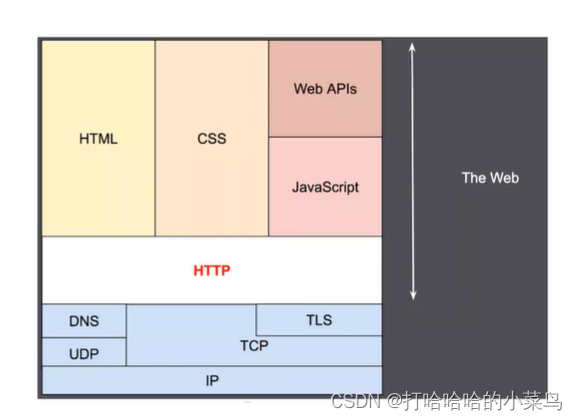
HTTP
HyperText Transfer Protocol。用于传输HTML等内容的应用层协议·规定了浏览器和服务器之间如何通信,以及通信时的数据格式。

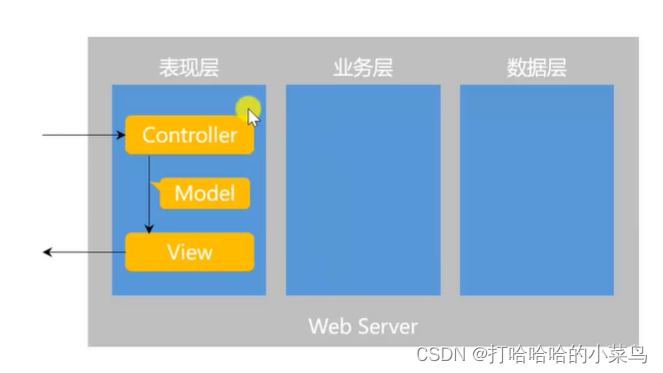
Spring MvC·三层架构
表现层、业务层、数据访问层.
- MVC
- Model:模型层- View:视图层
- Controller:控制层·
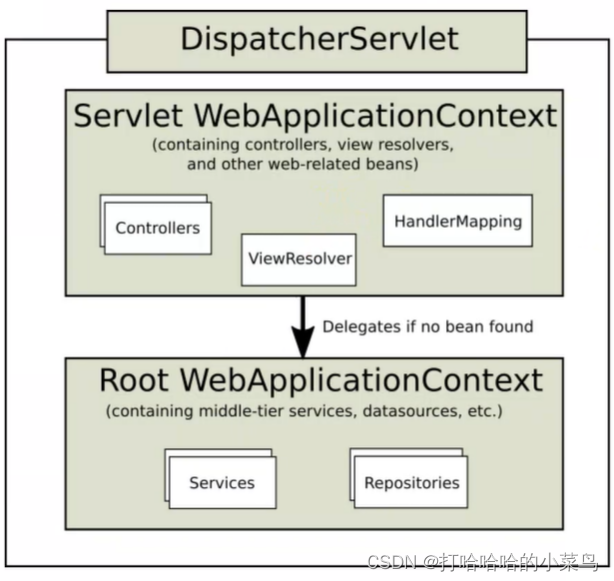
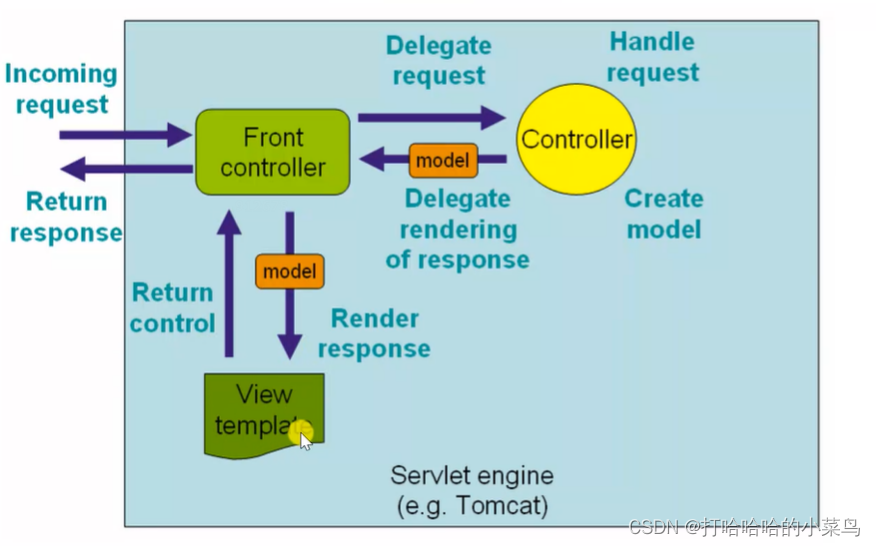
核心组件 - 前端控制器:dispatcherServlet

注意,不要把MVC的三层结构与三层架构对应
MVC主要在表现层起作用,(其中包含的三层结构集体解决表现层的问题):controller接受请求数据,传到业务层,处理好的结果,封装成model,,再传给view层,view层返回一个html传给浏览器。
(重点)
模板引擎
Thymeleaf
模板引擎
https://www.thymeleaf.org
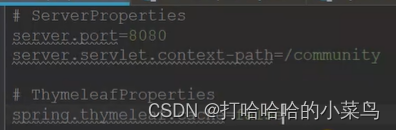
配置将Thymeleaf的缓存关掉(spring boot默认启用缓存;不然会有延迟,“上线启用,开发时关闭”)
server.port=8080
server.servlet.context-path=/community
spring.thymeleaf.cache=false//关闭缓存
实际上是给配置类注入数据

常用的配置:https://docs.spring.io/spring-boot/docs/2.1.5.RELEASE/reference/htmlsingle/#appendix
怎么在controller里面获得请求和响应数据
//怎么在controller里面获得请求和响应对象
@RequestMapping("/http")
public void http(HttpServletRequest request, HttpServletResponse response) throws IOException {
//注意,参数里用的都是接口
//获取请求数据
System.out.println(request.getmethod());
System.out.println(request.getServletPath());
// System.out.println(request.getHeaderNames());//得到key
Enumeration<String> enumeration=request.getHeaderNames();
while(enumeration.hasMoreElements()){
String name=enumeration.nextElement();
String value=request.getHeader(name);
System.out.println(name+": "+value);
}
//请求体,包含的参数
System.out.println(request.getParameter("code"));
//返回响应的数据
response.setContentType("text/html;charset=utf-8");
PrintWriter writer=response.getWriter();
//通过write向浏览器打印网页等
writer.write("<h1>牛客网</h>");
}
更简洁的方式
//更简洁的处理办法
//GET请求怎么处理(默认的请求是get)
//eg:查询所有学生: /students?current=1&limit=20
@RequestMapping(path = "/students",method = RequestMethod.GET)
@ResponseBody
public String getStudents(
@RequestParam(name = "current",required = false,defaultValue = "1") int current,
@RequestParam(name = "limit",required = false,defaultValue = "10") int limit
){//int current,int limit
// @RequestParam(name = "limit",required = false,defaultValue = "1") int limit意思是,
// request中的参数limit赋值给当前的limit变量
//只要定义的变量名和请求的参数名一致,就能得到此请求参数,当请求中万一没有带参数时,可以这么写
System.out.println(current);
System.out.println(limit);
return "some students";
}
传参数的另外一种方式:
//查询一个学生,根据学生的id:/student/123:参数是路径的一部分
@RequestMapping(path = "/student/{id}",method = RequestMethod.GET)
@ResponseBody
public String getStudent(@PathVariable("id") int id){
System.out.println(id);
return "a student";
}

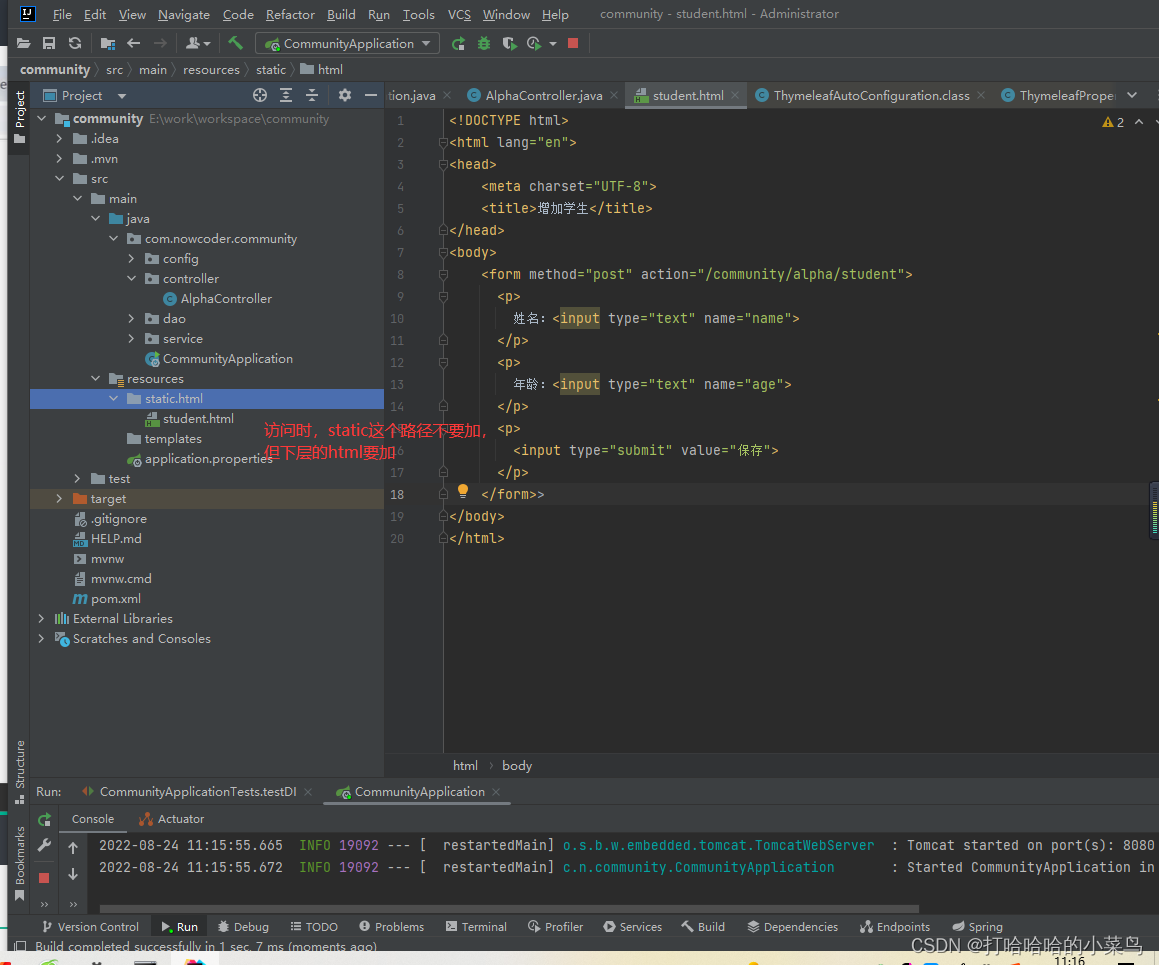
处理POST请求,首先建立一个静态网页

get请求传参不按钮,参数能看到
处理POST
//post请求获取参数
@RequestMapping(path = "/student",method = RequestMethod.POST)
@ResponseBody
public String saveStudent(String name,int age){
System.out.println(name);
System.out.println(age);
return "success";
}
<!DOCTYPE html>
<html lang="en">
<head>
<Meta charset="UTF-8">
<title>增加学生</title>
</head>
<body>
<form method="post" action="/community/alpha/student">
<p>
姓名:<input type="text" name="name">
</p>
<p>
年龄:<input type="text" name="age">
</p>
<p>
<input type="submit" value="保存">
</p>
</form>
</body>
</html>
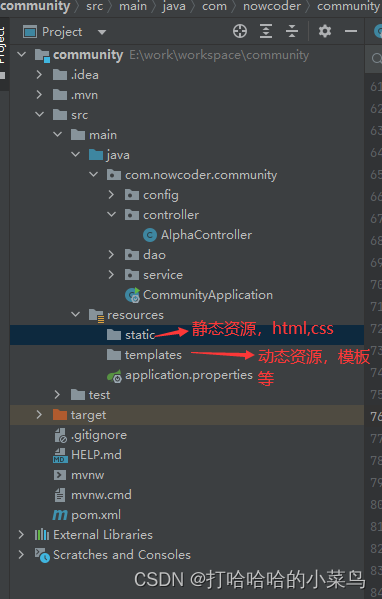
返回模板。动态html
//响应html数据,以网页形式响应
//此时就不需要加 @ResponseBody,默认返回html
@RequestMapping(path = "/teacher",method = RequestMethod.GET)
public ModelAndView getTeacher(){
ModelAndView modelAndView=new ModelAndView();
modelAndView.addobject("name","张三");
modelAndView.addobject("age",30);
//看模板需要多少对象
//设置模板的名字和路径
modelAndView.setViewName("/demo/view");//不用写成view.html,
return modelAndView;//返回对象
}
<!DOCTYPE html>
<html lang="en" xmlns:th="http:www.thymeleaf.org">
<head>
<Meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p th:text="${name}">
</p>
<p th:text="${age}"><!--模板引擎的特定语法-->
</p>
</body>
</html>
返回网页
另一种方法
更推荐
@RequestMapping(path = "/school",method = RequestMethod.GET)
public String getSchool(Model model){
//这个model是dispatchservlet调方法时,实例化后传过来的
model.addAttribute("name","北京大学");
model.addAttribute("age","years");
return "/demo/view";//若返回的是String,则返回模板的路径
}
向浏览器响应JSON数据,异步请求中:
//向浏览器响应JSON数据,异步请求中:当前网页不刷新,但又访问了服务器,局部验证
//Java对象,-->json(一种数据格式)-->JS对象,通过JSON实现两者的兼容,
@RequestMapping(path = "/emp",method = RequestMethod.GET)
@ResponseBody//要返回JSON数据,要加此说明,不然默认会返回html
public Map<String,Object> getEmp(){
Map<String,Object> emp=new HashMap<>();
emp.put("name","张三");
emp.put("age",23);
emp.put("salary",8000);
return emp;
}
返回一组json
//返回一组员工
@RequestMapping(path = "/emps",method = RequestMethod.GET)
@ResponseBody//要返回JSON数据,要加此说明,不然默认会返回html
public List<Map<String,Object>> getEmps(){
List<Map<String,Object>> list=new ArrayList<>();
Map<String,Object> emp=new HashMap<>();
emp.put("name","张三");
emp.put("age",23);
emp.put("salary",8000);
list.add(emp);
emp=new HashMap<>();
emp.put("name","李四");
emp.put("age",25);
emp.put("salary",7000);
list.add(emp);
emp=new HashMap<>();
emp.put("name","王五");
emp.put("age",28);
emp.put("salary",4000);
list.add(emp);
return list;
原文地址:https://www.jb51.cc/wenti/3284675.html
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。





