添加我的微信号:volcano-fe 关注我的公众号:杨灿就是杨火山
欢迎一起学习技术,坚持输入输出。少抱怨,多思考。持续努力,必有收获。
整体思路
使用husky提供git相关钩子,在commit-msg钩子中使用commitlint检查commit msg信息和在pre-commit钩子中检查代码的eslint信息,通过才给提交。
但是为了只格式化增量,那么最好的就是使用lint-stage做帮忙,只格式化增量的代码。
husky安装
文档:https://typicode.github.io/husky/#/
npx husky-init && npm install # npm
npx husky-init && yarn # Yarn 1
yarn dlx husky-init --yarn2 && yarn # Yarn 2+
pnpm dlx husky-init && pnpm install # pnpm
使用上面安装命令,他会自动初始化husky,同时添加一个commit-pre的钩子。
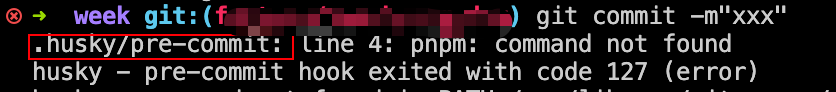
这个时候你在使用git commit -m’xxx’
你会发现命令行中有一段:
For example:

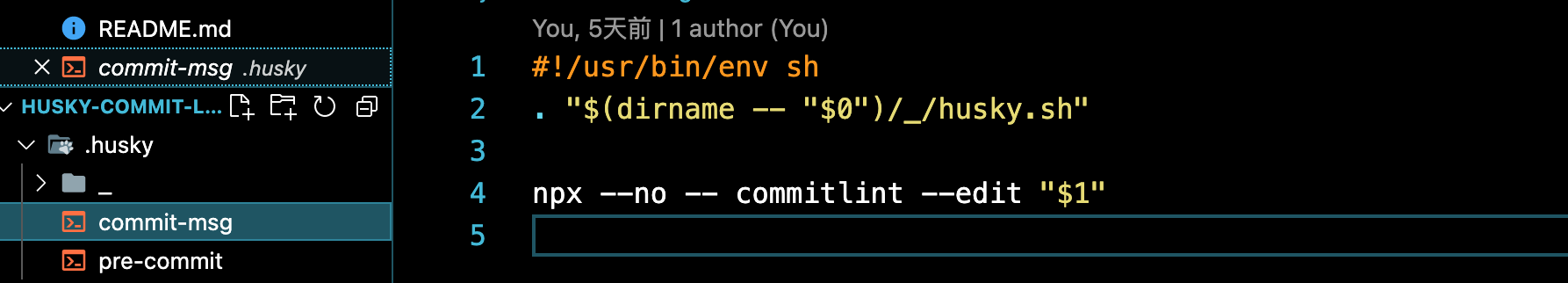
npx husky add .husky/commit-msg 'npx --no -- commitlint --edit "$1"'
commitlints 安装
官网:https://commitlint.js.org/#/
npm install -g @commitlint/cli @commitlint/config-conventional
echo "module.exports = {extends: ['@commitlint/config-conventional']}" > commitlint.config.js
这样commitlints就生成的最基本的检查规则

commit的时候就会执行commitlint进行检查格式,执行,npx --no – commitlint --edit “$1”。
eslint 安装
官网:https://cn.eslint.org/docs/user-guide/getting-started
npm install eslint --save-dev
npx eslint --init
按照提示初始化最基本的规则
添加.eslintignore,类似gitignore那样添加不想格式的文件夹

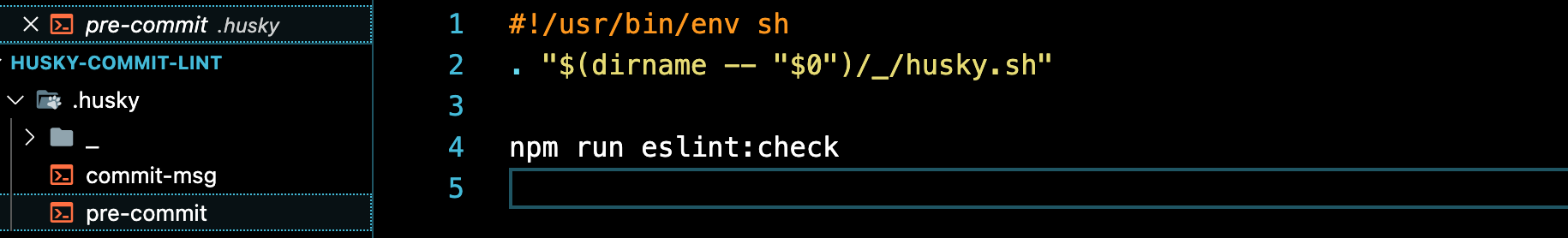
commit的时候就会执行eslint进行检查格式,npx eslint --init
lint-stage 安装
官网: https://github.com/okonet/lint-staged
npm install --save-dev lint-staged
最终效果
commit乱写不合符格式会被拦截


记录知识,传递快乐~
如果我的总结对你有帮助,请给我点个赞,你的鼓励是我持续记录的一大动力~
原文地址:https://www.jb51.cc/wenti/3280737.html
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




