一.QSlider控件
QSlider的信号全继承自其父类,还有几个自身的功能
1.标尺位置
m_slider->setTickPosition(QSlider::TicksAbove);
type: ‘QSlider.TickPosition’ #标尺位置枚举值
NoTicks = … # 0——无刻度
TicksAbove = … # 1——在水平的滑块上方(竖直布局在左侧)
TicksLeft = … # 1水平上方,数值左侧
TicksBelow = … # 2——水平下方,竖直右侧
TicksRight = … # 2——水平下方,竖直右侧
TicksBothSides = … # 3——两侧

2.标尺密度间隔
这个间隔是实际值的间隔,而不是像素值。比方说范围是0-100,如果间隔设为20则每20画一个标尺线。
m_slider->setTickInterval(10);

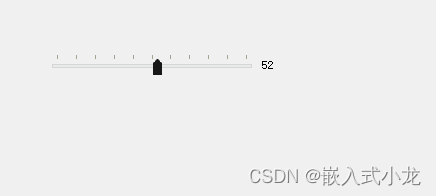
3、下面是实时显示滑块的数值
效果如下:

二.QDial控件
QDial控件的外观和滚动块的不大一样,是一个旋钮

但是作用效果和滑块差不多,都是改变数值用的。除了继承父类的功能,它有些自己的API
1.刻度显示
m_dial->setNotchesVisible(true);
控件的刻度分为大刻度和小刻度。一个大刻度就是一个PageStep移动的值。
注意细节,和控件接触的就是大刻度,两个大刻度之间被小刻度等分。

2.包裹
在最大值和最小值之间是有一段空白的(就像上个图里的一样),如果想要一个360°无死角都有刻度的就要用到包裹设置了
m_dial->setWrapping(true);
效果如下:

3.刻度间隙
m_dial->setNotchTarget(2);
效果如下:

源码:
mainwindow.c
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QLabel>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
this->resize(800,600);
m_label = new QLabel(this);
m_slider = new QSlider(Qt::Horizontal,this);
m_slider->setGeometry(100,100,200,20);
m_label->setGeometry(310,100,20,20);
m_slider->setTickPosition(QSlider::TicksAbove);
m_slider->setMinimum(0);
m_slider->setMaximum(100);
m_slider->setValue(0);
m_label->setText(QString::number(m_slider->value()));
m_dial = new QDial(this);
m_dial->setGeometry(100,200,100,100);
m_dial->setNotchesVisible(true);
m_dial->setWrapping(true);
m_dial->setNotchTarget(2);
connect(m_slider,&QSlider::sliderMoved,this,&MainWindow::slot_slider);
}
//# type: 'QSlider.TickPosition' #标尺位置枚举值
//NoTicks = ... # 0——无刻度
//TicksAbove = ... # 1——在水平的滑块上方(竖直布局在左侧)
//TicksLeft = ... # 1水平上方,数值左侧
//TicksBelow = ... # 2——水平下方,竖直右侧
//TicksRight = ... # 2——水平下方,竖直右侧
//TicksBothSides = ... # 3——两侧
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::slot_slider()
{
m_label->setText(QString::number(m_slider->value()));
}
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QSlider>
#include <QDial>
#include <QLabel>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = nullptr);
~MainWindow();
private slots:
void slot_slider();
private:
Ui::MainWindow *ui;
QSlider *m_slider;
QDial *m_dial;
QLabel *m_label;
};
#endif // MAINWINDOW_H
原文地址:https://www.jb51.cc/wenti/3283408.html
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




