Devtools是Web测试时每天都要用的工具,它提供了很多调试功能,可以帮助我们更好的定位问题。而我们平时使用的功能只是它全部功能的子集,很多功能并没用到过。
作为高频使用的工具,还是有必要好好掌握的。测试时在日常工作中提BUG时,如果能提供有用的信息给到开发工程师,可以降低和开发工程师之间的沟通成本,巧用开发者工具也能间接体现自身具备一定的技术专业性,所以今天就分享Chrome Devtools 的常用功能
一 :认识 Devtools
1、Devtools的用处
大体来说,Devtools对于不同人员来说,有如下作用:
2、Devtools功能拆解
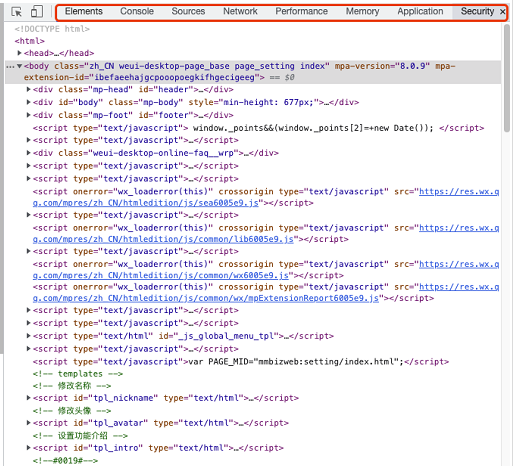
首先打开Devtools:

我们在平时工作中,主要用到以下8个功能:
-
Elements :页面dom元素;
-
Console : 控制台;
-
Sources : 页面静态资源;
-
Network : 网络;
-
Performance :设备加载性能分析;
-
Application :应用信息,PWA/Storage/Cache/Frames;
-
Security :安全分析;
-
Audits :审计,自动化测试工具;

不同浏览器的“开发者工具”在界面上会有差异,但功能基本一致。掌握某种浏览器的用法后,便可以操作其他浏览器。
二 Devtools 8个常用面板
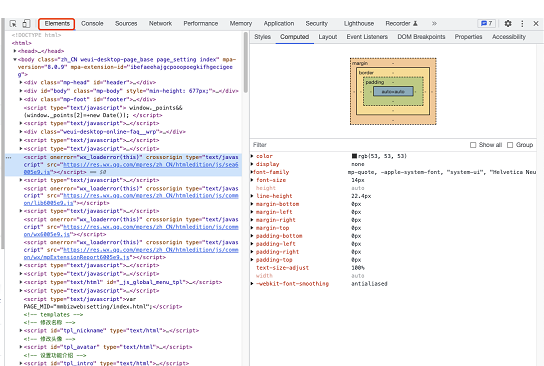
1、Elements(元素)
使用Elements元素面板可以自由操作 DOM 和 CSS 来迭代布局和设计页面。查看网页所有元素的代码和属性。可以在Elements标签直接手动修改任一元素的属性和样式,修改后能立即在浏览器里面得到反馈。
-
检查和调整页面;
-
编辑样式;
-
编辑 DOM;

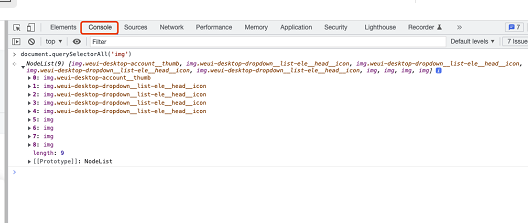
2、Console(控制台)
在开发期间,可以使用Console控制台面板记录诊断信息,查看JavaScript对象、查看调试日志信息或异常信息。通常控制台有JS报错,直接找到前端开发,再由前端开发根据具体问题进行调试,并解决问题。
-
使用控制台面板;
-
命令行交互;

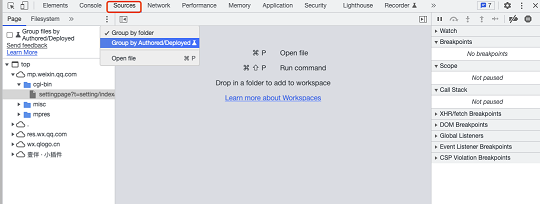
3、Sources(源代码)
Sources也称之为资源,当前打开的网页页面所涉及到的所有源代码都会出现在该栏目,包括:样式、css、图片、js文件等。在源代码面板中设置断点来试 JavaScript ,或者通过 Workspaces (工作区)连接本地文件来使用开发者工具的实时编辑器
-
断点调试;
-
调试混淆的代码;
-
使用开发者工具的 Workspaces (工作区)进行持久化保存;

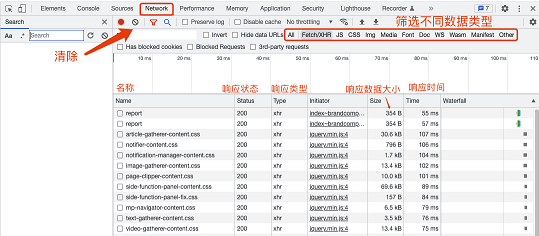
4、Network
使用Network网络面板了解请求和下载的资源文件并优化网页加载性能。查看网络信息,包括:请求地址、Status(响应状态码)、Type(响应数据类型)、Size(响应数据大小)、Time(响应时间)以及Waterfall(重要相关区域的请求耗时),也可以筛选出不同数据类型的URL。
-
网络面板基础;
-
了解资源时间轴;
-
网络带宽限制;

主要记录前端往服务器发的所有的http请求信息,每个请求发送了什么数据,服务器是否正常响应请求;如果响应请求,在Network标签下看到响应状态码、响应数据等。
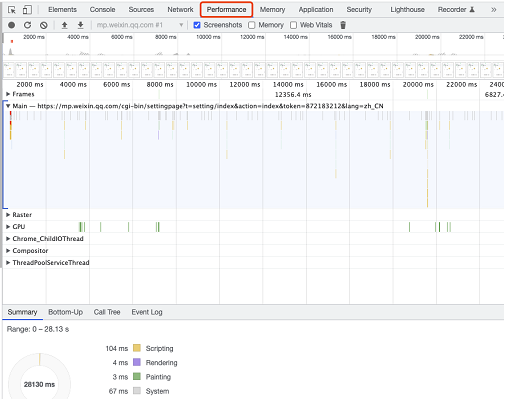
5、 Performance(性能分析)
Performance记录和查看网站生命周期内发生的各种事件,提高页面的运行时性能。

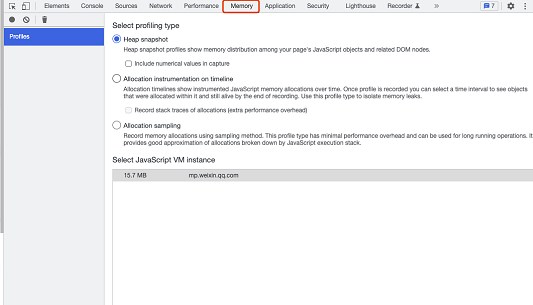
6、Memory(内存)
Memory内存面板主要用于:
-
跟踪内存泄漏;
-
JavaScript cpu 分析器;
-
内存堆区分析器;

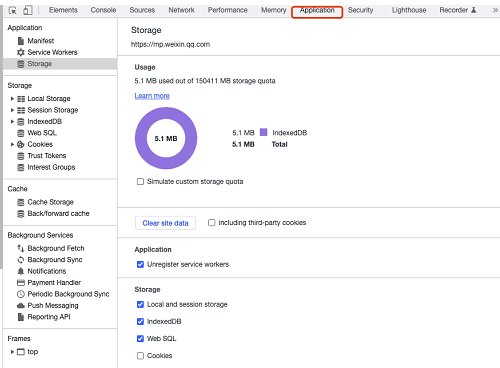
7、Application (应用信息)
Application用于检查加载的所有资源:
-
IndexedDB 与 Web sql;
-
本地和会话存储, cookie;
-
应用程序缓存,图像,字体和样式表;

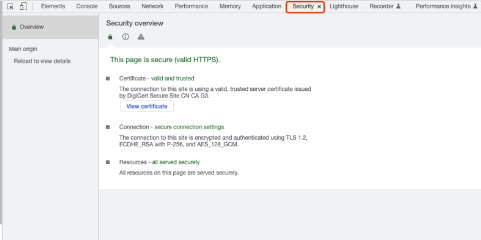
8、Security(安全分析)
Security主要用于:
-
证书问题;
-
安全相关问题;

三 、Devtools高频用途
接下来我们再来学一些常用的小技巧吧,都是一看就会的那种,相信大家平时工作中有所接触。
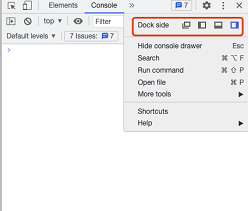
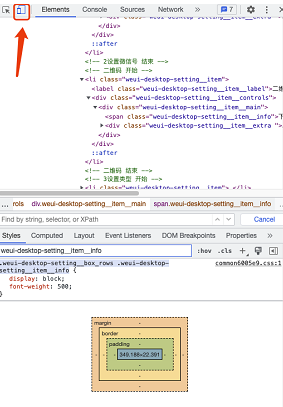
1、调整Devtools位置
点击Dock Side,可以调整开发者工具的位置,4个图标分别对应:
(1)将开发者工具独立窗口;
(2)停靠于左侧;
(3)停靠于底部;
(4)停靠于右侧;

如果是测试移动端(例如:H5),采用左/右布局会比较方便;如果是测试Web端问题,采用底部布局会比较方便。
2、定位前后端Bug
分析一个BUG是属于前端还是后端,通常看两个标签:Console(控制台)、Network(网络)。
例如:
(1)点击某个按钮,页面没有任何反应:在Console(控制台)处看到有看到js错误。

在Network(网络)处,没有看到前端对后端的功能接口发起调用,即点击按钮时没有看到返回数据,大多数情况下,这个BUG属于前端。
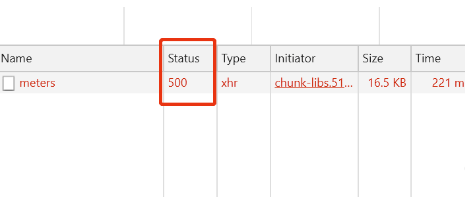
(2)点击某个按钮,页面没有任何反应:在Console(控制台)处看到没有js错误。

在Network(网络)处,看到请求返回的状态码是500。此时可以判断这个BUG是后端导致的,可以知道后端开发直接解决问题。常见的状态码:200、404、500,作为测试基本了解。
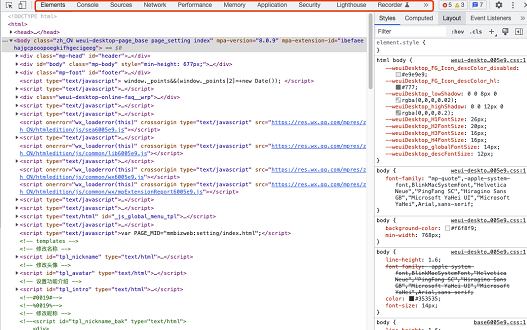
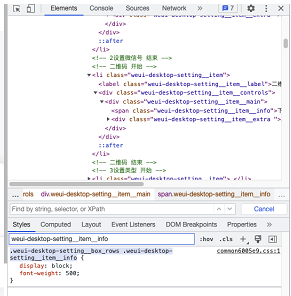
3、查看/编辑元素
点击Devtools的【箭头】(或者使用快捷键Ctrl+Shift+C)进入选择元素模式,在页面中选择需要查看的元素,就可以在开发者工具Elements标签处直接定位到该元素源代码的具体位置 。
可以修改字体的大小、颜色、背景色,以及图片的高度、宽度等等,刷新页面之后就会恢复原状。

例如:在日常工作中,希望调整一下某个页面的字体颜色,可以自行在Elements做调整,调整后可以在浏览器立即看到效果。当知道需要如何调整之后,再将相关信息给到UI设计师/前端开发,从而避免反复调整。
4、移动端适配
点击的Devtools【手机图标】(或者使用快捷键Ctrl+Shift+M)可以换成模拟移动端浏览的状态。

可选择不同型号手机,以及不同的分辨率样式来查看页面,从而观察页面在不同手机、不同分辨率下的显示效果。
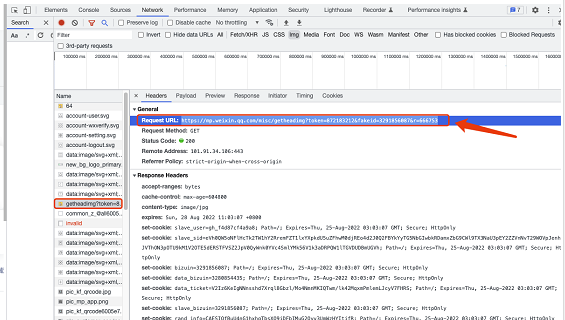
5、下载图片/视频
在日常搜索图片时,如果存在某张图片不支持直接保存,可以通过“开发者工具”进行保存。点击F12,再打开对应的页面,选择【Network】,再选择【Img】,能想要保存的图片,双击或者直接复制URL,打开对应的网址就可以下载图片。

以上就是今天的全部内容,后续分享Devtools更多实用技能,希望对大家有所帮助!最后也给大家分享一下我的一些学习资料:

以上内容,对于软件测试的朋友来说应该是最全面最完整的备战仓库了,为了更好地整理每个模块,我也参考了很多网上的优质博文和项目,力求不漏掉每一个知识点,很多朋友靠着这些内容进行复习,拿到了BATJ等大厂的offer,这个仓库也已经帮助了很多的软件测试的学习者,希望也能帮助到你。加入下方我的软件测试交流群免费领取!
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




