一、向服务器发送Ajax的四种方式:JavaScript、jQuery、fetch、axios
二、Ajax最大的优势是无刷新获取数据
三、nodemon:自动重启工具:文件一旦变化就会自动重启服务器:工具基于node.js中npm环境
四、Ajax IE缓存问题
在xhr.send中的URL后面添加t='+Date.Now()
五、Ajax请求超时和网络异常处理:
请求超时处理:(请求到时取消)
xhr.timeout=2000;
xhr.outimeout=function(){
alert(".....")
}
网络异常处理:
xrh.οnerrοr=function(){
alert(“网络异常”)
}
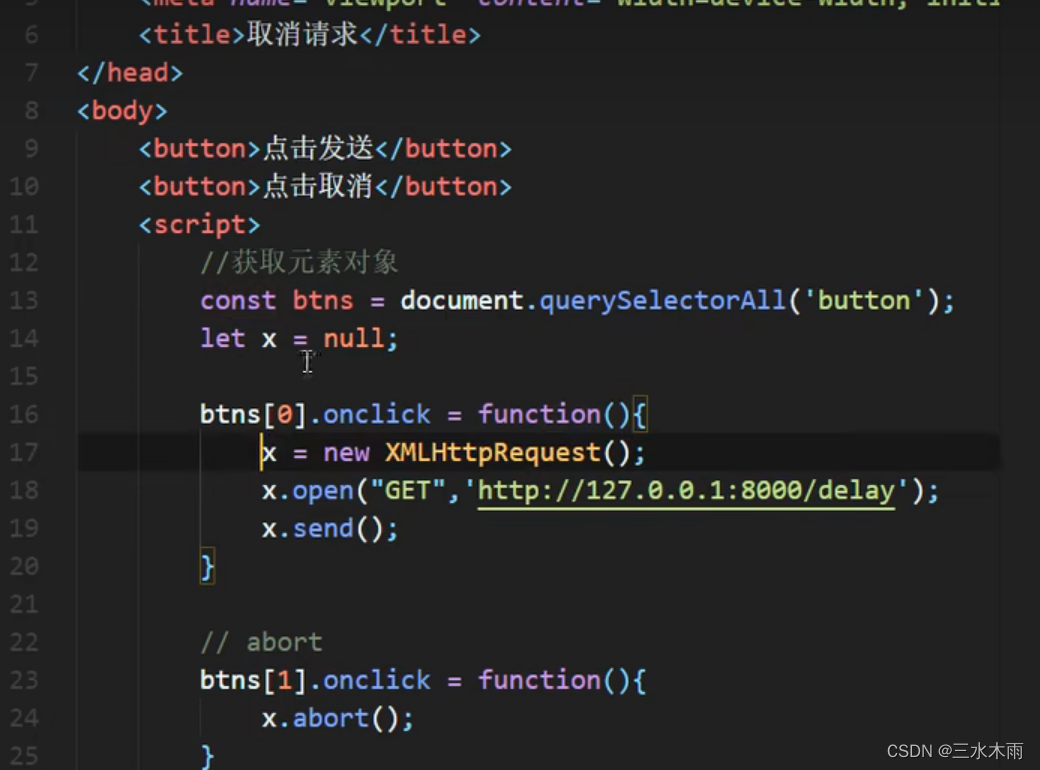
六、手动取消请求
1、设置全局变量x
2、x.abord(取消请求,绑定dom元素实现手动取消请求)

七、解决Ajax重复发送请求的问题
用户重复发送请求,每次都会重复创建一个请求,所以给服务器造成了一个比较大的压力,所以用户重复发送请求的时候,可以校对前一个请求和后一个请求,如果来自同一个用户发送的同一个请求,那么可以先取消前面的请求在创建一个新的请求,使得相同请求始终只有一个
//设置布尔值变量
const btn =document.querySelector("button");
let isSend=false;
btn.onclick=function(){
if(isSend){
x.abord
}
x=new XMLHTTPrequire();
isSend=true;
x.open("get","http://127.0.0.1:8000/server");
x.send();
x.onReadystatechange=function(){
if(status===4){
isSend=false;
}
}
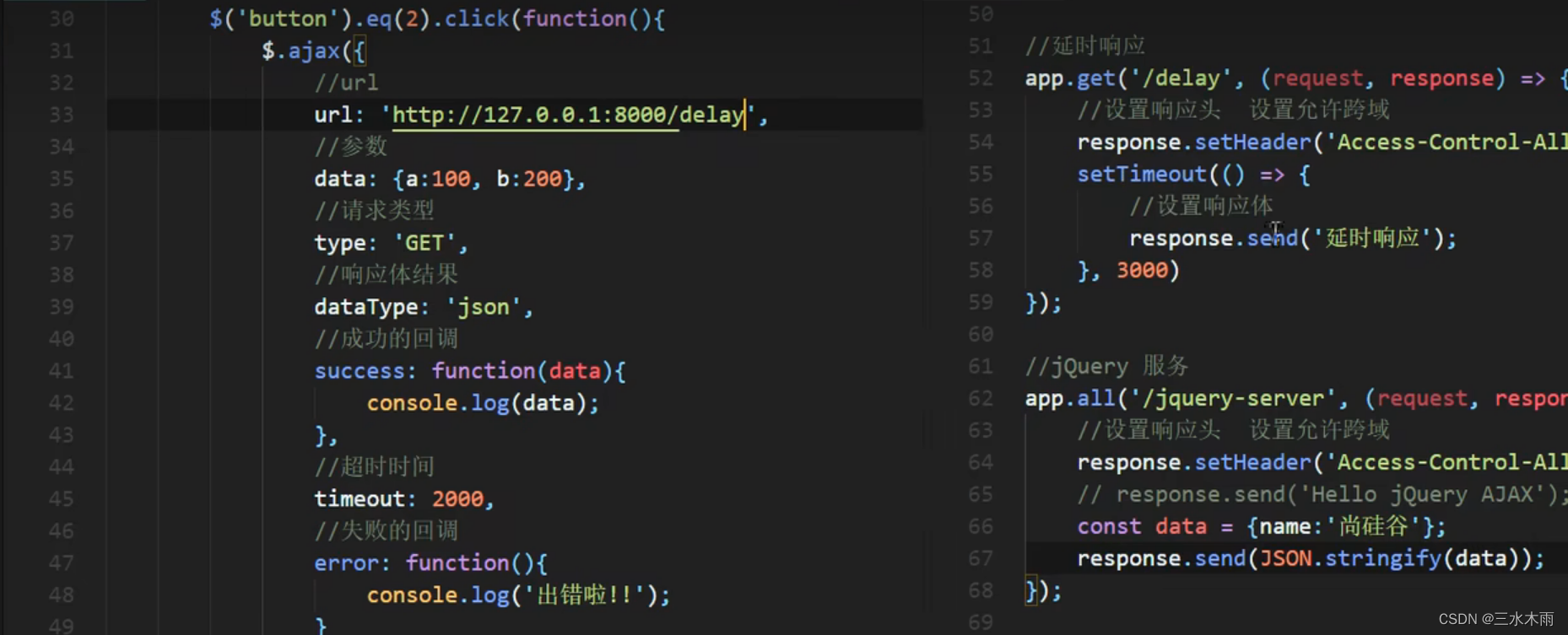
}八、jQuery发送Ajax请求 (更多要查阅jQuery中Ajax文档)

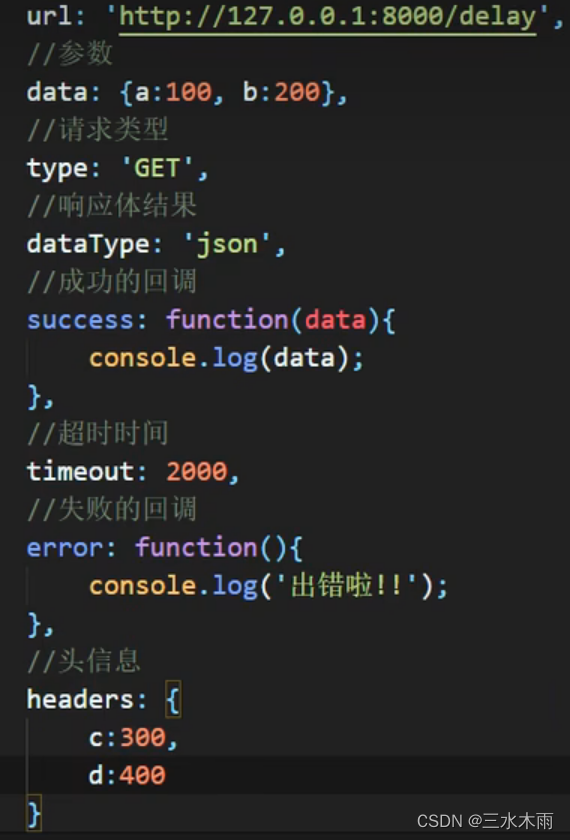
jQuery通用请求格式
$ajax(
{
url: ;
data: ;
type: ;
dataType: ;
success: ;
error: ;
timeout
})

九、axios——前端中Ajax最热门的工具包(promise是ES6推出的新的异步解决方案)
axios发送ajax请求:
要么安装axios,要么是引入axios文件地址:bootscn网站获取 。可能会有黄色⚠,解决措施:在script引入axios引入地址标签中添加crossorigin="anonymous"
![]()
添加点击事件后,axios.get("url",{
//getq请求方法无法设置响应体信息,还有些什么属性可以到GitHub上查阅文档
headers: ;
params: ;
})
十、axios发送Ajax请求通用方法:
绑定点击事件之后:axios({
url:;
methods:;
params: ;
headers: ;
data: ;
}).then(response=>{
})
十一、使用fetch函数发送Ajax请求(fetch网站可查)
十二、同源策略(Ajax跨域问题)
是一种安全机制:网页的url和Ajax访问的目标资源的url的协议、域名、端口号、必须完全一致。
如和解决跨域问题(违背通远门策略)
原文地址:https://www.jb51.cc/wenti/3281804.html
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




