微信小程序开发大赛经验总结
直接上项目什么的,太肤浅了。
看看可能可以避过很多的不用走的坑哦!
个人经历
最近也是在做微信小程序,玩一玩。
我的微信小程序创造路程可谓是艰辛。我从大一下就开始独自开发,那时就简单的确定了一个小方向,主要是那时的我挺迷茫的,不知道干什么,于是就玩玩小程序,从前端到后端。然后后来组到了两个队友,一个队友可以搞美观艺术方面的,另一个来测试,体验。
然后就开始通过看视频来边学边做,那时看的是一个叫学堂在线的教学视频。就边看边做吧。做了一些很基础的功能,登录啊注册什么的。那时跟着视频是用以下几款软件:
postman用来测试前后端交互的
当然少不了微信开发者工具啦
这些软件全部都是开源的,上个官网都能下载,安装有问题直接上网搜。
当然你们也可以使用其它的开发工具。
== 注意:这是需要自己购买服务器,配置后台的(要用微信小程序云开发的话就使用微信开发者工具)==
然后就做,到了大二上的时候,发现了微信小程序云开发。然后我的小程序就进行了大改(毕竟白嫖的香嘛)
!!这里告诉我们做一件事之前,一定要做足充分的准备!!
到了今年,微信小程序大赛开始了,规定了主题方向:乡村振兴。看到这,我突然觉得之前做的白做了。但还好,还是可以做其它主题的,只是。。。。
还有一个重点:决定要参加微信小程序大赛的小伙伴一定要加群(尽量别开免打扰),群主老师会时不时发送重要的信息。同时也要关注公众号,时刻关注平台信息。
好了,说了这么多废话了,开始正题:
问题以及坑
快捷键冲突:
sublime中PHP半全角
我记得我使用sublime的时候,我电脑系统有个快捷键是ctrl+d是切换半全角的按键。
而sublime中ctrl+d是选中某一行的某些字符后,然后进行批量处理(如删除、修改)的快捷键。这两个在使用的时候就出现了一些问题。于是在sublime上编写代码时输入格式就出问题。它会直接报错。于是乎这个半全角的问题花我了一整天才找出来。
用小程序云开发:
首先,确定方向。当然一些没有新意的主题很难会获奖。除法小程序真的做得很精美。
这种方向要你们自己发掘。我就觉得我的选题很一般,当然我也是玩玩的。
开通云开发服务的话,要注意选择付费的套餐。
这里要白嫖的话:可以选按量(这样一般不会扣钱,除非大量的用户或进行调试访问数据库)
但是最近有微信小程序云开发好像变贵了,意思就是好像不能白嫖了。
这里的操作可以上网找,很多教程的。
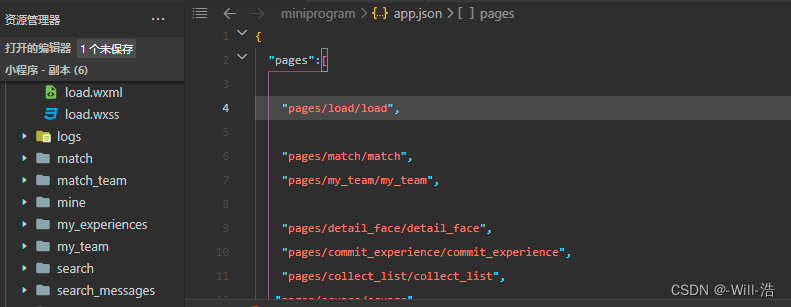
页标题无法正常显示:

正常来说我们只要在对应页面的json中设置
"navigationBarTitleText": "招募广场",
这样就行,但有些情况它会显示app.json中的标题名字如:尚
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#87CEFA",
"navigationBarTitleText": "尚",
"navigationBarTextStyle":"black"
},
这里一般有两种情况:没添加or路径不对

第二种是路径不对:就是包的问题,这里所有的子包都应该放在pages包中。
同时也要看看有没有文件名是重名的。
重名的情况应该不会发生的,因为会报错。
微信小程序云开发之多属性(条件)搜索查找
在微信开发者文档中有查找单个属性的
const _ = db.command
db.collection("messages").where(_.or([
{
_openid:_.neq(wx.getStorageSync('openid')),
racename: db.RegExp({
regexp: that.data.racename,
options: 'i',
})
},
{
_openid:_.neq(wx.getStorageSync('openid')),
schoolname: db.RegExp({
regexp: that.data.schoolname,
options: 'i',
})
},
])
)
.get({//内容自己补充
。。。。})
这里是我在messages数据库中找racename为that.data.racename或者schoolname为that.data.schoolname的同时操作者除外的信息(neq)
云开发数据库访问失败问题:
一,update时openid一定要真实存在
db.collection("experiences").where({
_openid: "XXXX",
_id: that.data.id,
})
.update({
data: {
content:that.data.detail,
},
success: function(res) {
console.log("成功", res);
}
})
XXXX在数据库里一定要有记录才能访问得到。
点赞留言功能因权限问题不能让别人写
这种解决方法用两种:
二,数据库配置问题:
要打开这种权限,可以参考这篇文章:
三,要使用云开发函数(点赞,收藏,评论等某些需要用户实现的功能)
所以呢这里就要创建云函数,自行上网查找。
其实吧,一开始写可以先不创建云函数,写完代码后创建云函数也只是cv的操作,都是可以实现的。
注意:最好做完一个功能,就测试这个功能
包括开发者和用户方面的测试。不用想当然写多少就多少,当时候测试就会很麻烦。
注意:一定要看开发者文档
建议先自己看微信开发者文档写 不要直接搜网上的,当然有时网上也有很棒的,但一遇到问题就寄了。要是寄了的时候才看文档,会改很多的。
美观
不要过多使用背景图片,会感觉很花,一两个页面有就行,其它的最好还是进行简化。毕竟谁不喜欢简洁的小程序。
ui设计时优先级问题:就学一下html标签,很快看懂的。
高级一点的呢就学一下css的动画,这样界面会更好看一些。
细节问题
这个部分要考虑用户体验,我这里就举几个小细节:
1.回到顶部
微信小程序页面大小有限,一页塞不下,会通过滑动来加载更多内容,这样回到顶部就很重要了。
2.向上刷新,向下加载更多
一般的app都会有这种功能的。
3.图标太多,难一下加载完毕
4.各种授权
说明清楚,那审核的时候就更容易成功了。
5.页面跳转问题
自己体验就知道要用什么跳转了。
6.在哪个软件上敲代码都要进行备份
万一越改越错,就很难找回来了。
我的话就直接复制一份同样的代码保存。

介绍文档以及演示视频
这个可以自行查找网上案例,或者到群里后期会有模板发出来。
审核十分严格
不是说针对微信小程序官方啊,
当然也要理解一下微信小程序,毕竟要是谁都任意发布小程序得话,确实会比较乱。正所谓:无方圆不成规矩
体谅一下,不行的话就多审核。
还可以上微信开发者社区找贴或发帖进行询问。(很快回复的)
当然微信小程序大赛也可以提交体验版的(会有所扣分,因为体验者有限,用户数量会不足)
反正在这个过程中还是学到了很多。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




