由于找遍全网都没有使用过腾讯地图热力图接口的,所以我是靠自己一个个尝试的,所有尝试了很多步骤才做出来,所以很多步骤可能多于,但是我也不知道拿几个步骤才是真正实现热力图的,所以全部都写出来,如果大家有补充的可以在评论区发言。本人水平不足,很多地方考虑不到,文章也不怎么会写,但希望能通过文章帮到你!
1. 申请密钥key
首先要在腾讯地图官网注册一个key
地址:腾讯位置服务 - 立足生态,连接未来
我是勾选了WebServiceAPI SDK 微信小程序三个选项 然后创建了一个key
这个key在后面要用到很多地方
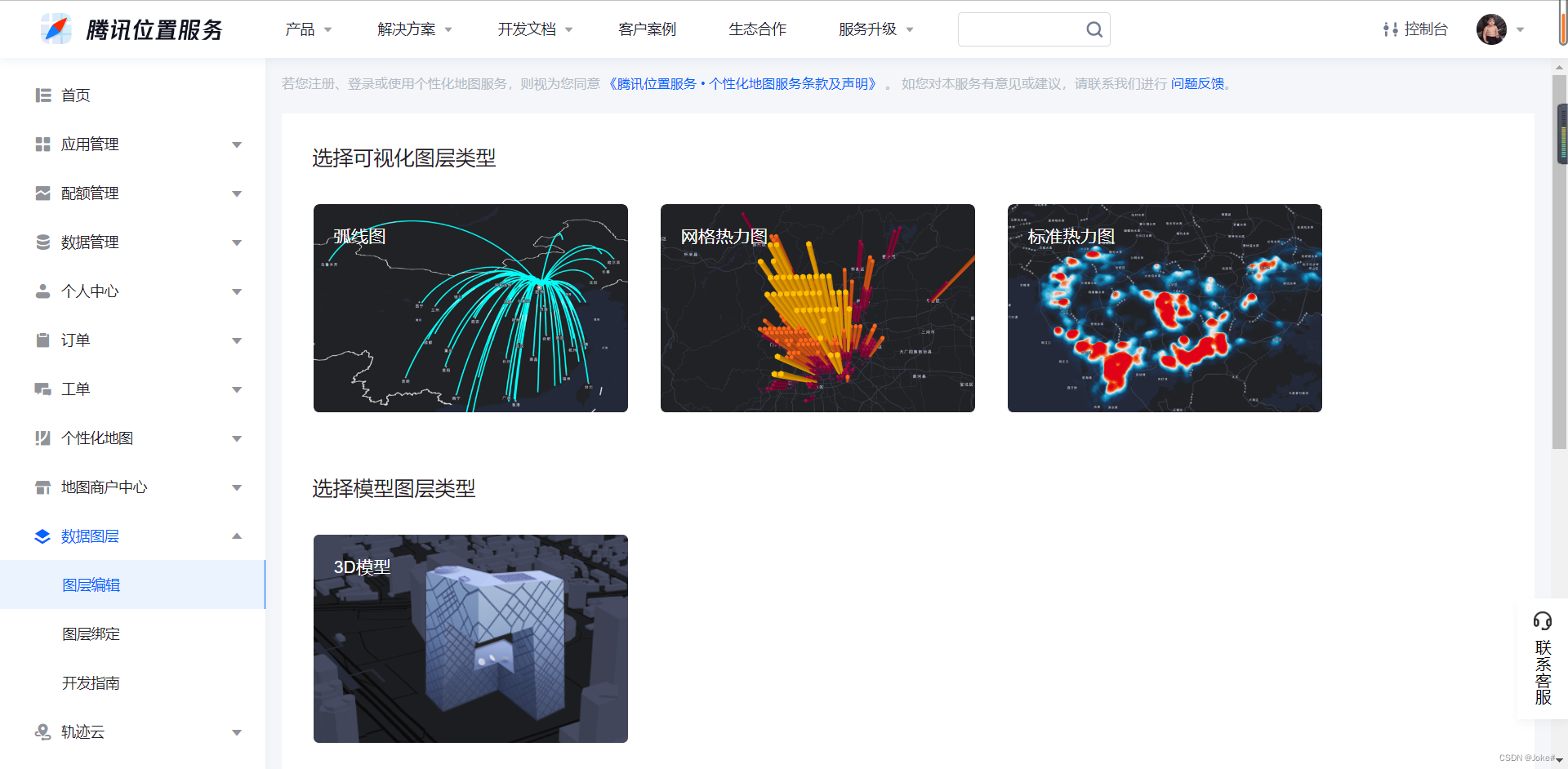
2.点击下面的图层编辑

我选的是标准热力图

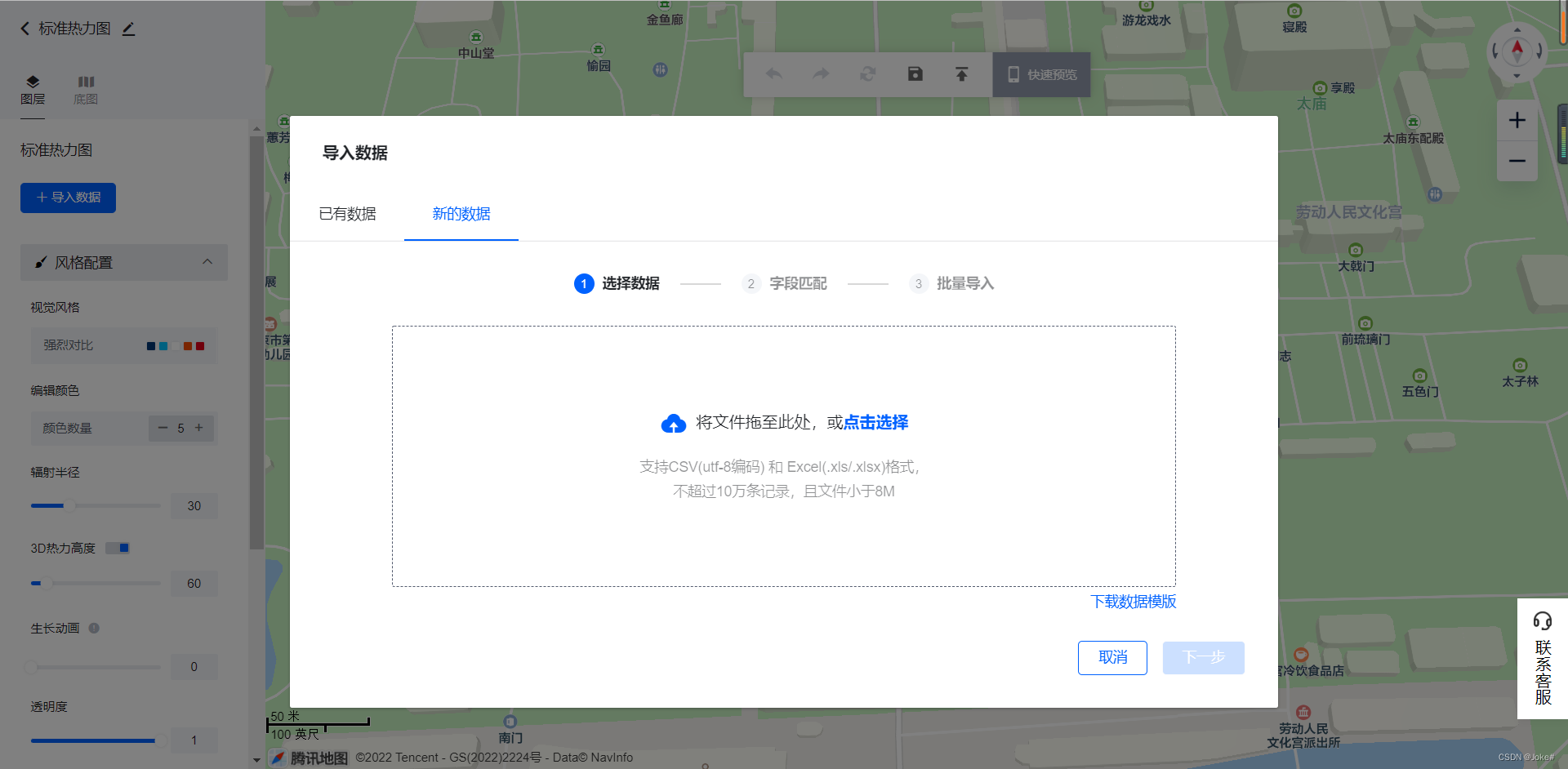
点击下面那个下载数据模板,就会给你一个longitude、latitude、weight的xlsx 然后填完导入进去就好,进入就可以编辑各种东西了,如下图所示:



输入一下小程序appID 然后绑定一下图层 提交即可
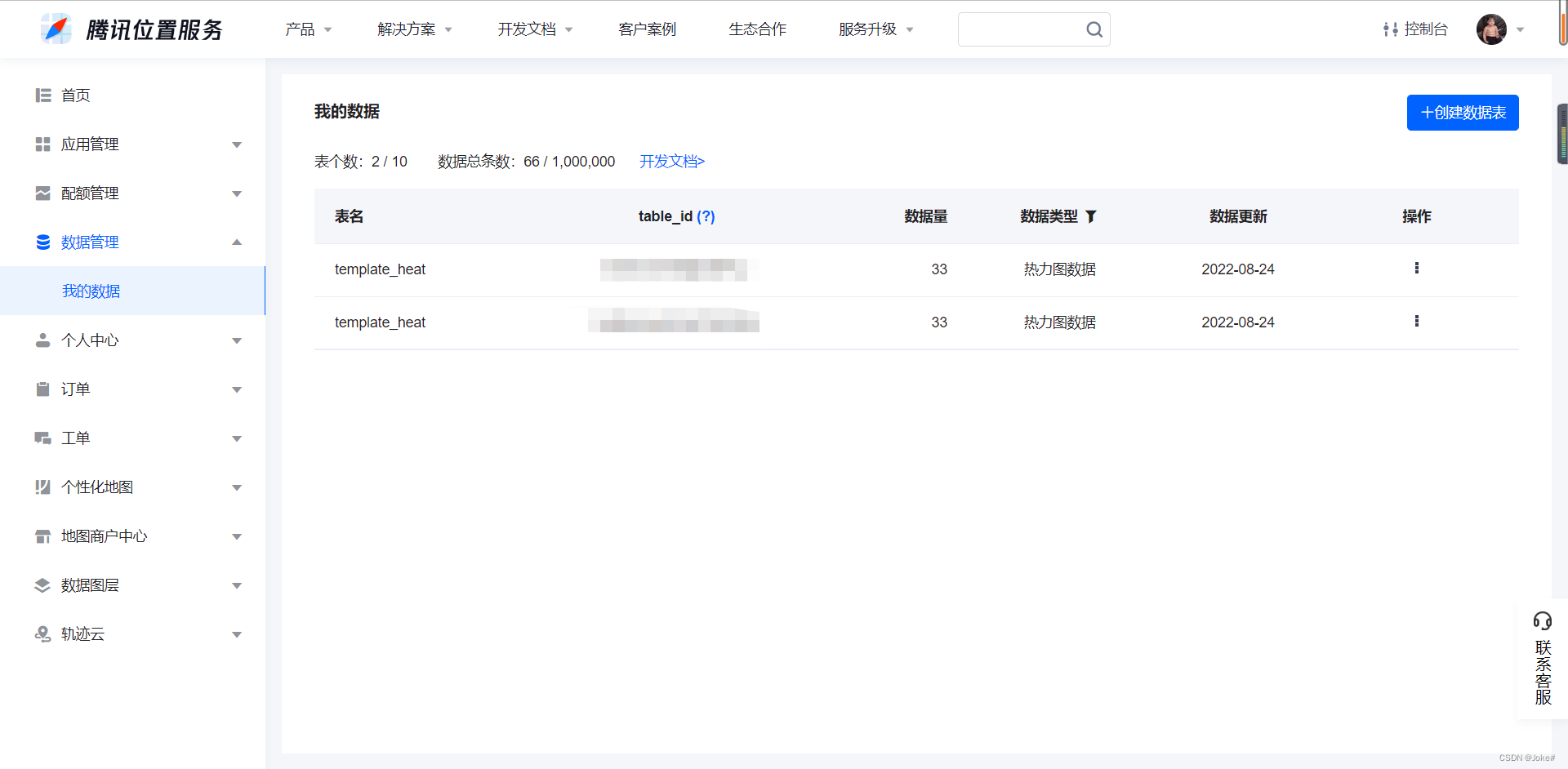
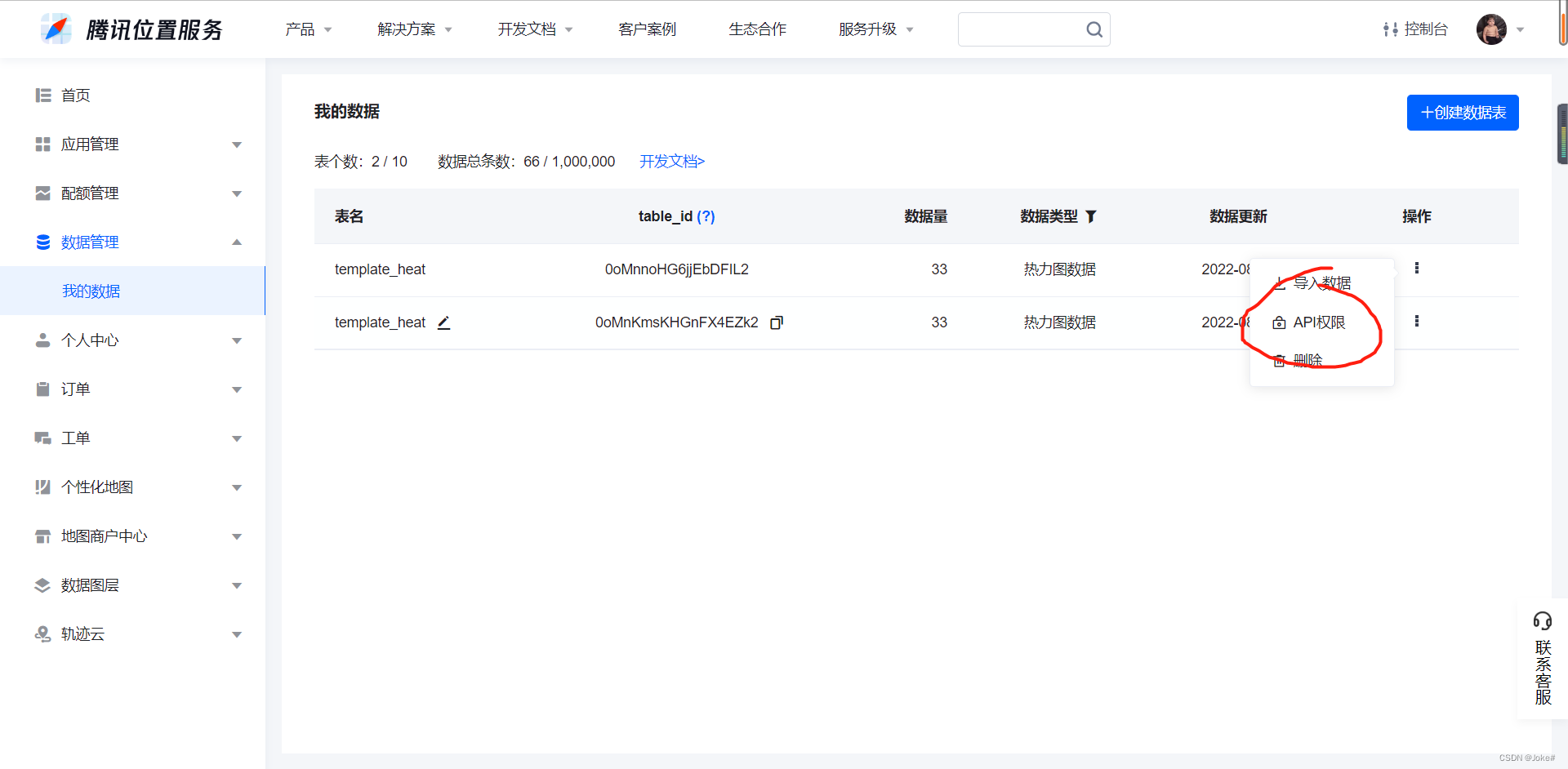
3.然后点数据管理的我的数据

设置一下数据权限

绑定你的key

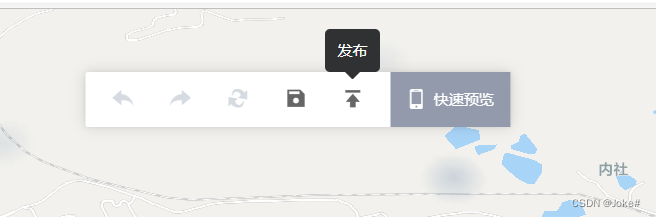
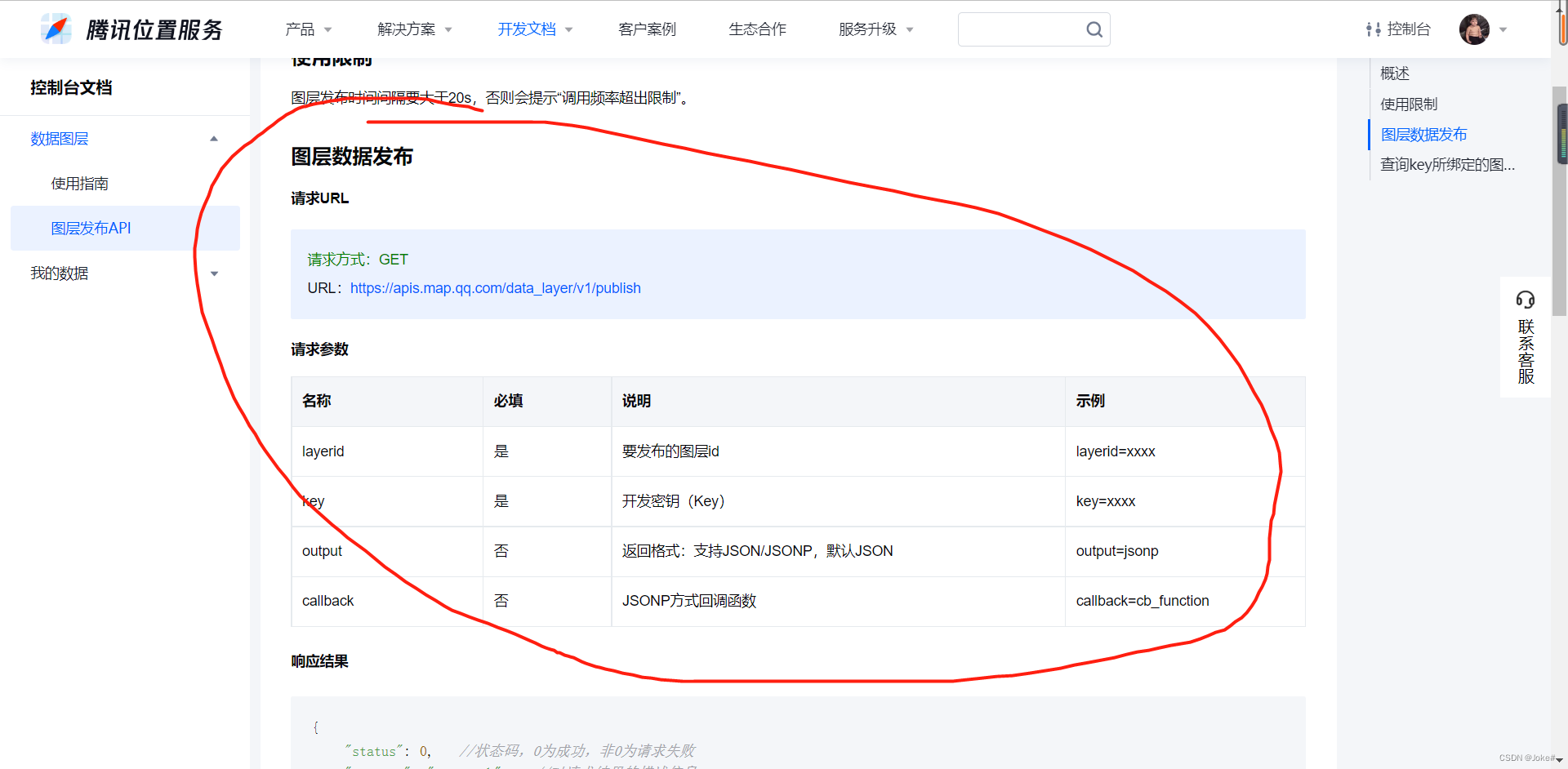
4.然后进入这个网站
发布一下自己的图层
就是调用这个URL
https://apis.map.qq.com/data_layer/v1/publish?key=xxxxxxxx&layerid=xxxxxxxxxxxx
传入自己的key和layerid 这里的layerid的i是小写 后面小程序里是大写!

这一步执行完 图层就应该可以被小程序访问了
5.微信公众平台小程序开发管理里设置一下request合法域名 如下

6.打开自己的小程序
首先在自己的小程序map组件里设置一下key,一定要加不然最后没呈现效果
<map subkey="xxxxxxxxxxxxxxx">
然后调用一下微信小程序自带的添加可视化图层的api,地址如下:
MapContext.addVisualLayer(Object object) | 微信开放文档 (qq.com)
然后传入你的图层id就可以呈现了,这里传的图层id,属性是layerId,和上面不一样,提醒一下
7.意外
当然我没有这么轻松实现,因为这个图层和MapContext.addGroundOverlay添加的图层是有冲突的,MapContext.addGroundOverlay添加的图层会比MapContext.addVisualLayer(Object object)添加的图层慢调用,尽管语句上Layer比Overlay靠后,Overlay还是先执行,然后覆盖了热力图导致没显示,我最后是在Overlay的回调函数里再调用MapContext.addGroundOverlay,这样就保证热力图在最上面了。
接口也是不久前才出,网上都没有相应教程,腾讯地图的官方文档只告诉你调用MapContext.addGroundOverlay。。。摸索了好久,我在自己的小程序上能实现,体验版和真机调试都行,如果有其他补充的地方欢迎大家一起完善!!!!!!!
第一次写文章样式什么的不太好看,愿谅解。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




