目录
3.node.js安装目录(通过cmd命令可查看目录路径)编辑
1、Node.js下载与安装
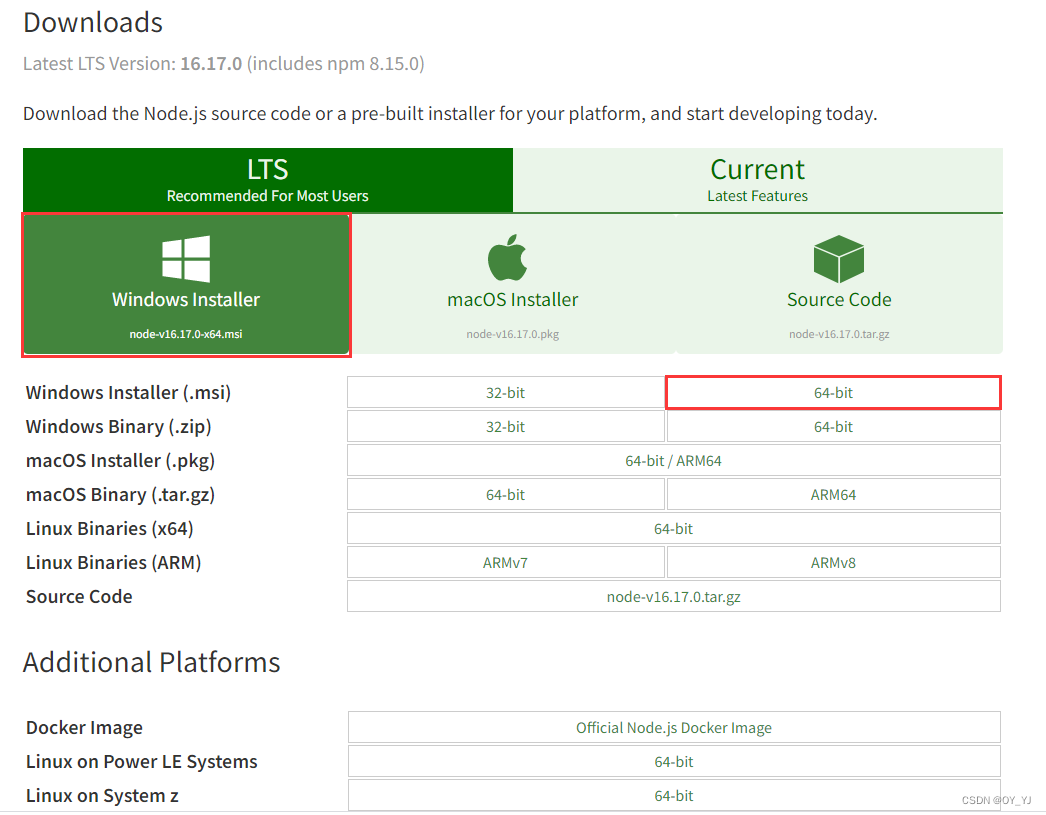
1.官网下载地址Download | Node.js

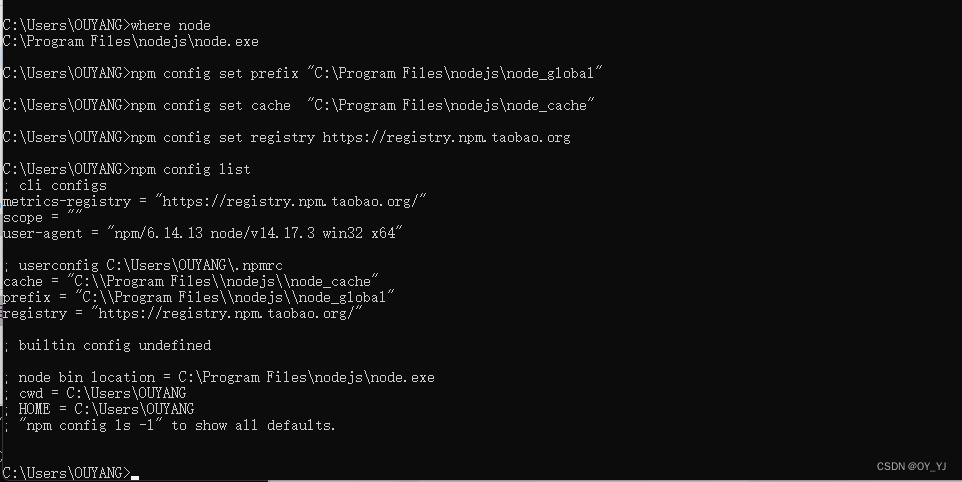
2.查看安装情况

3.node.js安装目录(通过cmd命令可查看目录路径)


4.安装目录、淘宝镜像配置
···创建node_cache和node_global的两个文件夹,将npm的全局模块目录和缓存目录配置到目录;
npm config set prefix "安装目录\node_global"
npm config set cache "安装目录\node_cache"
···淘宝镜像配置,查看npm配置修改是否成功
npm config set registry https://registry.npm.taobao.orgnpm config list

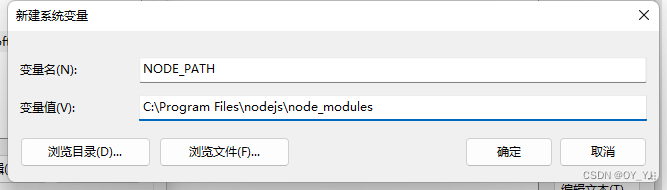
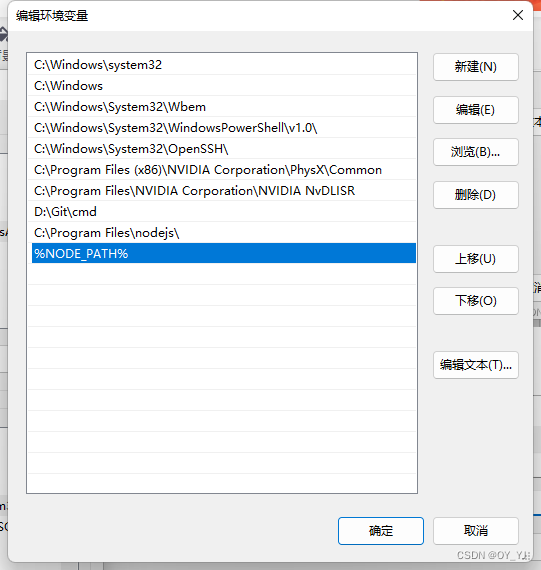
5.环境变量配置

新建系统变量

新建Path

2、安装Vue
1.安装vue.js

npm install vue -g

2.安装webpack
npm install webpack -g

npm install webpack-cli -g

3.安装vue-cli
npm install vue-cli -g

4.安装vue-router
npm install vue-router -g

原文地址:https://www.jb51.cc/wenti/3283551.html
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




