前言
传统面向对象的编程序语言都是【类】的概念,对象都是由类创建出来,然而早期 JavaScript 中是没有类的,面向对象大多都是基于构造函数和原型实现的,但是 ECMAScript 6 规范开始增加了【类】相关的语法,使得 JavaScript 中的面向对象实现方式更加标准。
一、类是什么
class(类)是 ECMAScript 6 中新增的关键字,专门用于创建类的,类可被用于实现逻辑的封装。
二、使用步骤
1.封装
代码如下(示例):
<script>
// 创建类
class Person {
// 此处编写封装逻辑
}
// 实例化
let p1 = new Person();
console.log(p1);
</script>
2.实例成员
代码如下(示例):
<script>
// 创建类
class Person {
// 实例属性
name = '小明';
// 实例方法
sleep () {
console.log('sleeping...')
}
sayHi(){
console.log('hi')
}
}
// 实例化
let p1 = new Person();
p1.sayHi();
</script>
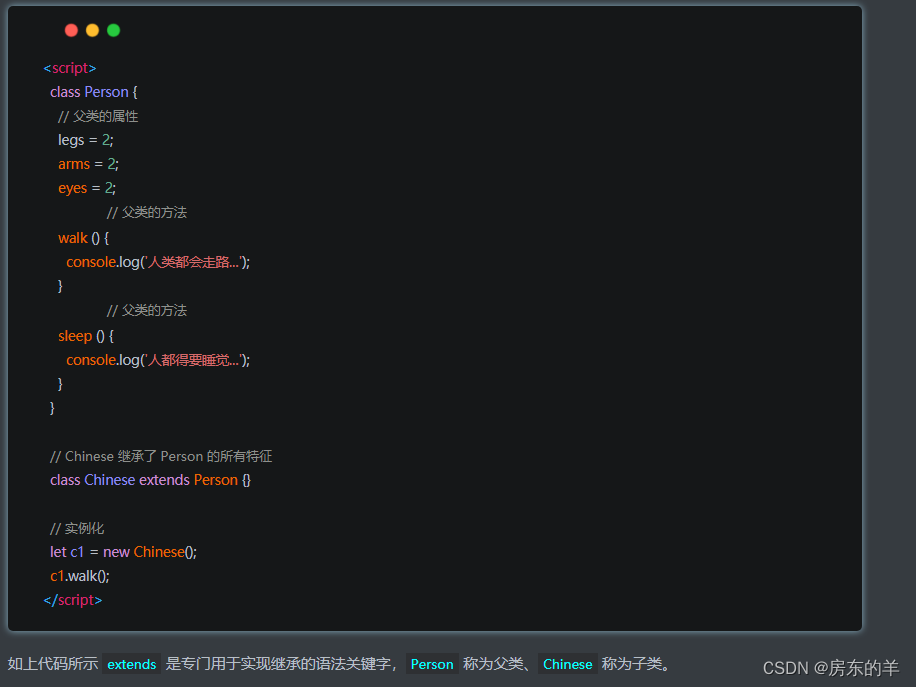
3.类的继承:
1.extends

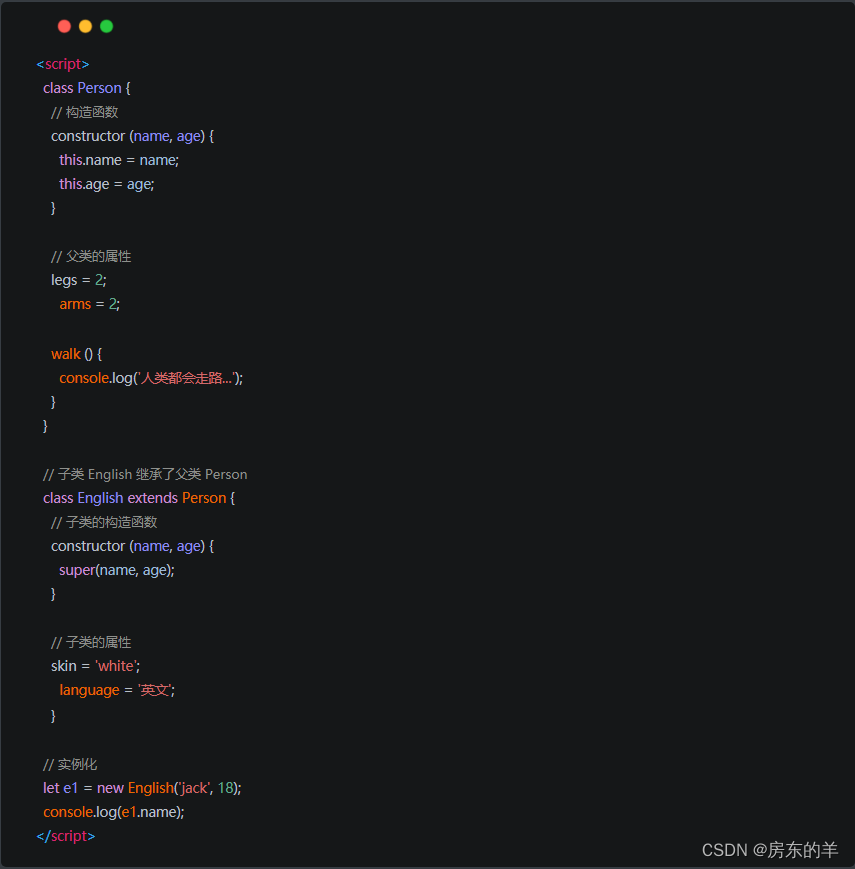
2.super
在继承的过程中子类中 constructor 中必须调 super 函数,否则会有语法错误
子类构造函数中的 super 函数的作用是可以将子类实例化时获得的参数传入父类的构造函数之中。

总结
-
类中封装的并不是变量和函数,因此不能使用关键字
let、const或var -
ECMAScript 6 中基于类的面向对象相较于构造函数和原型对象的面向对象本质上是一样的,基于类的语法更为简洁,未来的 JavaScript 中也都会是基于类的语法实现,当前阶段先熟悉基于类的语法,后面课程中会加强基于类语法的实践。
原文地址:https://www.jb51.cc/wenti/3283723.html
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




