今日汇总
变量与常量
变量:随着程序运行 会改变的量 a b x y…
常量:随着程序运行 值不会发生改变 1.2.3.4…
标识符: var a/b/x/y…; a/b/x/y… 就是标识符
- 所谓标识符,就是指给变量、函数、属性或函数的参数起名字
2. 标识符可以是按照下列格式规则组合起来的一或多个字符
* 区分大小写
* 第一个字符必须是一个字母、下划线( _ )或一个美元符号( $ )
* 其它字符可以是字母、下划线、美元符号或数字
name $ num_1
* 按照惯例,ECMAScript 标识符采用驼峰命名法
dataList offsetX firstChild
* 标识符不能是关键字和保留字符
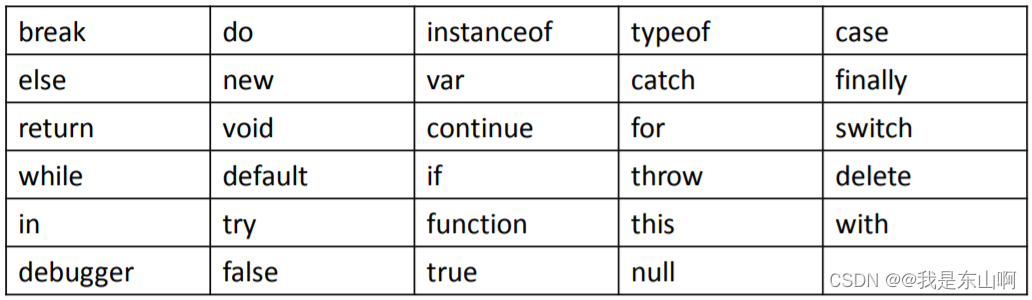
+ 关键字
-
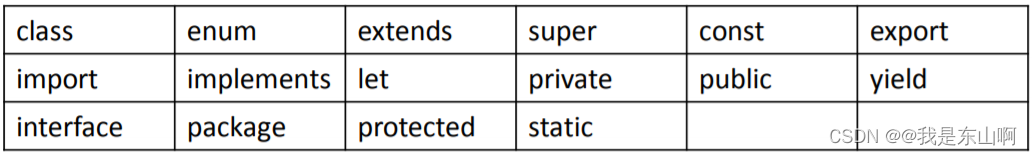
保留字

-
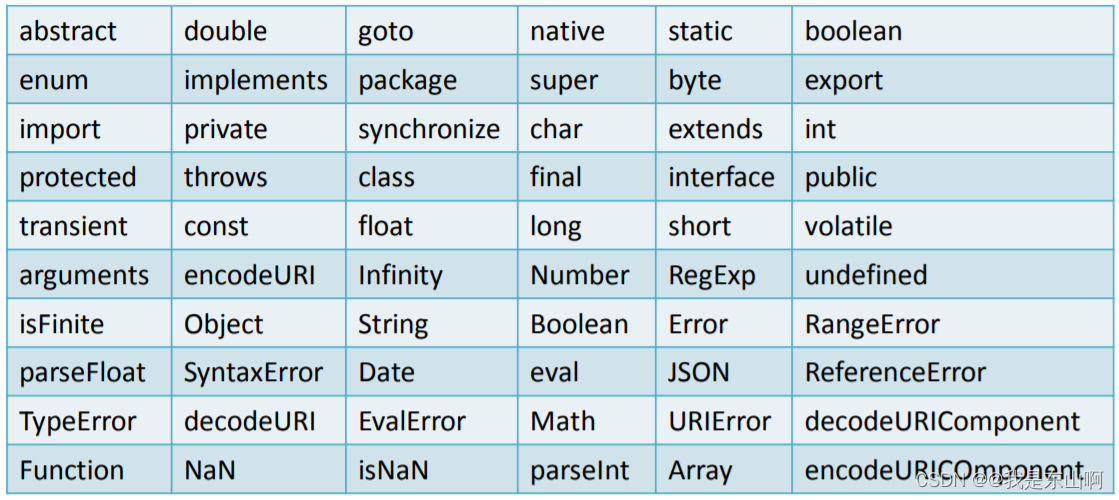
不建议使用的标识符

定义变量var a;
给变量赋值a = 1;
定义加赋值 var a = 1;
var
声明变量 有变量提升效果 浏览器会提前提取所有定义的标识符 放在最前方
数据类型
String 字符串
var a = “1”; a的值是1 类型是string
Number 数字
var a = 1; a的值是1 类型是number
Boolean 布尔
var a = true/false; 值为true/fslse 类型是boolean
null 空值
var a = null; 值为空 类型是object
undefined 未定义
声明过变量 但是没有赋值 类型是undefined 值也是 undefined
1. 是所有类型的基本类型
2. 将多组键值对放入{}
3. 键永远是字符串 值类型不限制
Array
1. 数组
将多个数据放入[] 数据类型没有要求
typeof() 用于检测基本数据类型
instanceof 用于检测复合数据类型
是一种特殊的对象
2. var a = [1,“a”,true,null,5];
a.length查询有几个数
索引 从0到length-1
5个数 1是第0个数 5是第4个数
3. 类型 object
检测类型 a instanceof Array 返回true
运算符
算数运算符
1. +,-,*,/
% 取余数
1%2=1,3%2=1,1%3=1
2. ++,–
自加,自减
自己加/减1以后的值赋予自己
n++,n–
先返回,在运算
++n,–n
先运算,在返回
| var x = 1,y = 2 | |
|---|---|
| x=y++ | x=2,y=3 |
| x=y– | x=2,y=1 |
| x=++y | x=3,y=3 |
| x=–y | x=1,y=1 |
赋值运算符
| = | |
|---|---|
| n+=10 | n=n+10 |
| n-=10 | n=n-10 |
| n*=2 | n=n*2 |
| n/=2 | n=n/2 |
| n%=2 | n=n%2 |
比较运算符(返回Boolean)
| > | 大于 |
|---|---|
| < | 小于 |
| >= | 大于等于 |
| <= | 小于等于 |
| == | 等于 |
| === | 全等于 先判断值,在判断类型 |
| != | 不等于 |
- 逻辑运算符
| 逻辑与 && | 左右两边有一个为假就是假 左边为真 返回右边 左边为假 返回左边 |
|---|---|
| 逻辑或 | 左边右边有一个为真就是真 同时为假才是假 左边为真 返回左边 左边为假 返回右边 |
| 逻辑非 !返回true/false | 如果对一个值进行两次取反,它不会变化 非真为假 非假为真 如果b为假 !b为真 如果b为真 !b为假 |
优先级
!> 算数运算符 > 比较运算符 > 逻辑与 > 逻辑或 > 赋值运算符
<script>
console.log(1 + !2);//! 大于 算数运算
console.log(3 != 3 + 1);//算术运算 大于 比较运算
console.log(2 && 2 >= 0);//比较运算 大于 &&
console.log(3 || 0 && 2);//&& > ||
var a = 2;
a += 0 || 3;
console.log(a);// || > 赋值运算
console.log(0.1+0.2);
</script>
- 计算机在计算时 会把true认为1 false 认为 0
+、拼接
拼接字符串
“100”+1 输出 1001
1 + 2 +“100” 输出3100
乘号*、字符串*数字 字符串转化为数字 不能转换输出NaN
<script>
console.log(1+2+"100");
console.log("1"+2+100);
console.log(false+1);
console.log(true+1);
console.log(false*"1");
console.log(NaN*1);
</script>
- 三元运算符
条件?第一部分:第二部分
条件为真 返回第一部分
条件为假 返回第二部分
<script>
//条件? 第一部分:第二部分
// 条件为真 返回第一部分 条件为假 返回第二部分
var a = 10;
//如果a>5 那么b为hello 否则b为hi
var b = a>5? "hello":"hi";
console.log(b);
15%6?--a:++a;
console.log(a);
</script>
三种windows弹窗
alert
警告弹窗
只有确认操作
没有返回值
confirm
确认弹窗
有确认取消
点击确认返回true
点击取消返回false
prompt
输入弹窗
有输入框
有确认取消
点击确认返回输入内容 如果内容为空 则输出空
点击取消输出null
<button onclick="console.log(alert('警告框'))">alert警告框</button>
<button onclick="console.log(confirm('确认框'))">confirm确认框</button>
<button onclick="console.log(typeof(prompt('输入框')))">prompt输入框</button>
原文地址:https://www.jb51.cc/wenti/3280767.html
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




