安卓应用——APP首页
一、实验目标
做一个APP首页,包括 顶部图片、顶部菜单栏、中部消息模块、底部Tab按钮。学习 ScrollView、RelativeLayout 组件,以及组件之间的穿插使用。
二、实验步骤
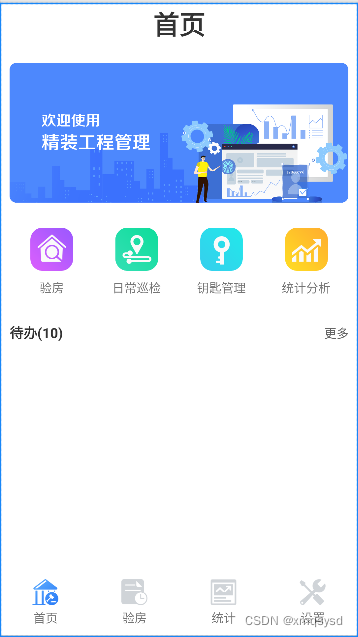
实验目标参考

界面分为以下几个部分:标题、顶部图片、顶部菜单栏、中部消息模块以及底部Tab按钮
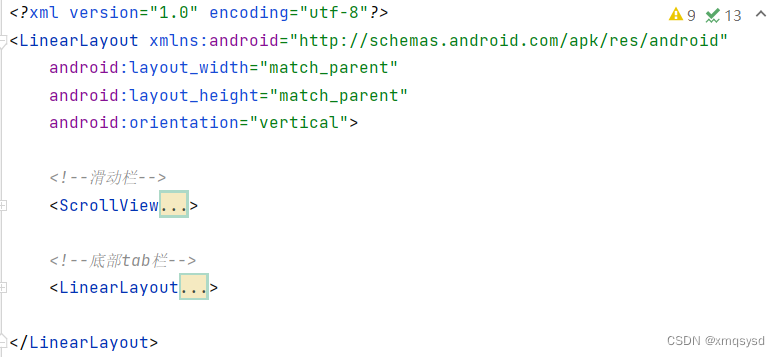
其中标题、顶部图片、顶部菜单栏、中部消息模块可以滚动,而底部Tab按钮需要固定,因此可以先将界面大框架分为滚动栏与底部tab栏两个部分

- 滚动栏
滚动栏内只能包含一个组件,使用 LinerLayout 组件包含其中内容,另外,要保证底部Tab按钮能够正常显示,需要对滚动栏增加权重,不占用全部屏幕

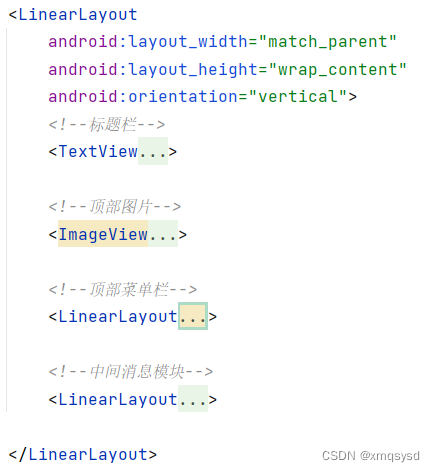
滚动栏内包含三部分内容,分别用对应组件包含,其中标题为文字组件 TextView,顶部图片为图像组件 ImageView,顶部菜单栏及中间消息模块使用 LinerLayout 包含

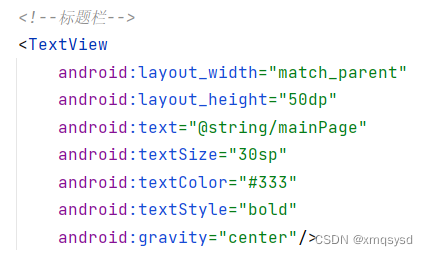
a. 标题栏

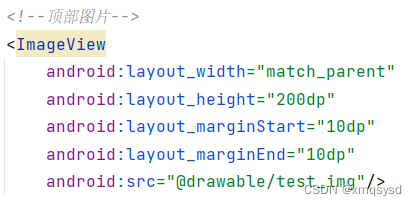
b. 顶部图片

c. 顶部菜单栏
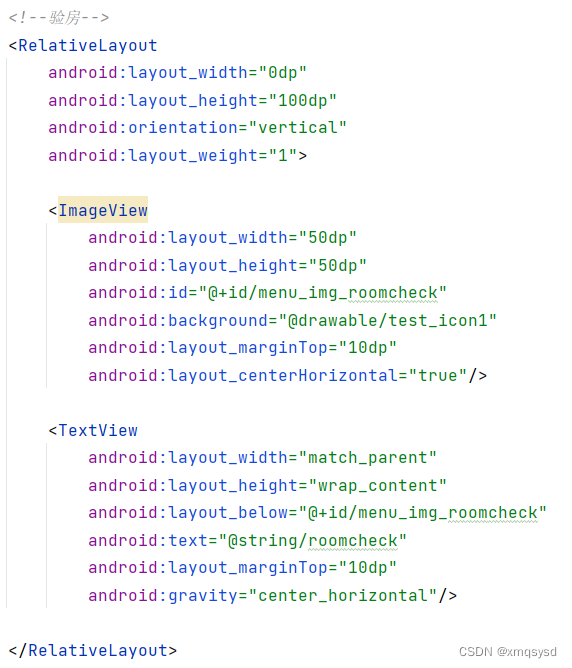
菜单栏包括四个按钮及文字显示,可以直接使用四个垂直的 LinerLayout 组件完成,也可以使用功能更丰富的 RelativeLayout 组件完成。这里使用 RelativeLayout 组件完成

每个 RelativeLayout 组件内包含一张图片以及一段文字,其中图片居中,文字设置在图片下方居中

其余三个类似完成,由于设置了相同权重,四个按钮将有序规整排列
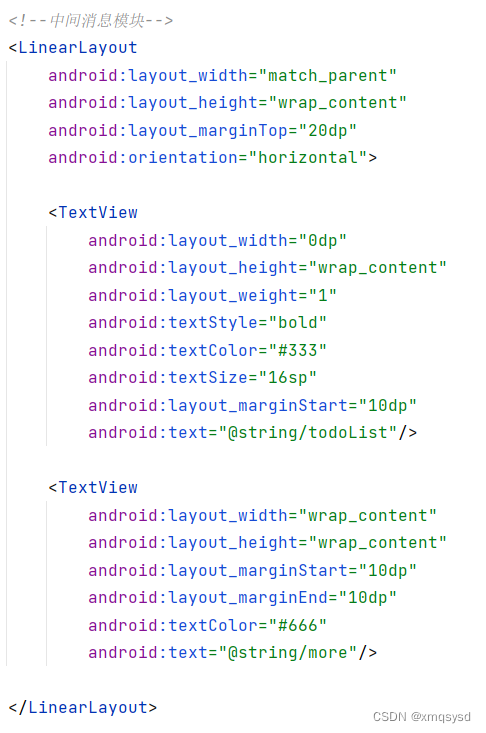
d. 中间消息模块
中间消息模块包括两段文字,使用 LinerLayout 组件包含,按参考目标设置好各自大小即可

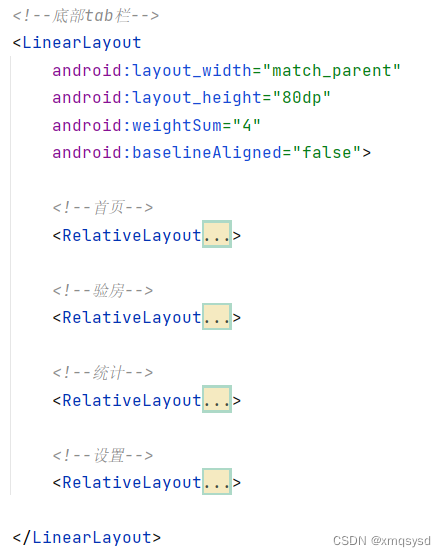
- 底部Tab按钮
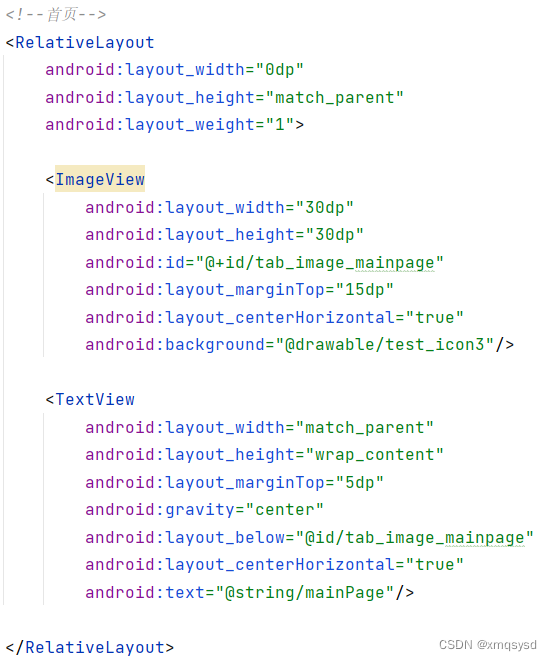
底部Tab按钮与顶部菜单栏结构相同,因此可以用同样方法实现,可以使用 LinerLayout 或 RelativeLayout ,我使用的是 RelativeLayout 组件

其中每个按钮与顶部按钮相同实现即可

三、程序运行结果

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




