百家饭OpenAPI工具更新到了v0.6.0版本,带来了全新的API工作台和配套的客户端工具,本周我们将分篇介绍v0.6.0版本的各项更新功能,
- 0.6.0版本里面的Golang swag工具!
- API文档的编辑与共享
- API在线测试
百家饭OpenAPI平台 0.6.0版本提供的第二个工作台功能就是API测试功能。

接口测试是前后端分离架构下,最最基础的开发工作, 后端要展示调用方式,前端要验证接口功能,因此,除了对api文档进行阅读理解之外,最重要的工作就是测试API接口。
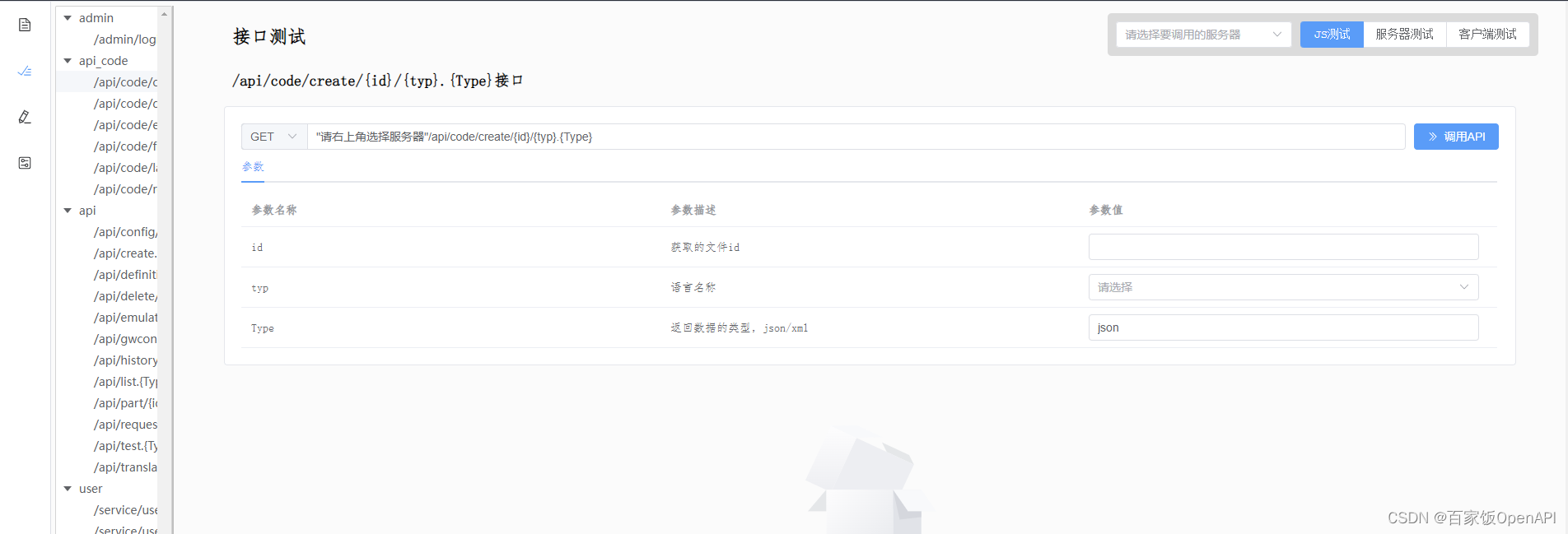
百家饭提供与api文档一一对应的API测试功能,在一键生成api文档后,可以直接进入API测试环节,验证文档中所有API的正确性。
选择服务器与测试环境
选择服务器
测试面板的右上角提供选择服务器与测试环境的功能入口。
服务器选择是指针对api文档中定义的服务器进行选择,一般后台服务在开发过程中,都会经历生产、测试、试运行、正式生产等多个环境,因此,无论自动生成还是手工创建,我们都建议开发人员配置多个服务器,以便明确不同环境下的访问要求。

同时,在开发的早期,可能还经常性会遇到在本地部署开发环境的情况,如果有外网开发伙伴要访问测试应该怎么办呢,不用担心,百家饭提供API网关功能,可以将本地服务端口开放给远程进行测试调用,这一点我们放到后天的部署运行的介绍时再详细介绍。
那测试环境选择又是做什么呢?
选择测试环境
测试环境是指平台发送API请求的环境,当前百家饭平台支持从三个环境发送API测试请求:

2. 服务器测试: 服务器测试使用百家饭后台服务器发起API请求,一般不会出现CORS问题。但是因为请求是由百家饭平台代发,可能无法反应本地的网络情况。
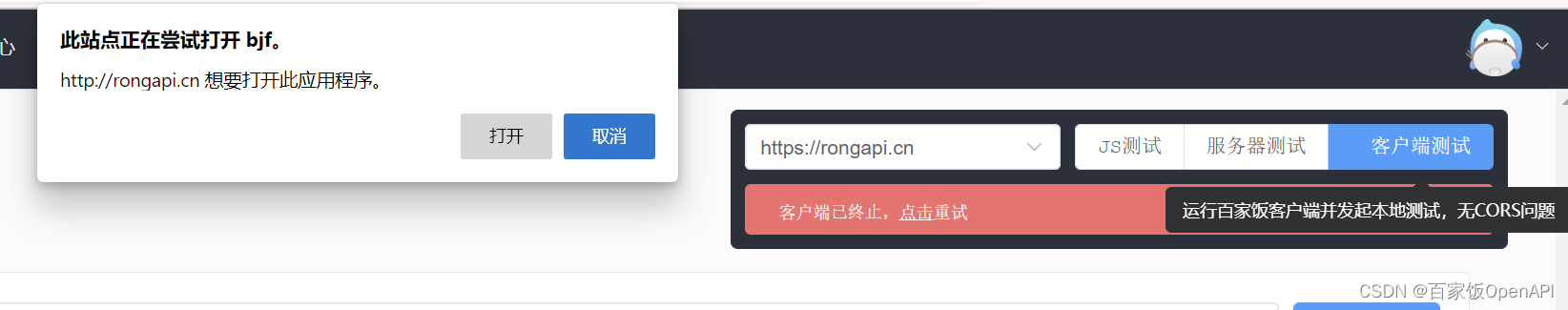
3. 客户端测试:为了解决CORS问题,同时满足测试本地环境的需要,平台支持配合百家饭客户端实现客户端本地测试的功能。如果安装了v0.6.0以上版本的客户端,点击客户端测试会要求使用

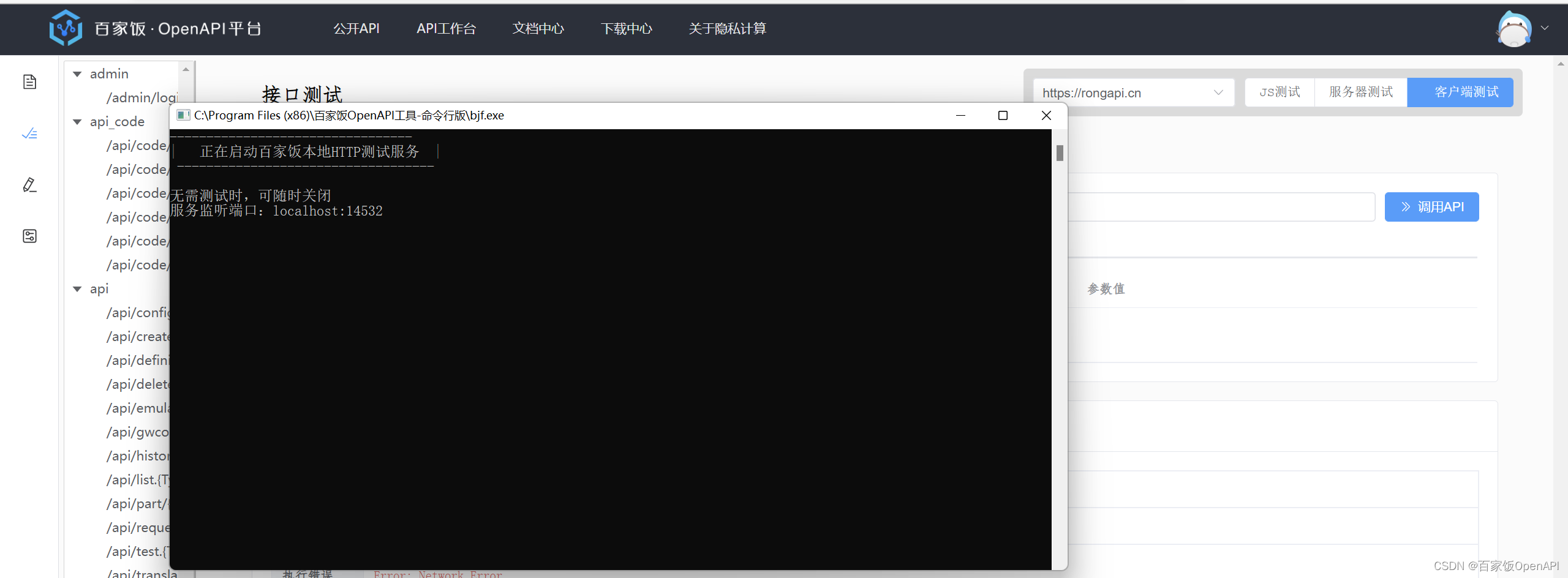
点击同意后,客户端就会启动

这时,发起的所有测试,由客户端经由客户端独立的http客户端发起请求,不受浏览器CORS限制。
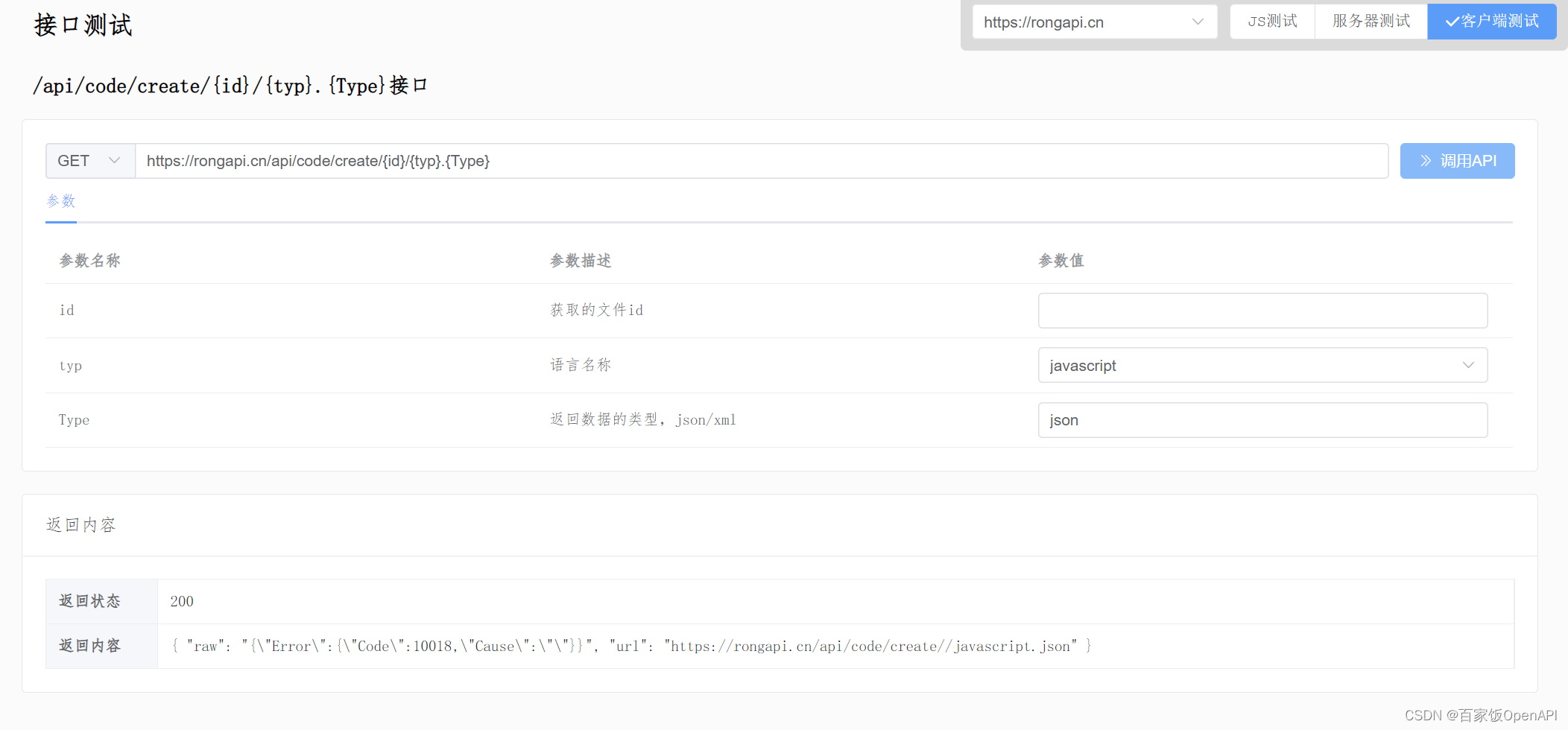
进行HTTP测试
选择完测试环境之后,测试的过程就简单了,根据API的定义,选择或输入对应的请求参数即可发起请求。

原文地址:https://www.jb51.cc/wenti/3283688.html
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




