
实际开发中经常遇到圆角,并且很多时候不是在四周设置同样大小的圆角,为了提高开发效率,我封装了一个 CornerView。
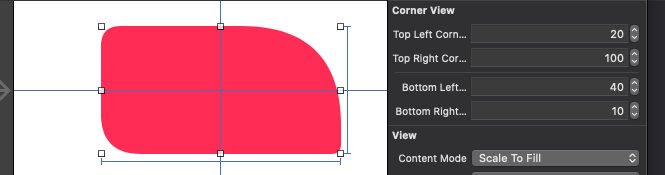
直接看效果:

代码拿走吧,伸手党:
import UIKit
@IBDesignable
class CornerView: UIView {
/// 左上角圆角
@IBInspectable var topLeftCornerRadious: CGFloat = 0 {
didSet {
refreshCorner()
}
}
/// 右上角圆角
@IBInspectable var topRightCornerRadious: CGFloat = 0 {
didSet {
refreshCorner()
}
}
/// 左下角圆角
@IBInspectable var bottomLeftCornerRadious: CGFloat = 0 {
didSet {
refreshCorner()
}
}
/// 右下角圆角
@IBInspectable var bottomrightCornerRadious: CGFloat = 0 {
didSet {
refreshCorner()
}
}
private func refreshCorner() {
let maskLayer = CAShapeLayer()
maskLayer.frame = bounds
self.layer.mask = maskLayer
let borderPath = UIBezierPath()
// 起点
borderPath.move(to: .init(x: 0, y: topLeftCornerRadious))
// 左上角
borderPath.addQuadCurve(to: .init(x: topLeftCornerRadious, y: 0), controlPoint: .zero)
// 直线,到右上角
borderPath.addLine(to: .init(x: bounds.width-topRightCornerRadious, y: 0))
// 右上角圆角
borderPath.addQuadCurve(to: .init(x: bounds.width, y: topRightCornerRadious), controlPoint: .init(x: bounds.width, y: 0))
// 直线,到右下角
borderPath.addLine(to: .init(x: bounds.width, y: bounds.height-bottomrightCornerRadious))
// 右下角圆角
borderPath.addQuadCurve(to: .init(x: bounds.width-bottomrightCornerRadious, y: bounds.height), controlPoint: .init(x: bounds.width, y: bounds.height))
// 直线,到左下角
borderPath.addLine(to: .init(x: bottomLeftCornerRadious, y: bounds.height))
// 左下角圆角
borderPath.addQuadCurve(to: .init(x: 0, y: bounds.height-bottomLeftCornerRadious), controlPoint: .init(x: 0, y: bounds.height))
// 回到起点
borderPath.addLine(to: .init(x: 0, y: topLeftCornerRadious))
maskLayer.path = borderPath.cgPath
}
override func layoutSubviews() {
super.layoutSubviews()
refreshCorner()
}
}
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




