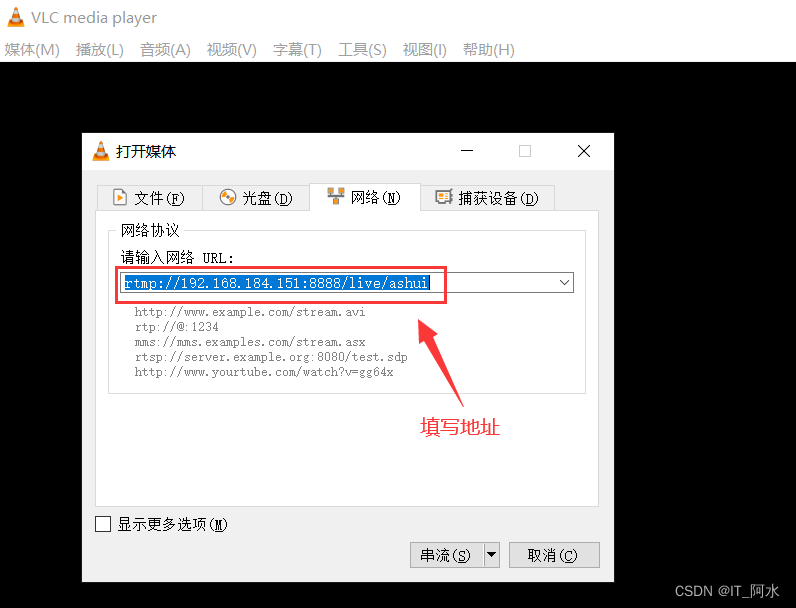
3.在windows下使用VLC拉流
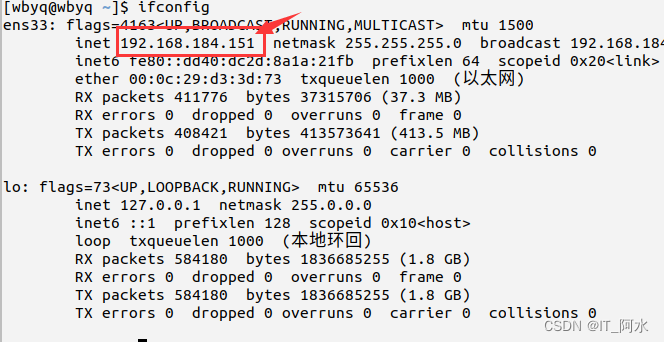
服务端IP:



原文地址:https://www.jb51.cc/wenti/3280561.html
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




