vue使用百度编辑器ueditor
npm i vue-ueditor-wrap
封装组件
<template>
<div class="ueditorContainer">
<vue-ueditor-wrap v-model="data" :config="myConfig"></vue-ueditor-wrap>
</div>
</template>
<script>
import VueUeditorWrap from "vue-ueditor-wrap";
export default {
components: {
VueUeditorWrap,
},
data() {
return {
data: "dome",
myConfig: {
// 设置编辑器不自动被内容撑高
autoHeightEnabled: false,
// 初始容器高度
initialFrameHeight: 320,
// 初始容器宽度
initialFrameWidth: "1000",
// 可以放后台存放路径
serverUrl: "",
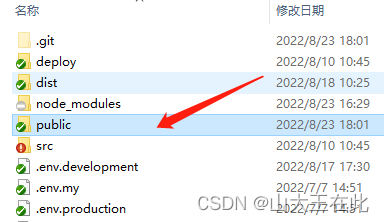
// UEditor 是文件的存放路径,vue2是放在public文件夹下
UEDITOR_HOME_URL: "/UEditor/",
},
};
},
};
</script>
<style lang="scss">
.ueditorContainer{
}
</style>
下载vue-ueditor-wrap之后,还需要下载百度编辑器源码,如下
ueditor1.5.0下载地址
github只提供了1.4.3的下载地址, 最新1.5.0需要自己下载,不知道他为什么这么搞
1.到ueditor的github地址 克隆项目
git clone git@github.com:fex-team/ueditor.git
2.需要全局安装grunt, cmd要用管理员身份打开才能执行
npm i -g grunt-cli
3.执行grunt default 下载
grunt default

自动下载的是PHP版本

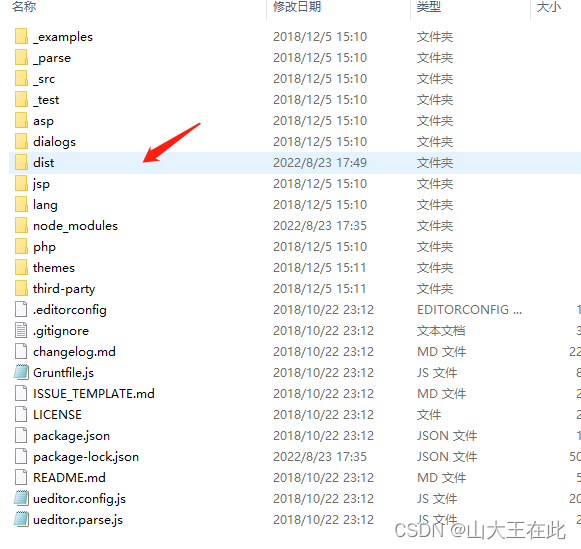
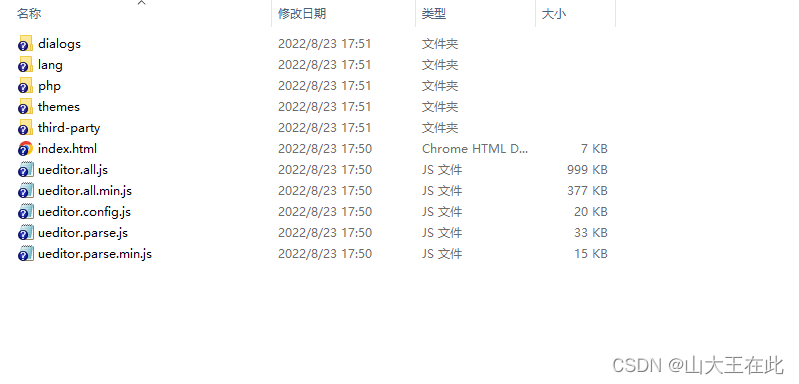
里面长这样

放到vue 项目的public 下即可

由于上述方法比较麻烦, 我已经提交压缩包, 直接下载即可,PHP版本, 链接如下,0积分
https://download.csdn.net/download/weixin_42127307/86438343?spm=1001.2014.3001.5503
原文地址:https://www.jb51.cc/wenti/3282166.html
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




