摆脱手写按钮、文本样式等简单操作,这些工具用起来
文章目录
CSS Button Generator
地址:cssbuttongenerator.com/
简介:CSS Button Generator是一个免费的在线工具,可让您创建跨浏览器的 HTML 和CSS 按钮样式,您不必学习任何复杂的CSS规则。只需单击并滑动即可制作CSS 3按钮。很多漂亮的按钮样本。

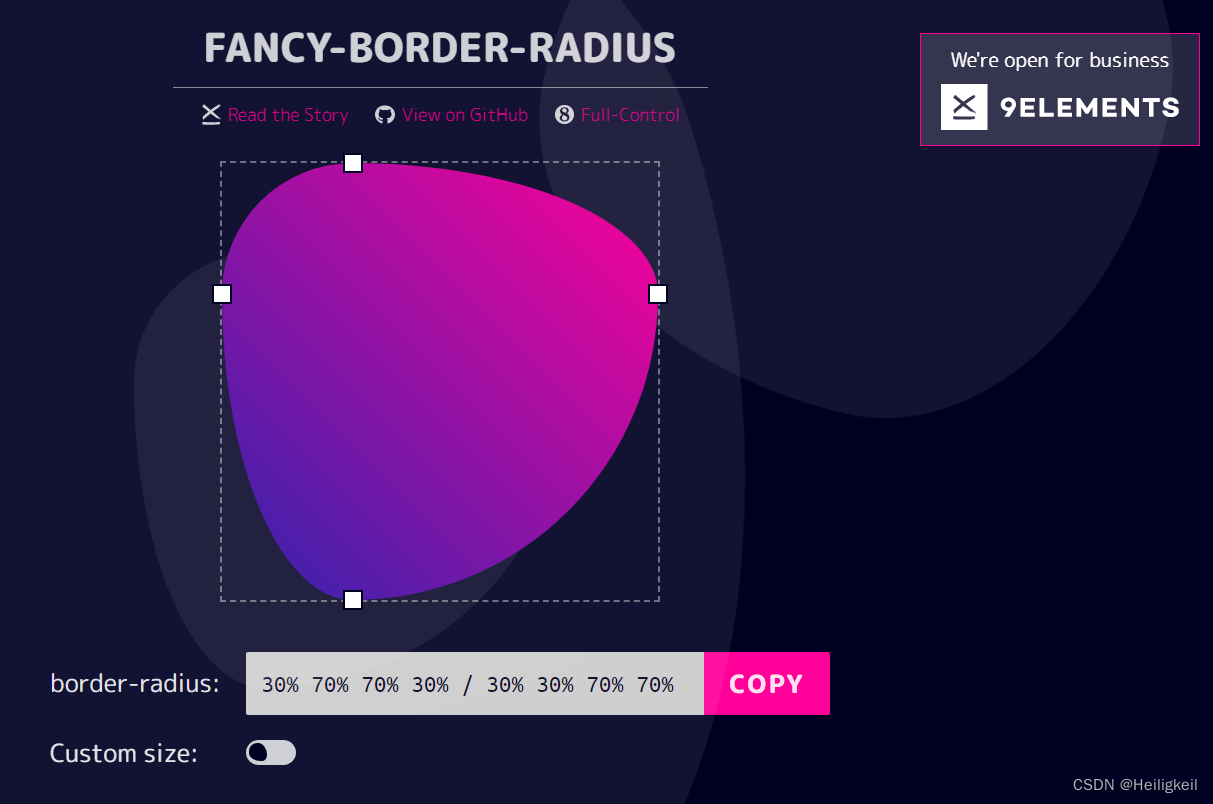
花式边界半径
地址:https://9elements.github.io/fancy-border-radius/
简介:通过拖拽的形式生成需要的border-radius!

平滑阴影
地址:shadows.brumm.af/
简介:可以生成多个分层阴影,提供非常酷的效果,你也可以自定义颜色。

阴影生成器
地址:neumorphism.io/
简介:此网站通过 选择颜色:或大小:半径:距离:强度:模糊:形状:复制边框半径:50px;背景,生成非常nice的阴影,让你的界面更加的美观自然。

css在线工具
地址: tool.lu/css/
简介:美化:格式化代码,使之容易阅读。净化:将代码单行化,并去除注释。整理:按照一定的顺序,重新排列css的属性。优化:将css的长属性值优化为简写的形式。压缩:将代码最小化,加快加载速度!

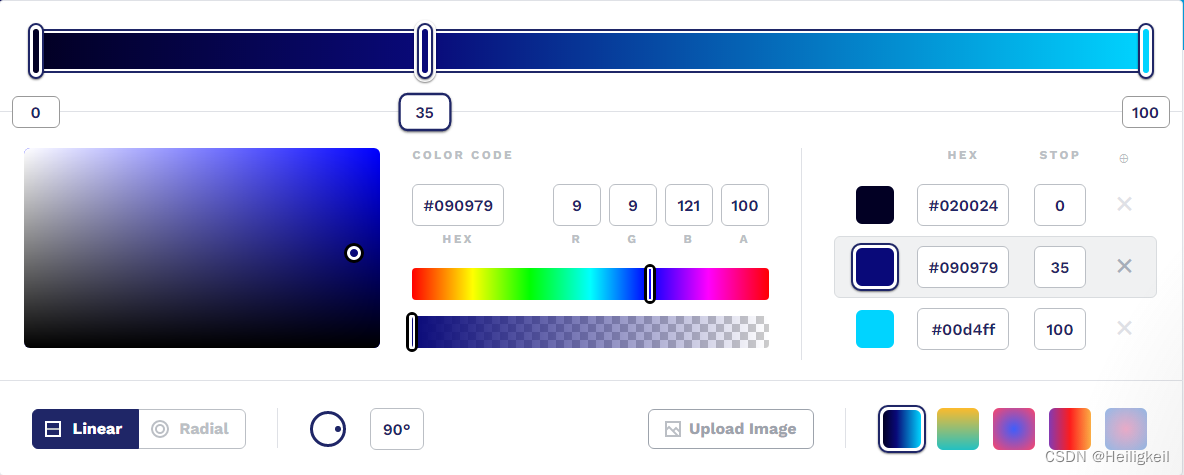
cssgradient
地址:cssgradient.io/
简介:CSS Gradient 可让您为网站创建渐变背景。

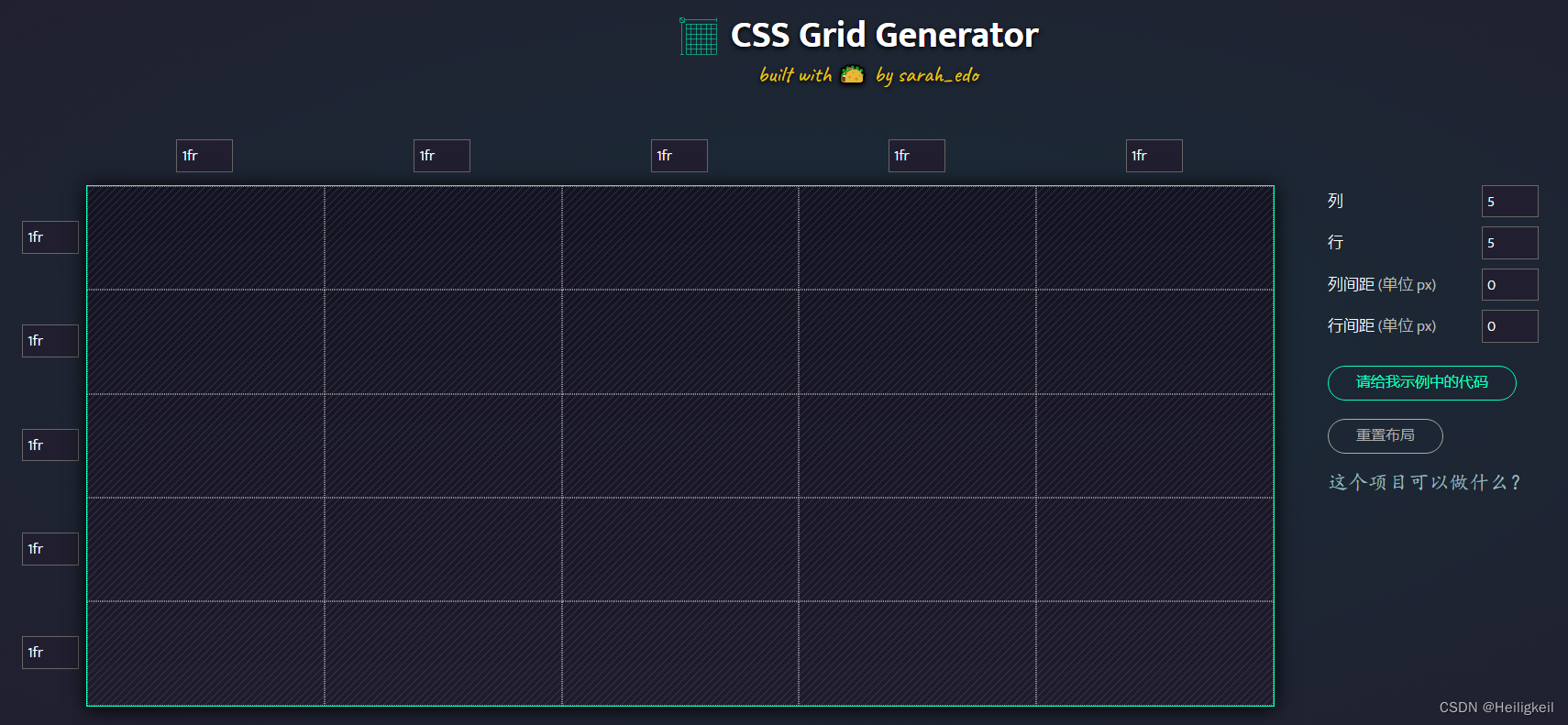
css网格生成器
地址:cssgrid-generator.netlify.app/
简介:您可以设置行和列的数字还有单位,我将为您生成一个 CSS Grid 网格布局!在方框中拖动来创建 div 放置在网格内。

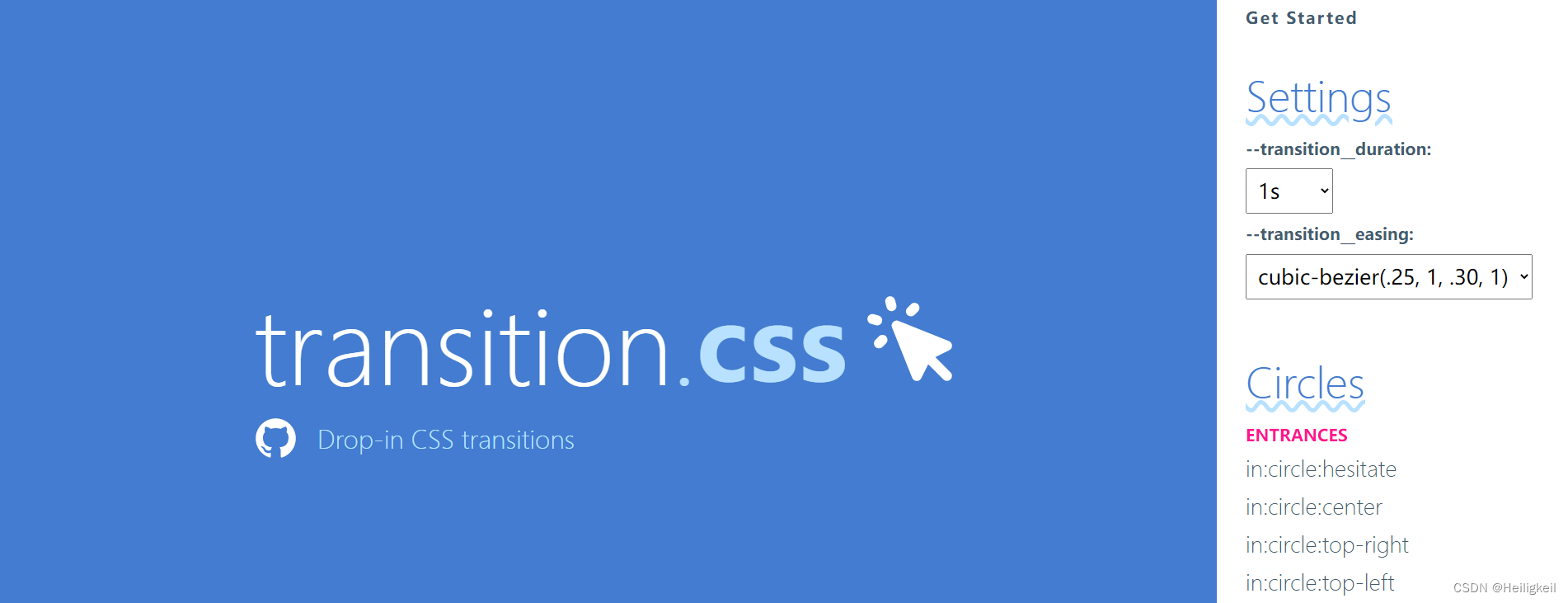
过渡动画
地址:www.transition.style/
简介:各种各样的css动画合集!

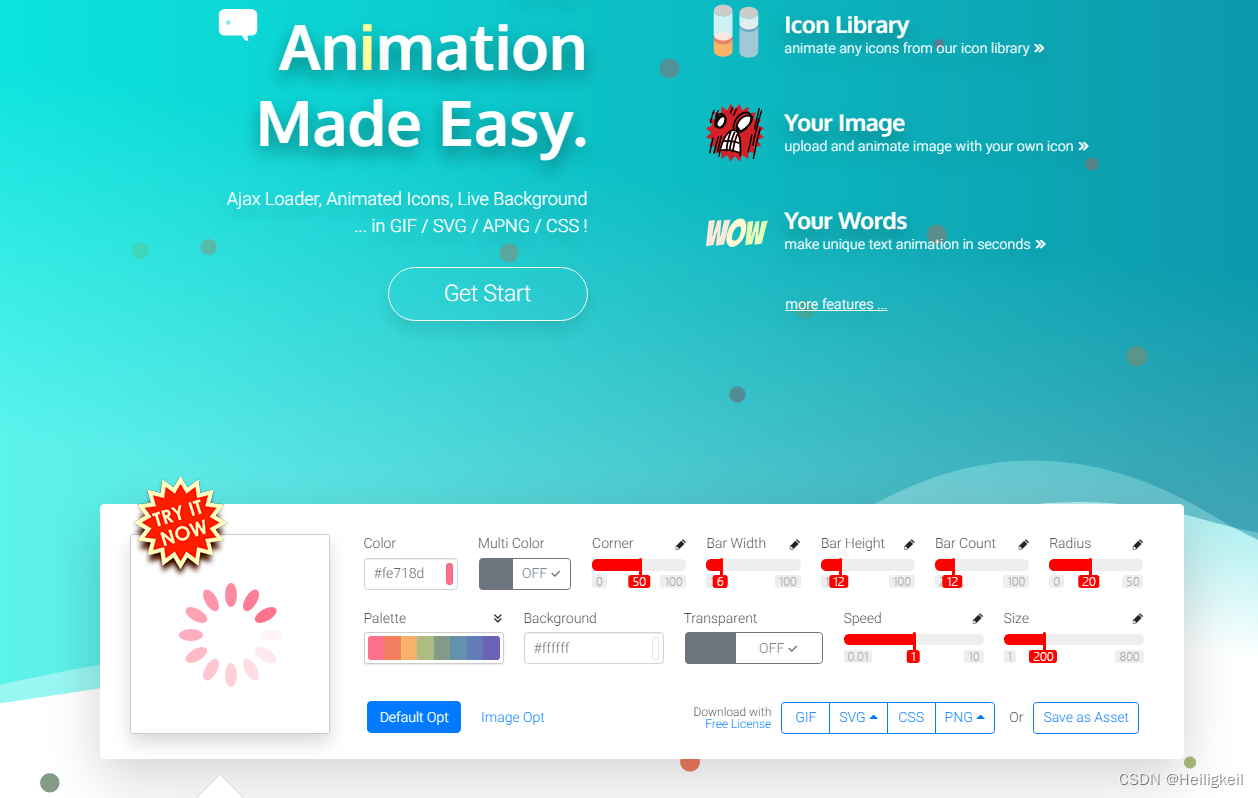
加载动画
地址:loading.io/
简介:在这里你可以生成多个加载动画并将其下载为SVG、GIF、PNG和其他格式,但它最棒的特点是你可以将这些动画自定义到一个新的水平。值得尝试。

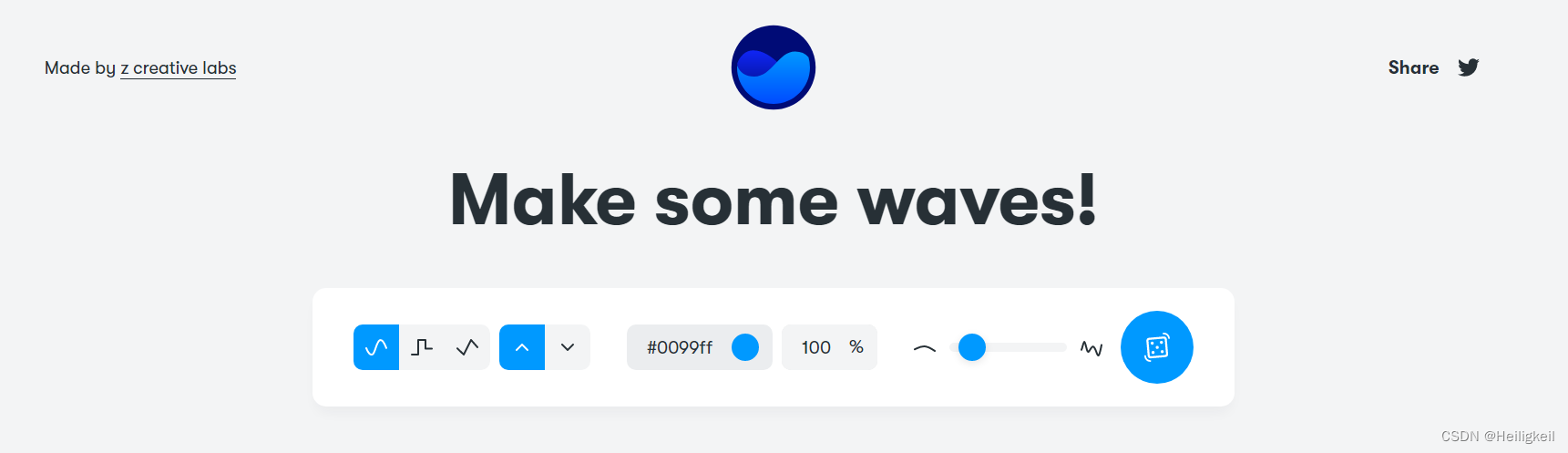
波浪生成器
地址:getwaves.io/
简介:通过一些自定义生成简单的波纹。

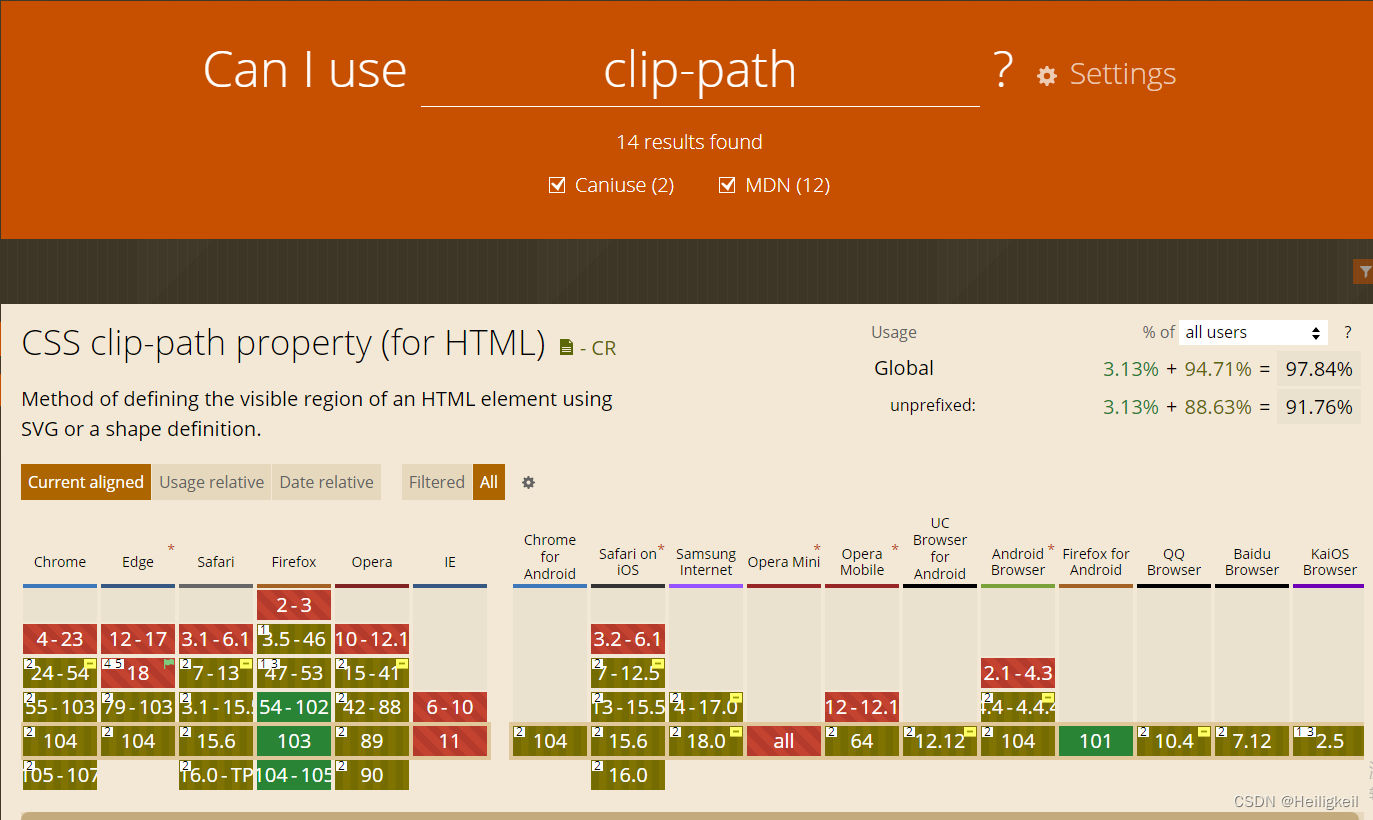
我可以用这个css吗?
地址:caniuse.com/?search=cli
简介:不要问我,得问它!css浏览器兼容性查询工具

零代码工具箱
地址:www.lingdaima.com/
简介:各种前端实用的好工具,杜绝造轮子,每款工具都经过精心打磨,帮助所有程序员提高前端开发效率!

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




