javascript 是一位程序员花费一周时间写出来想要替代后端的一种轻量级编程语言.<所以会有一些地方逻辑不是很通顺>. 目前使用较为广泛的是2015版的ECMAScript6 <ES6>
JS是一门轻量级编程语言, 可以插入HTML页面(可以由所有的现代浏览器执行), 很容易学习.
JS引入方式
Script标签内写代码
<script>
// 在这里写你的JS代码
</script>引入额外的js文件
<script src="myscript.js"></script>JS注释
// 这是单行注释
/*
这是
多行注释
*/结束符
JS的结束符为分号; (不写也能实现结束, 但是推荐使用;)
JS语言基础 [与python对比着看]
变量声明
| JS | PYTHON |
| _, 数字,字母,$, 不能以数字开头 | 数字,字母,_, 数字不能开头 |
| 使用var来进行全局声明,let 局部空间声明有效 | 无声明关键字 |
| 变量名区分大小写 常量用const来声明,一旦声明,其值就不能更改 |
变量名使用小写字母, 默认常量是用大写字母 |
| 使用驼峰体命名 | 使用小写字母 |
变量声明
var name = "yietong";
var age = 22;let命令旨在所在代码块内有效
for (let i=0;i<arr.length;i++){...}const用来声明常量
const PI = 3.1415;
PI // 3.1415
PI = 3
// TypeError: "PI" is read-onlyJS数据类型
JS拥有动态类型
var x; // 此时x是undefined
var x = 1; // 此时x是数字
var x = "Alex" // 此时x是字符串 对比着python来看

数值[number]
JS不区分整型和浮点型,只有数字类型
var a = 12.34;
var b = 20;
var c = 123e5; // 12300000
var d = 123e-5; // 0.00123
还有一种NaN,表示不是一个数字(Not a Number)
常用方法
parseInt("123") // 返回123
parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("123.456") // 返回123.456字符串(String)
var a = "Hello"
var b = "world;
var c = a + b;
console.log(c); // 得到Helloworld常用方法
| 方法 | 说明 |
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charat(n) | 返回第n个字符 |
| .concat(value, ...) | 拼接 |
| .indexOf(substring, start) | 子序列位置 |
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
| .toLowerCase() | 小写 |
| .toupperCase() | 大写 |
| .split(delimiter, limit) | 分割 |
字符串拼接用+号.
ES6中引入了模板字符串。模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当做普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。
// 普通字符串
`这是普通字符串!`
// 多行文本
`这是多行的
文本`
// 字符串中嵌入变量
var name = "jason", time = "today";
`Hello ${name}, how are you ${time}?`如果模板字符串中需要使用反引号,则在其前面要用反斜杠转义。
布尔值(Boolean)
区别于Python,true和false都是小写.
var a = true;
var b = false;null和undefined
- null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
- undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
null表示变量的值是空(null可以手动清空一个变量的值,使得该变量变为object类型,值为null),undefined则表示只声明了变量,但还没有赋值。
对象(Object)
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
数组
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
var a = [123, "ABC"];
console.log(a[1]); // 输出"ABC"常用方法
| 方法 | 说明 |
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val, ...) | 连接数组 |
| .sort() | 排序 |
| .forEach() | 将数组的每个元素传递给回调函数 |
| .splice() | 删除元素,并向数组添加新元素。 |
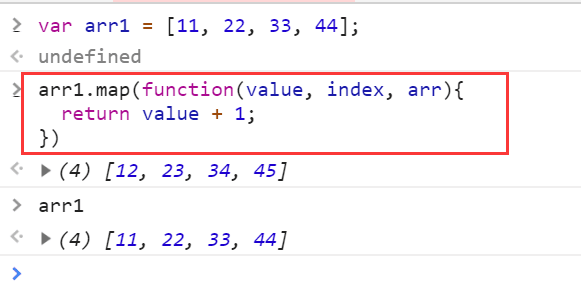
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |
forEach()
语法:
forEach(function(currentValue, index, arr), thisValue)
| 参数 | 描述 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| function(currentValue, index, arr) | 必需。 数组中每个元素需要调用的函数。 函数参数:
|
||||||||
| thisValue | 可选。传递给函数的值一般用 "this" 值。 如果这个参数为空, "undefined" 会传递给 "this" 值 |
splice()
语法:
splice(index,howmany,item1,.....,itemX)
参数:
| 参数 | 描述 |
|---|---|
| index | 必需。规定从何处添加/删除元素。 该参数是开始插入和(或)删除的数组元素的下标,必须是数字。 |
| howmany | 必需。规定应该删除多少元素。必须是数字,但可以是 "0"。 如果未规定此参数,则删除从 index 开始到原数组结尾的所有元素。 |
| item1, ..., itemX | 可选。要添加到数组的新元素 |
map()
语法:
map(function(currentValue,index,arr), thisValue)
参数:
| 参数 | 描述 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| function(currentValue, index,arr) | 必须。函数,数组中的每个元素都会执行这个函数 函数参数:
|
||||||||
| thisValue | 可选。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。 如果省略了 thisValue ,"this" 的值为 "undefined" |

注意: sort 可以使用以下方式遍历数组中的元素:
var a = [10, 20, 30, 40];
for (var i=0;i<a.length;i++) {
console.log(i);
}补充:
ES6新引入了一种新的原始数据类型(Symbol),表示独一无二的值。它是JavaScript语言的第7种数据类型。
类型查询
typeof "abc" // "string"
typeof null // "object"
typeof true // "boolean"
typeof 123 // "number"typeof是一个一元运算符(就像++,--,!,- 等一元运算符),不是一个函数,也不是一个语句。
对变量或值调用 typeof 运算符将返回下列值之一:
- undefined - 如果变量是 Undefined 类型的
- boolean - 如果变量是 Boolean 类型的
- number - 如果变量是 Number 类型的
- string - 如果变量是 String 类型的
- object - 如果变量是一种引用类型或 Null 类型的
运算符
算数运算符
+ - * / % ++ --
var x=10;
var res1=x++; '先赋值后自增1'
var res2=++x; '先自增1后赋值'
res1;
10
res2;
12这里由于的x++和++x在出现赋值运算式,x++会先赋值再进行自增1运算,而++x会先进行自增运算再赋值!
比较运算符
> >= < <= != == === !==
注意:
1 == “1” // true 弱等于
1 === "1" // false 强等于
//上面这张情况出现的原因在于JS是一门弱类型语言(会自动转换数据类型),所以当你用两个等号进行比较时,JS内部会自动先将
//数值类型的1转换成字符串类型的1再进行比较,所以我们以后写JS涉及到比较时尽量用三等号来强制限制类型,防止判断错误逻辑运算符
&& || !
赋值运算符
= += -= *= /=
流程控制
if判断
1.单if分支
if(条件){
条件成立执行的分支代码块
}
python
if 条件:
子代码if-else
var a = 10;
if (a > 5){
console.log("yes");
}else {
console.log("no");
}
if(条件){
条件成立执行的分支代码块
}else{
条件不成立执行的分支代码块
}
python
if 条件:
子代码
else:
子代码if-else if-else
var a = 10;
if (a > 5){
console.log("a > 5");
}else if (a < 5) {
console.log("a < 5");
}else {
console.log("a = 5");
}
if(条件1){
条件1成立执行的分支代码块
}else if(条件2){
条件1不成立条件2成立执行的分支代码块
}else{
条件1和2都不成立执行的分支代码块
}
python
if 条件:
子代码
elif 条件:
子代码
else:
子代码switch
var day = new Date().getDay();
switch (day) {
case 0:
console.log("Sunday");
break; // 如果不加break会基于当前位置一直运行下去
case 1:
console.log("Monday");
break;
default: // 没有对应条件统一执行default子代码
console.log("...")
}switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句。
for
for (var i=0;i<10;i++) {
console.log(i);
}
for(初始值;循环条件;每次循环之后的操作){
循环体代码
}
循环打印0到9的数字
for (var i=0;i<10;i++) {
console.log(i);
}
使用for循环打印出数组内所有的元素
var l1 = [11, 22, 33, 44, 55]
for(var i=0;i<l1.length;i++){
console.log(l1[i])
}
11
22
33
44
55
python
for 条件:
子代码
break # 结束语句
continue # 达到某个条件后开始新的循环
while
var i = 0;
while (i < 10) {
console.log(i);
i++;
}
while(循环条件){
循环体代码
}
python中while循环
while 条件:
循环体代码
break # 中断循环
continue # 达到某个条件后重新开始循环三元运算
var a = 1;
var b = 2;
var c = a > b ? a : b
//这里的三元运算顺序是先写判断条件a>b再写条件成立返回的值为a,条件不成立返回的值为b;三元运算可以嵌套使用;
var a=10,b=20;
var x=a>b ?a:(b=="20")?a:b;
x
10
python中的三元运算
res = 11 if 1 > 2 else 22
'''if后面的条件成立则使用if前面的值 不成立则使用else后面的值'''函数
函数定义
JavaScript中的函数和Python中的非常类似,只是定义方式有点区别。
// 普通函数定义
function f1() {
console.log("Hello World!");
}
f1()
// 带参数的函数
function f2(a, b) {
console.log(arguments); // 内置的arguments对象
console.log(arguments.length);
console.log(a, b);
}
f2()
// 带返回值的函数
function sum(a, b){
return a + b;
}
sum(1, 2); // 调用函数
// 匿名函数方式
var sum = function(a, b){
return a + b;
}
sum(1, 2);
// 立即执行函数 书写立即执行的函数,首先先写两个括号()()这样防止书写混乱
(function(a, b){
return a + b;
})(1, 2);
python中的函数
# 1.无参函数
def 函数名:
函数体代码
函数名() # 加括号调用
# 2 有参函数
def 函数名(参数1,参数2):
函数体代码
函数名(参数,参数2) # 传固定参数
# 3返回值参数
def 函数名(参数名1,参数名2):
函数体代码
return # 可以返回多个值, return后边跟了什么就返回什么
# 4 匿名函数
lambda x,y:x+y
补充:
ES6中允许使用“箭头”(=>)定义函数。
var f = v => v;
// 等同于 (箭头左边是形参右边是返回值)
var f = function(v){
return v;
}如果箭头函数不需要参数或需要多个参数,就是用圆括号代表参数部分:
var f = () => 5;
// 等同于
var f = function(){return 5};
var sum = (num1, num2) => num1 + num2;
// 等同于
var sum = function(num1, num2){
return num1 + num2; //这里的return只能返回一个值,如果想返回多个值需要自己手动给他们包一个数组或对象中
}函数中的arguments参数
function add(a,b){
console.log(a+b);
console.log(arguments.length);
console.log(arguments[0]);//arguments相当于将出传入的参数全部包含,这里取得就是第一个元素1
}
add(1,2)
输出:
3
2
1注意:
函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回。
函数的全局变量和局部变量
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
作用域
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。与python作用域关系查找一模一样!
几个例子:
1.
var city = "BeiJing";
function f() {
var city = "ShangHai";
function inner(){
var city = "ShenZhen";
console.log(city);
}
inner();
}
f(); //输出结果是?
ShenZhen2.
var city = "BeiJing";
function Bar() {
console.log(city);
}
function f() {
var city = "ShangHai";
return Bar;
}
var ret = f();
ret(); // 打印结果是?
BeiJing3.闭
var city = "BeiJing";
function f(){
var city = "ShangHai";
function inner(){
console.log(city);
}
return inner;
}
var ret = f();
ret();
词法分析(尝试理解)
JavaScript中在调用函数的那一瞬间,会先进行词法分析。
词法分析的过程:
当函数调用的前一瞬间,会先形成一个激活对象:Avtive Object(AO),并会分析以下3个方面:
1:函数参数,如果有,则将此参数赋值给AO,且值为undefined。如果没有,则不做任何操作。
2:函数局部变量,如果AO上有同名的值,则不做任何操作。如果没有,则将此变量赋值给AO,并且值为undefined。
3:函数声明,如果AO上有,则会将AO上的对象覆盖。如果没有,则不做任何操作。
函数内部无论是使用参数还是使用局部变量都到AO上找。
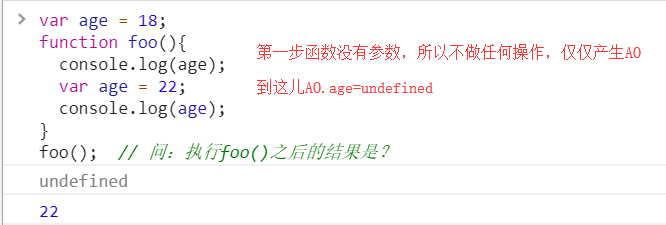
看两个例子:
var age = 18;
function foo(){
console.log(age);
var age = 22;
console.log(age);
}
foo(); // 问:执行foo()之后的结果是?
22

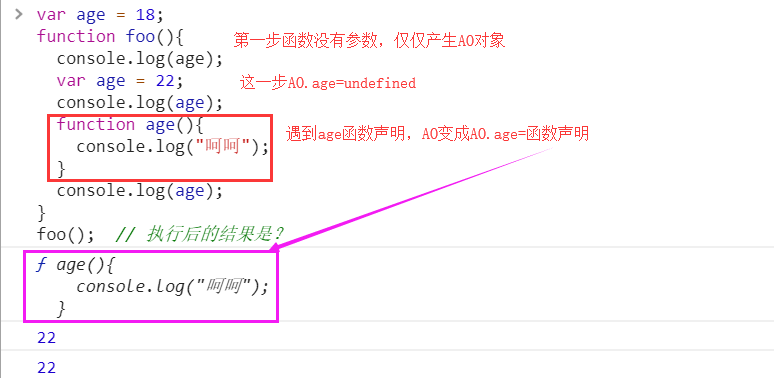
第二题:
var age = 18;
function foo(){
console.log(age);
var age = 22;
console.log(age);
function age(){
console.log("呵呵");
}
console.log(age);
}
foo(); // 执行后的结果是?

答案解析
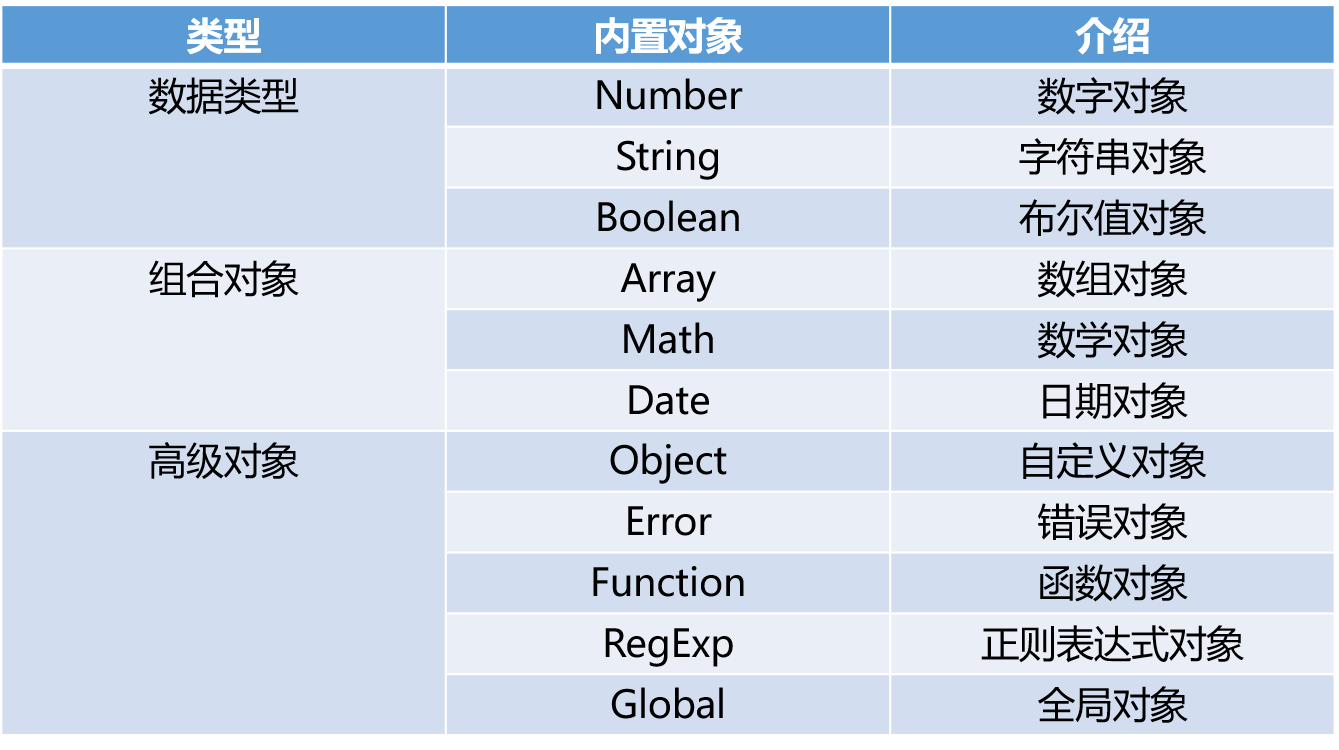
内置对象和方法
JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,对象是拥有属性和方法的数据。
我们在学习基本数据类型的时候已经带大家了解了,JavaScript中的Number对象、String对象、Array对象等。
注意var s1 = "abc"和var s2 = new String("abc")的区别:typeof s1 --> string而 typeof s2 --> Object

自定义对象
自定义对象相当于python里的字典.
JavaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键。
var a = {"name": "yietong", "age": 22};
console.log(a.name);
console.log(a["age"]);
python字典取值操作js中的自定义对象都有 并且自定义对象还可以直接通过句点符取值 更像一个对象
取值操作
a.name # yietong
遍历对象中的内容:
var a = {"name": "yietong", "age": 22};
for (var i in a){
console.log(i, a[i]);
}
创建对象:
var person=new Object(); // 创建一个person对象
person.name="yietong"; // person对象的name属性
person.age=22; // person对象的age属性注意:
ES6中提供了Map数据结构。它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当做键。
也就是说,Object结构提供了“字符串--值”的对应,Map结构提供了“值--值”的对应,是一种更完善的Hash结构实现。
map
扩展:
JavaScript面向对象之继承
内置对象
内置对象可以看成是python中的内置方法,内置模块等提前写好直接调用.
Date对象
创建Date对象
//方法1:不指定参数
var d1 = new Date();
console.log(d1.toLocaleString());
//方法2:参数为日期字符串
var d2 = new Date("2022/8/24 21:12");
console.log(d2.toLocaleString());
var d3 = new Date("22/08/24 21:12");
console.log(d3.toLocaleString());
//方法3:参数为毫秒数
var d3 = new Date(5000);
console.log(d3.toLocaleString());
console.log(d3.toUTCString());
//方法4:参数为年月日小时分钟秒毫秒
var d4 = new Date(2022,8,24,21,12,0,300);
console.log(d4.toLocaleString()); //毫秒并不直接显示
var d1 = new Date()
d1.toLocaleString() '2022/8/24 21:12:01'
d1.toLocaleDateString() '2022/824'
d1.toLocaleTimeString() '21:12:01'
Date对象的方法:
var d = new Date();
//getDate() 获取日
//getDay () 获取星期
//getMonth () 获取月(0-11)
//getFullYear () 获取完整年份
//getYear () 获取年
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜)练习:
编写代码,将当前日期按“2017-12-27 11:11 星期三”格式输出。
const WEEKMAP = {
0:"星期天",
1:"星期一",
2:"星期二",
3:"星期三",
4:"星期四",
5:"星期五",
6:"星期六"
}; //定义一个数字与星期的对应关系对象
function showTime() {
var d1 = new Date();
var year = d1.getFullYear();
var month = d1.getMonth() + 1; //注意月份是从0~11
var day = d1.getDate();
var hour = d1.getHours();
var minute = d1.getMinutes() < 10?"0"+d1.getMinutes():d1.getMinutes(); //三元运算
var week = WEEKMAP[d1.getDay()]; //星期是从0~6
var strTime = `
${year}-${month}-${day} ${hour}:${minute} ${week}
`;
console.log(strTime)
};
showTime();
JSON对象
var str1 = '{"name": "yietong", "age": 22';
var obj1 = {"name": "yietong", "age": 22};
// JSON字符串转换成对象
var obj = JSON.parse(str1);
// 对象转换成JSON字符串
var str = JSON.stringify(obj1);
python中JSON对象
import json
json.dump(s)()
json.load(s)()RegExp对象
// 定义正则表达式两种方式
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}");
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/; // 简写方式, 推荐使用
// 正则校验数据
reg1.test('yietong')
reg2.test('yietong')
/*第一个注意事项,正则表达式中不能有空格*/
reg2.test('yietong') true
'''括号内什么都不写 就相当于写了undefined'''
reg2.test() true
"""
验证
var reg3 = /undefined/
reg3.test('yietong') false
reg3.test('undefined') true
reg3.test() true
"""
// 全局匹配 >>> 在正则表达式的最后添加一个字母g
var s1 = 'yietong good evening';
s1.match(/s/)
s1.match(/s/g)
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g
reg2.test('yietong');
reg2.test('yietong');
reg2.lastIndex;
/*第二个注意事项,全局匹配时有一个lastIndex属性*/
// 校验时不传参数
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/
reg2.test();
reg2.test(undefined);
var reg3 = /undefined/;
reg3.test();
python 正则匹配校验
import re 模块
[a-z] [A-Z] [0-9]
Math对象
abs(x) 返回数的绝对值。
exp(x) 返回 e 的指数。
floor(x) 对数进行下舍入。
log(x) 返回数的自然对数(底为e)。
max(x,y) 返回 x 和 y 中的最高值。
min(x,y) 返回 x 和 y 中的最低值。
pow(x,y) 返回 x 的 y 次幂。
random() 返回 0 ~ 1 之间的随机数。
round(x) 把数四舍五入为最接近的整数。
sin(x) 返回数的正弦。
sqrt(x) 返回数的平方根。
tan(x) 返回角的正切。
原文地址:https://www.jb51.cc/wenti/3280761.html
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




