猿生不能只有 Ctrl + C 和 Ctrl + V,还要有 Ctrl + D。
工欲善其事,必先利其器。今天给大家带来了博主学习前端一年多以来偷懒 ,呸~ 提升效率必备的 40 个 vscode 插件。
看完觉得有帮助的记得点个赞~
HTML 标签自动闭合 – Auto Close Tag

身为一个前端程序猿,打 HTML 标签那必须是快速的,vscode 本身就提供了标签自动闭合的功能。但是对于一些自定义标签 vscode 就不能识别了。
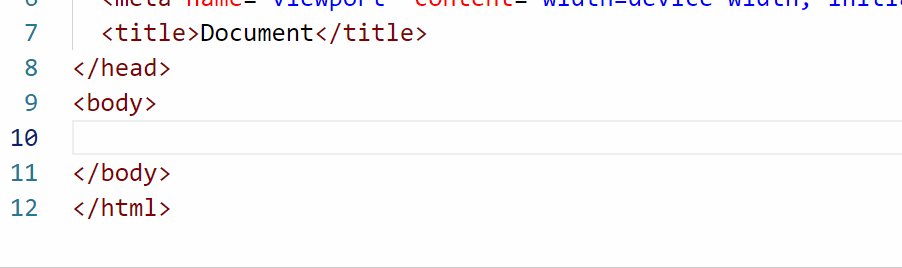
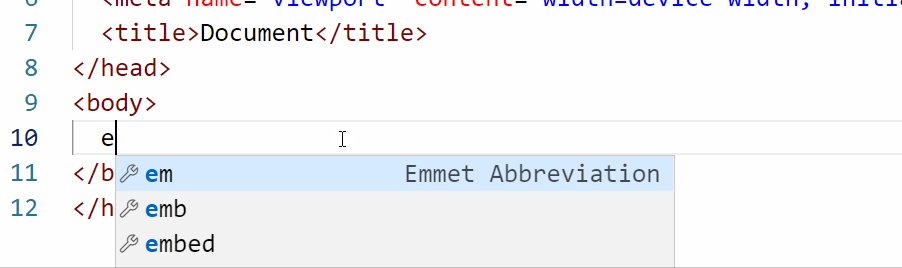
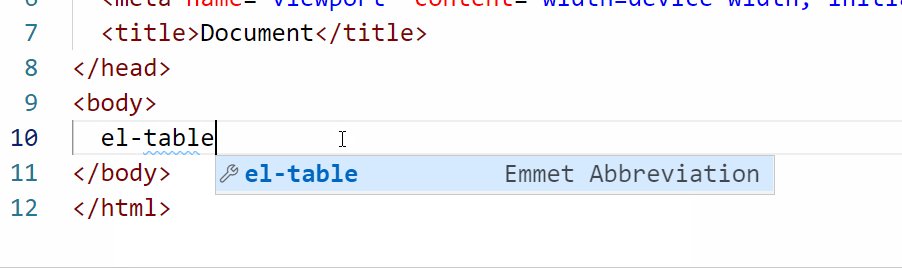
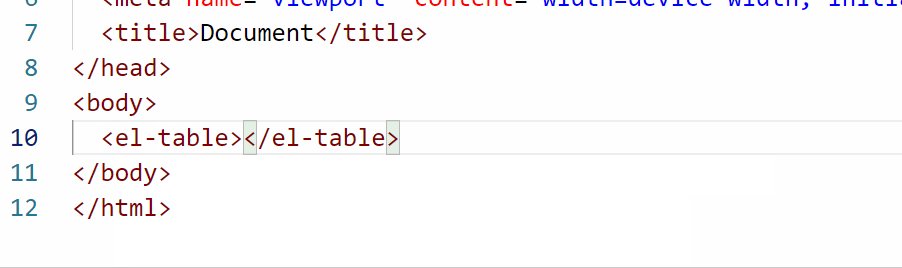
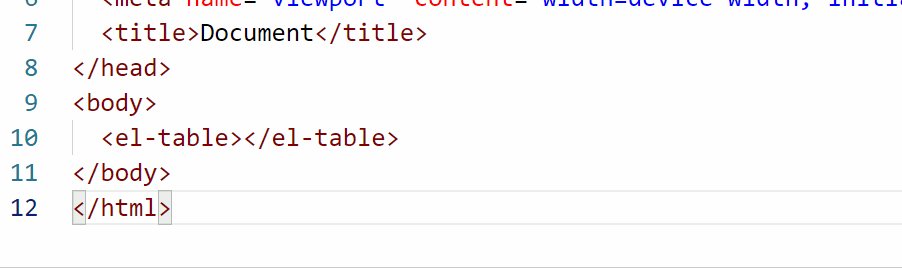
这时安装这个插件,vscode 就可以自动识别你的自定义标签名,你只需要写标签名就好。剩下的就交给 vscode 吧~
演示:

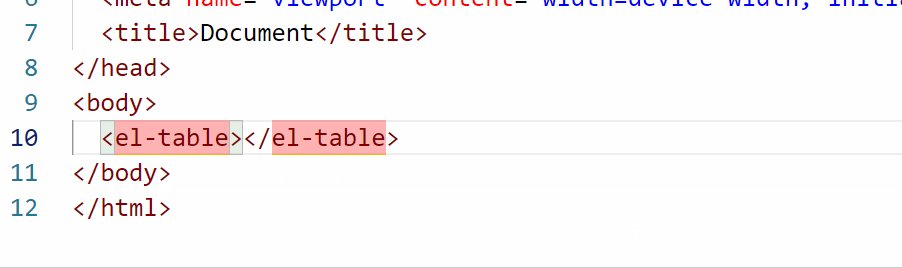
HTML 标签同步重命名 – Auto Rename Tag

假如打标签的时候打错标签了,这时还需要修改开始标签和结束标签,通常 HTML 代码是非常多的,非常的不银杏,虽然有 Ctrl + D 快捷键。但是经常删除和自己同名的子级标签。
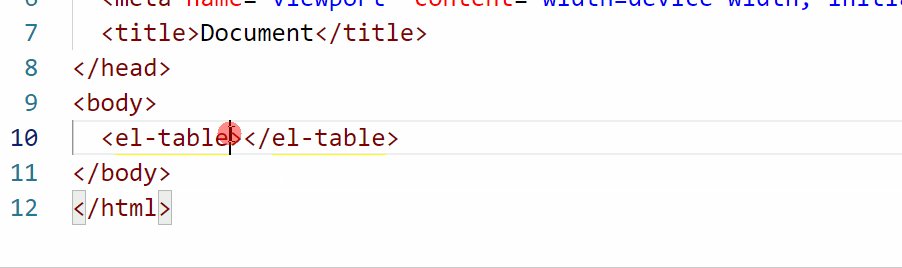
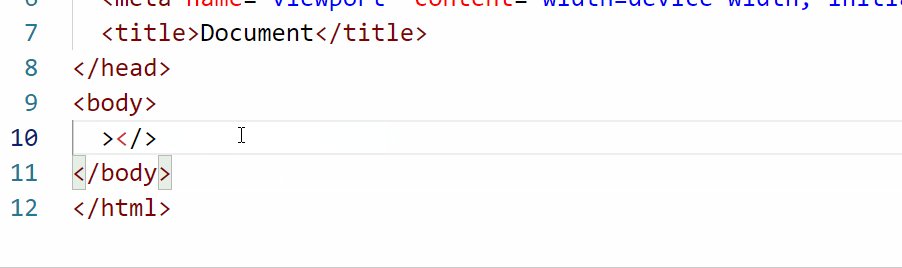
装了这个插件之后,会为当前匹配的标签产生一个黄色的下划线。当修改开始、结束标签时,另一侧的标签会自动重命名。

中文界面

这就不用说了吧。
一键运行代码 – Code Runner

不想做全栈的程序猿不是好程序员,不少的 IDE 都集成了运行代码,这怎么能少了 vscode?
只要你配置了 Path 环境变量,按下 Ctrl + Alt + N 就可以在控制台看结果。
虽然 vscode 也支持 F5、Ctrl + F5 调试和运行代码,但是需要改写配置文件。太麻烦了
检测单词拼写 – Code Spell Checker

既能敲代码又能学英语,
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




