项目场景:
使用vue开发时,要用到vuex
当我使用vuex的时候,要用子模块。
store文件中,index为父模块,user,cart
像用户信息,购物车信息,这些都要做分模块处理
问题描述
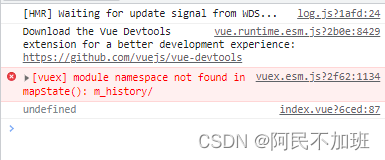
[vuex] module namespace not found in mapState(): 子模块名/
我在页面中使用子模块中的state数据时,报这个

并且我打印也为undefined。
原因分析:
提示:这里填写问题的分析:
我上csdn查了大概有个把多小时,我查到的教程全都是说,要开启命名空间,
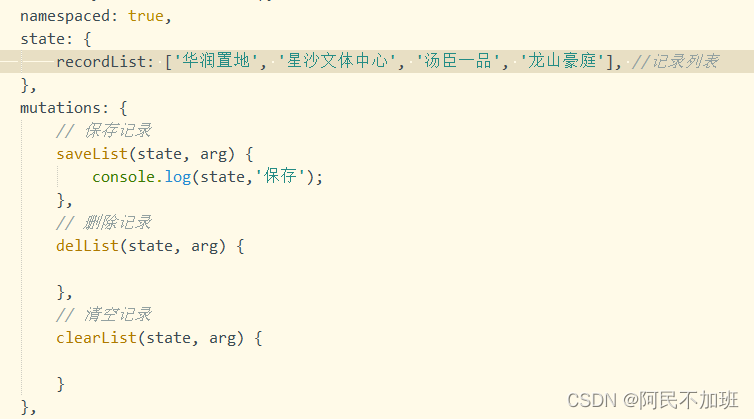
namespaced: true这个也加了,并且是加在子模块里面,与state、mutations这些处于同级,没有放错地方。
如图

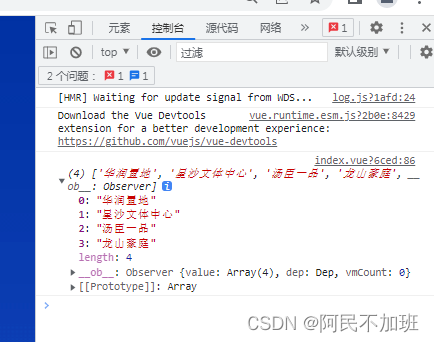
我这里是做一个历史记录的功能,需要用到子模块,这里的recordList我在父模块index引入时,也打印了。有值,然后我在main.js打印,也有。
说明引入没什么问题,但是不知道哪里出问题了。
这是我原来 子模块history.js 的代码
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
// 子模块不能有new 这是踩坑的地方
const history = new Vuex.Store({
namespaced: true,
state: {
recordList: ['华润置地', '星沙文体中心', '汤臣一品', '龙山豪庭'], //记录列表
},
mutations: {
// 保存记录
saveList(state, arg) {
console.log(state,'保存');
},
// 删除记录
delList(state, arg) {
},
},
actions: {},
getters: {},
modules: {},
})
export default history
子模块怎么看都没问题对吧,然后再来看看父模块
import Vue from 'vue'
import Vuex from 'vuex'
import history from './history'
Vue.use(Vuex)
// 父模块
const store = new Vuex.Store({
state: {},
mutations: {},
actions: {},
modules: {
// 子模块
m_history: history,
},
})
export default store
这里我引入history就进行了打印,是有东西的,可以看到子模块的那个数组。
再看我在页面中使用吧
import {
mapState,
} from 'vuex'
export default {
...省略
---------------------
computed: {
...mapState('m_history', ['recordList']),
},
我在mapState中调用m_history模块中的 recordList
并且打印,结果却是undefined
解决方案:
在csdn搜了个把两个小时,也没有找到为什么
全都是千篇一律,一篇文章复制来复制去的。
关于我发现错误在哪里的时候
是在这个原文地址看到的。
子模块的定义跟根模块是类似的,但是export default不要加new
子模块是一个对象,我的子模块是这个父模块复制粘贴过来的,所以
删除这行代码
new Vuex.Store()

子模块是一个对象,不能再new一遍!
删除之后,所有的问题就都解决了

正常显示了,能使用到历史记录里面的数据了。
原文地址:https://www.jb51.cc/wenti/3282368.html
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




