第一步
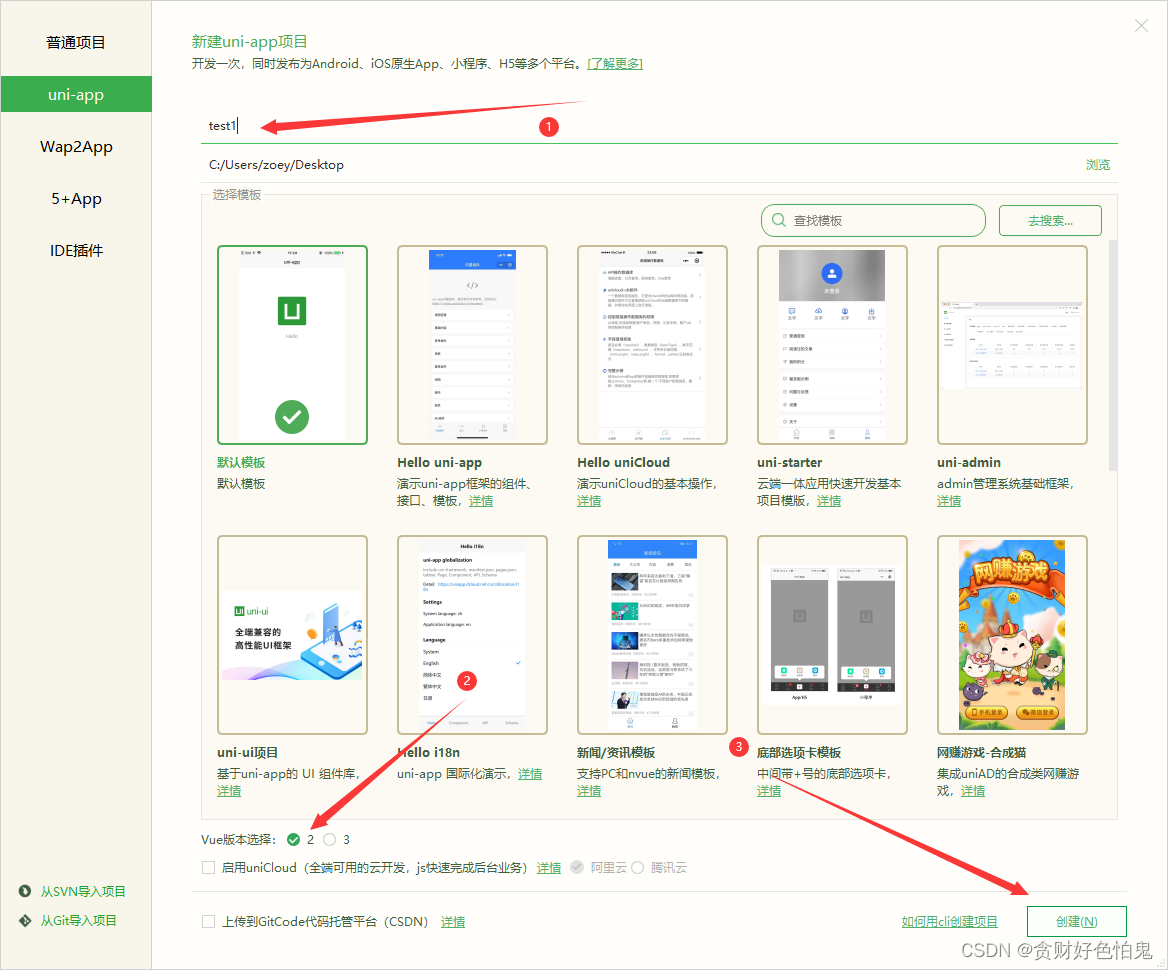
1、这里创建uniapp的项目 本人选择的是
Vue2的

第二步

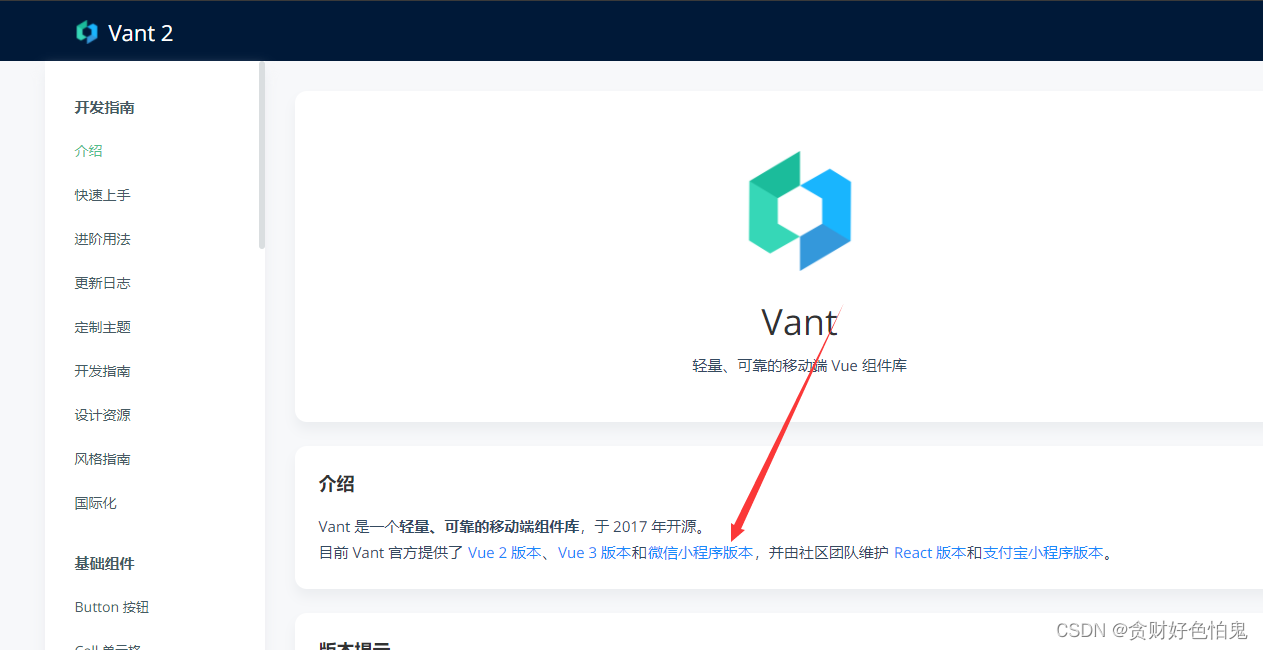
点击上面的
微信小程序版本

进入这个界面后 点击
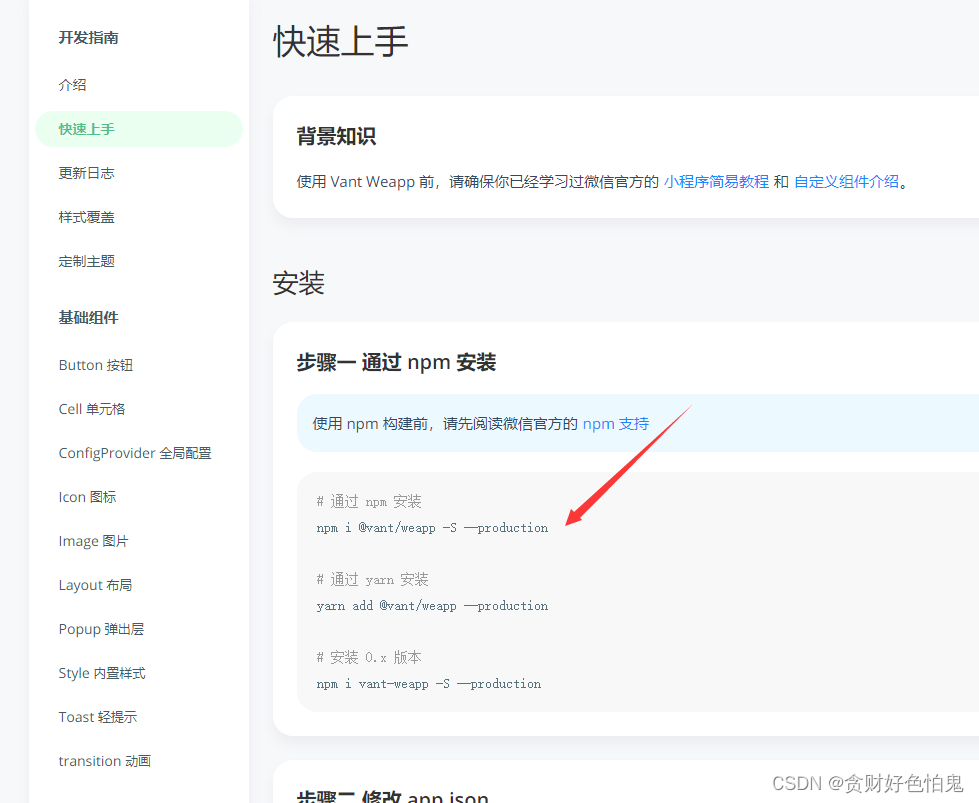
快速上手这里是使用npm安装的

使用
cmd打开创建文件的路径

将
npm的命令复制进去执行 :
npm i @vant/weapp -S --production


第三步 也是最重要的一步
将
vant引入 uniapp也是最重要的一步,本人查了一天的uniapp引入vant 结果文章基本都一个样的 各种报错
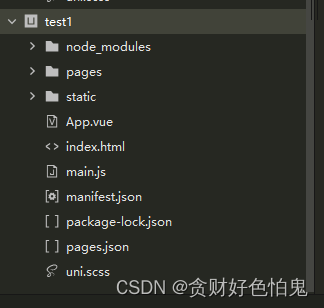
3.1、新创建个文件夹这里随意命名 本人命名是
wxcomponents随着网上的来了
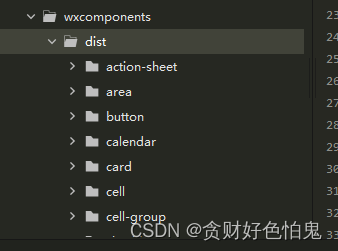
3.2、这里 打开
node_modules/@vant/weapp将weapp里的dist文件复制到wxcomponents这个文件里面最终的结果为:

打开
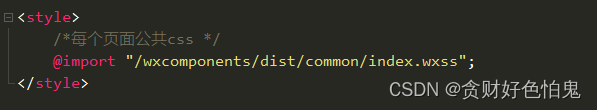
App.vue引入:
@import "/wxcomponents/dist/common/index.wxss";

最后打开
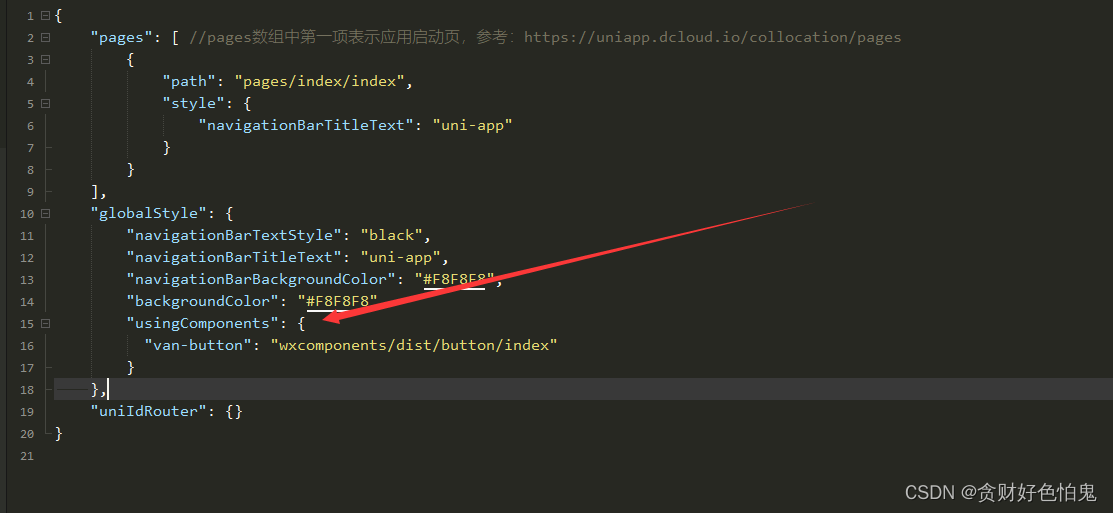
pages.json根目录的pages,json别打开错了将这段话输入进去:
"usingComponents": {
//这里是引入的组件 我是全局引入的 不想全局引入则在pages的路由下引入
//这是引入的按钮
"van-button": "wxcomponents/dist/button/index"
}
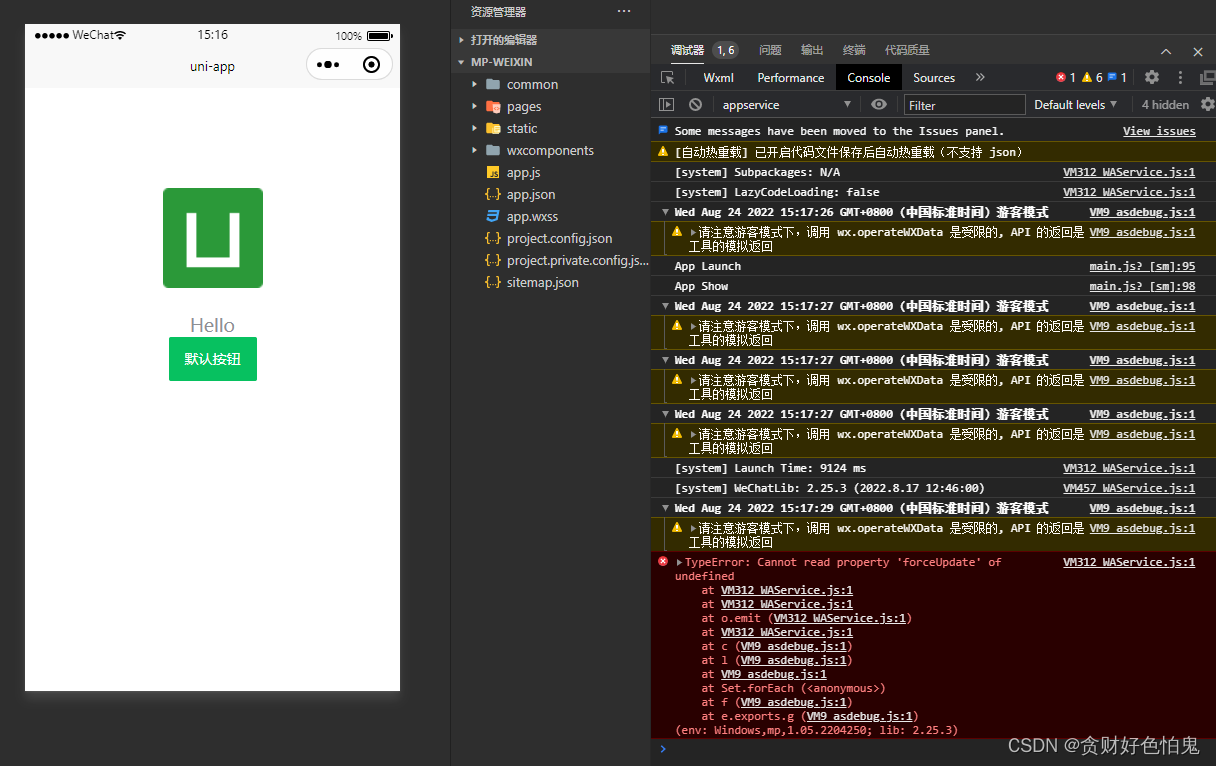
最终结果

别一直看 要记得保存哦!检查好要运行的项目然后运行看结果

大功告成!
如果还出错则可以去我得
GitHub进行拉去:https://github.com/ZoeyMoney/uniapp-vant
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




