1.坐标系
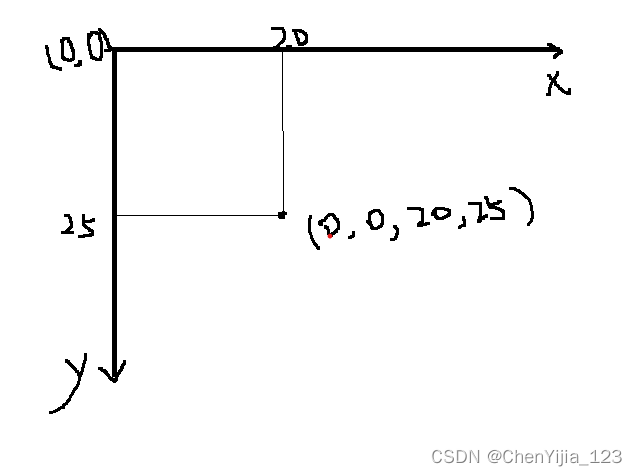
首先我们先认识一下opencv的坐标系,我们的图片坐标系都是以左上角为原点,向右和向下形成一个x,y坐标系,表示一张图片的大小就用原点坐标加上图片的宽高即可(0,0,width,height)

2.截图原理
opencv鼠标截取图片的原理是根据你要截图区域的左上角的坐标值和右下角的坐标值,计算得出所截取区域的width值和height值,通过opencv Rect函数实现区域框选,然后将区域提取出来放在一个新的Mat 变量中。
这里我们先讲一下手动输入框选区域的方法,定义一个Rect变量,输入框选区域的左上角坐标值,width和height
#include <iostream>
#include <opencv2/opencv.hpp>
using namespace std;
using namespace cv;
int main(void)
{
std::cout << "start\n";
Mat image = imread("C:\\Users\\Lenovo\\Desktop\\1.png");
if (image.empty())
{
printf("无法读取到图片");
return -1;
}
//手动输入框选区域
Rect rect(470, 130, 250, 250);
//在图片上绘制框选区域
rectangle(image, rect, Scalar(0, 0, 255), 2, 8, 0);
imshow("绘制输出", image);
Mat dst; //创建一个新的Mat变量来存储框选区域
dst = image(rect); //把框选的区域赋值给dst
imshow("框选输出", dst);
//有需要可以自行储存
//imwrite("C:\\Users\\Lenovo\\Desktop\\2.png",dst);
waitKey(0);
destroyAllWindows();
std::cout << "end\n";
return 0;
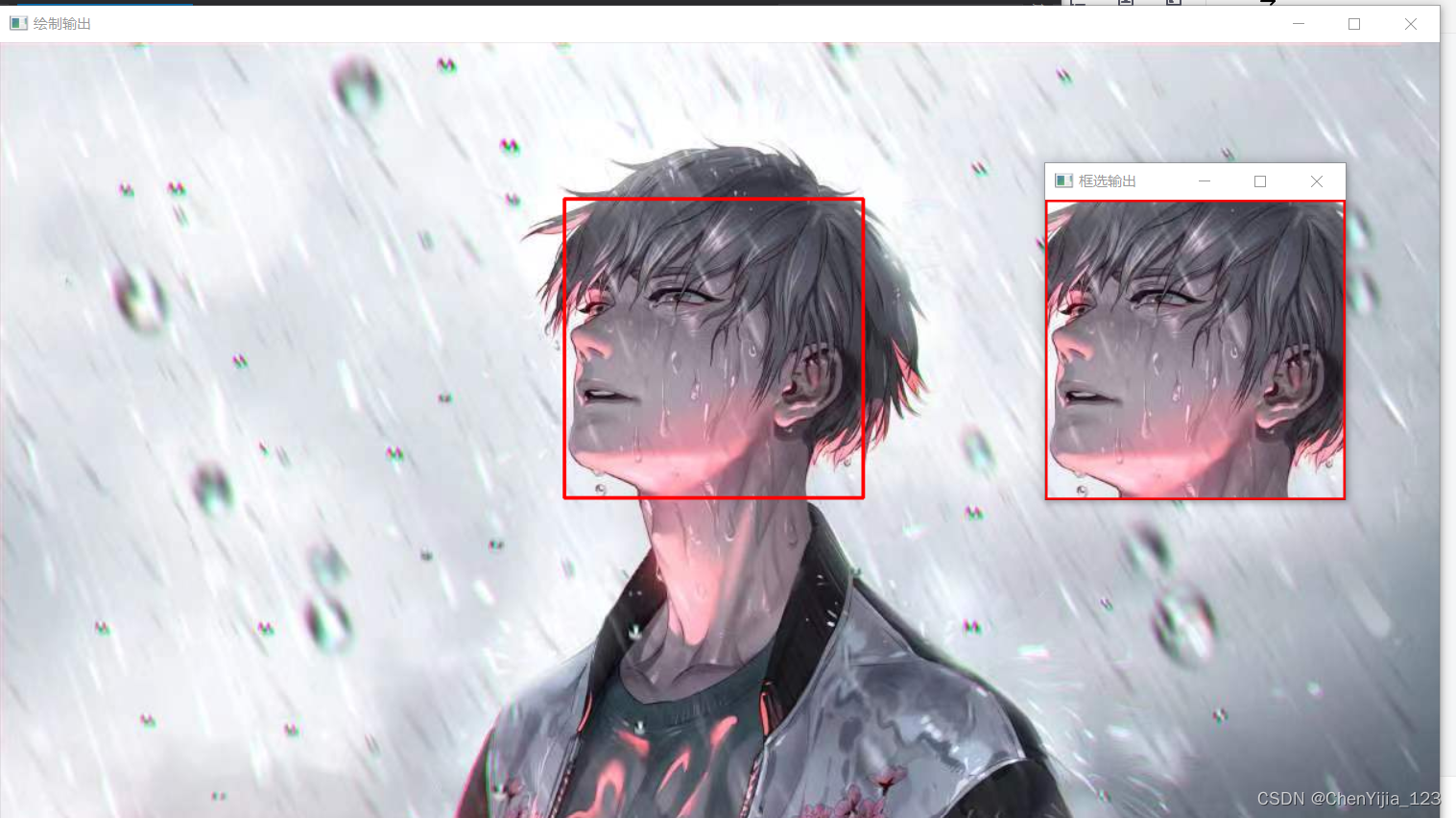
}程序实现:

3.鼠标定点原理:
首先要实现鼠标控制,要用到鼠标的回调函数setMouseCallback(),下面是这个函数的原型和使用参数
void setMouseCallback(const String& winname,
MouseCallback onMouse,
void* userdata = 0);winname 是绑定窗口
onMouse 是鼠标回调函数
userdata 是回调函数
下面是鼠标事件对应的代码和说明(这里我只列举几个常用的)
| EVENT | 说明 |
| EVENT_MOUSEMOVE | 滑动 |
| EVENT_LBUTTONDOWN | 左键点击 |
| EVENT_RBUTTONDOWN | 右键点击 |
| EVENT_MBUTTONDOWN | 中键点击 |
| EVENT_LBUTTONUP | 左键放开 |
| EVENT_RBUTTONUP | 右键放开 |
| EVENT_MBUTTONUP | 中键放开 |
| EVENT_LBUTTONDBLCLK | 左键双击 |
| EVENT_RBUTTONDBLCLK | 右键双击 |
| EVENT_MBUTTONDBLCLK | 中键双击 |
| EVENT_FLAG_LBUTTON | 左键拖拽 |
| EVENT_FLAG_RBUTTON | 右键拖拽 |
| EVENT_FLAG_MBUTTON | 中间拖拽 |
接下来我们就是通过回调函数onMouse()来判断执行我们鼠标的定点功能
下面是实现代码:
#include <iostream>
#include <opencv2/opencv.hpp>
using namespace std;
using namespace cv;
Point sp(-1, -1);
Point ep(-1, -1);
Mat temp;
static void on_draw(int event, int x, int y, int flags, void* userdata) {
Mat image = *((Mat*)userdata);
if (event == EVENT_LBUTTONDOWN) {
sp.x = x;
sp.y = y;
std::cout << "start point:" << sp << std::endl;
}
}
void mouse_drawing_demo(Mat& image) {
namedWindow("鼠标绘制", WINDOW_AUTOSIZE);
setMouseCallback("鼠标绘制", on_draw, (void*)(&image));
imshow("鼠标绘制", image);
//temp = image.clone();
}
int main(void)
{
std::cout << "start\n";
Mat img = imread("C:\\Users\\Lenovo\\Desktop\\1.png");
if (img.empty())
{
printf("无法读取到图片");
return -1;
}
mouse_drawing_demo(img);
waitKey(0);
destroyAllWindows();
std::cout << "end\n";
return 0;
}执行结果: 可以看到控制台输出的坐标值,每当按下左键,我们便用一个Point记录该值便会传给控制台一个坐标值

根据上面的鼠标定点,我们同样可以记录鼠标松开时候的坐标值,然后通过计算做两个点的width值和height。
4.鼠标框选实现
一般的款选只有左上角定点和右下角定点,看起来比较low,达不到我们平常使用的自由截图效果
从各个角度都可以截取图片,其实也很简单,在此基础上改造一下就可以了
废话就不多说了,高手都是自己研究代码
直接上代码:
#include <iostream>
#include <opencv2/opencv.hpp>
using namespace std;
using namespace cv;
Point sp(-1, -1);
Point ep(-1, -1);
Mat temp;
static void on_draw(int event, int x, int y, int flags, void* userdata) {
Mat image = *((Mat*)userdata);
if (event == EVENT_LBUTTONDOWN) { //记录鼠标按下的坐标
sp.x = x;
sp.y = y;
std::cout << "start point:" << sp << std::endl; //控制台输出
}
else if (event == EVENT_LBUTTONUP) { //鼠标抬起
ep.x = x; //记录值
ep.y = y;
int dx = abs(ep.x - sp.x); //计算width 这里为什么用abs()?
int dy = abs(ep.y - sp.y); // height值 如果你松开的值小于按下的值,那得到的是一个负值,框选大小没有负值(dddd)
Rect Box;
if (dx > 0 && dy > 0) { //判断款选
if ((ep.x - sp.x) > 0 && (ep.y - sp.y) > 0) { //以左上角为起点,右下角为结点框选
Box.x = sp.x;
Box.y = sp.y;
Box.width = dx;
Box.height = dy;
cv::rectangle(image, Box, Scalar(0, 0, 255), 2, 8, 0); //绘制框选区域
}
else if ((ep.x - sp.x) > 0 && (ep.y - sp.y) < 0) { //以左下角为起点,右上角为结点框选
Box.x = sp.x;
Box.y = sp.y - dy;
Box.width = dx;
Box.height = dy;
cv::rectangle(image, Box, Scalar(0, 0, 255), 2, 8, 0);
}
else if ((ep.x - sp.x) < 0 && (ep.y - sp.y) > 0) { //以右上角为起点,左下角为结点框选
Box.x = sp.x - dx;
Box.y = sp.y;
Box.width = dx;
Box.height = dy;
cv::rectangle(image, Box, Scalar(0, 0, 255), 2, 8, 0);
}
else { //以右下角为起点,左上角为结点框选
{
Box.x = sp.x - dx;
Box.y = sp.y - dy;
Box.width = dx;
Box.height = dy;
cv::rectangle(image, Box, Scalar(0, 0, 255), 2, 8, 0);
}
}
temp.copyTo(image);
imshow("鼠标绘制", image);
imshow("ROI区域", image(Box));
//图片保存功能,根据需要自行修改
//imwrite("C:\\Users\\Lenovo\\Desktop\\3.png", image(Box));
//ready for next drawing
sp.x = -1;
sp.y = -1;
}
}
else if (event == EVENT_MOUSEMOVE) { //鼠标移动 为的是实现款选区域的线看起来是动态的
if (sp.x > 0 && sp.y > 0) {
ep.x = x;
ep.y = y;
int dx = abs(ep.x - sp.x);
int dy = abs(ep.y - sp.y);
Rect Box;
if ((ep.x - sp.x) > 0 && (ep.y - sp.y) > 0) {
Box.x = sp.x;
Box.y = sp.y;
Box.width = dx;
Box.height = dy;
temp.copyTo(image); //把temp中的图片复制给image,达到一种清屏的效果 不明白的可以自行注释这两条代码运行看看就懂了
cv::rectangle(image, Box, Scalar(0, 0, 255), 2, 8, 0); //清屏后立刻重新款选
}
else if ((ep.x - sp.x) > 0 && (ep.y - sp.y) < 0) {
Box.x = sp.x;
Box.y = sp.y - dy;
Box.width = dx;
Box.height = dy;
temp.copyTo(image);
cv::rectangle(image, Box, Scalar(0, 0, 255), 2, 8, 0);
}
else if ((ep.x - sp.x) < 0 && (ep.y - sp.y) > 0) {
Box.x = sp.x - dx;
Box.y = sp.y;
Box.width = dx;
Box.height = dy;
temp.copyTo(image);
cv::rectangle(image, Box, Scalar(0, 0, 255), 2, 8, 0);
}
else {
Box.x = sp.x - dx;
Box.y = sp.y - dy;
Box.width = dx;
Box.height = dy;
temp.copyTo(image);
cv::rectangle(image, Box, Scalar(0, 0, 255), 2, 8, 0);
}
imshow("鼠标绘制", image);
}
}
}
void mouse_drawing_demo(Mat& image) {
namedWindow("鼠标绘制", WINDOW_AUTOSIZE);
setMouseCallback("鼠标绘制", on_draw, (void*)(&image));
imshow("鼠标绘制", image);
temp = image.clone(); //复制image图片
}
int main(void)
{
std::cout << "start\n";
Mat img = imread("C:\\Users\\Lenovo\\Desktop\\1.png");
if (img.empty())
{
printf("无法读取到图片");
return -1;
}
mouse_drawing_demo(img);
waitKey(0);
destroyAllWindows();
std::cout << "end\n";
return 0;
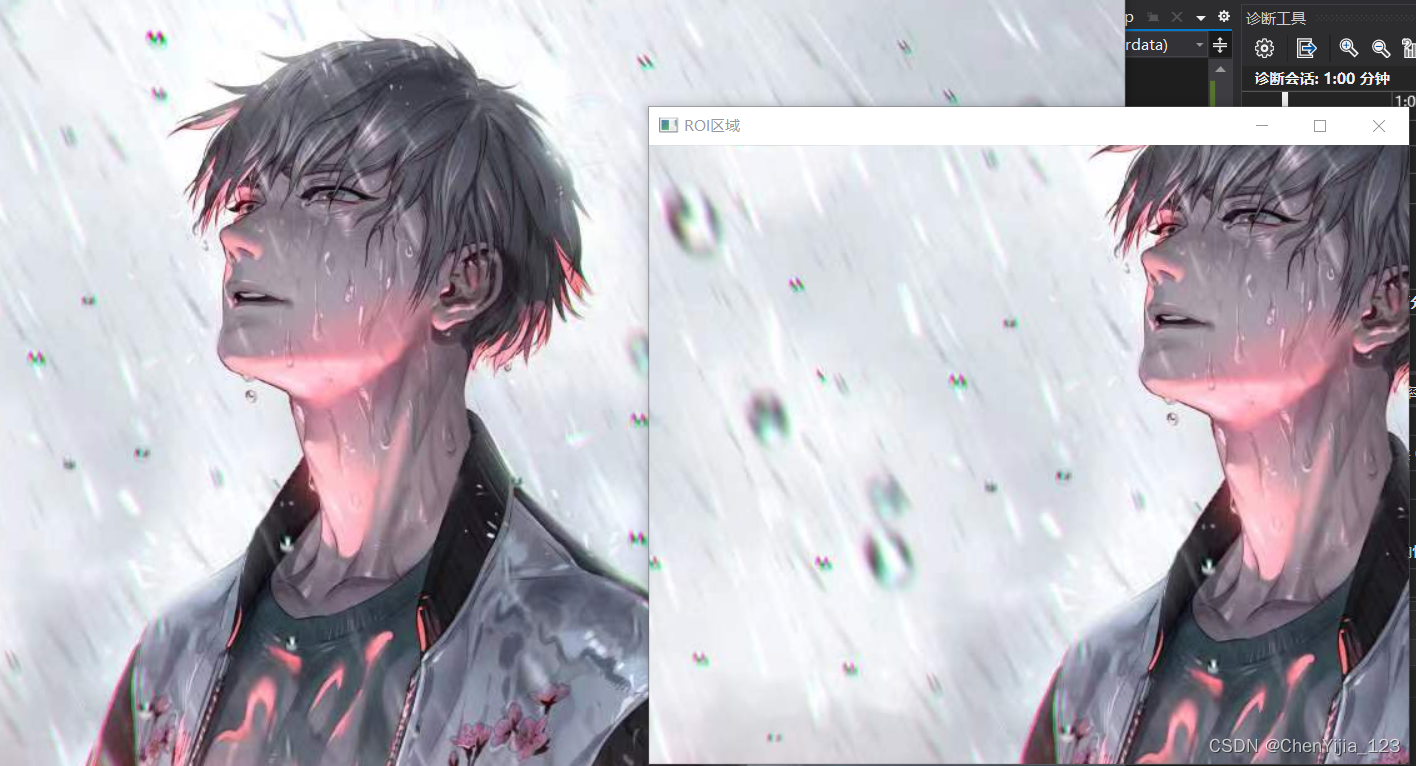
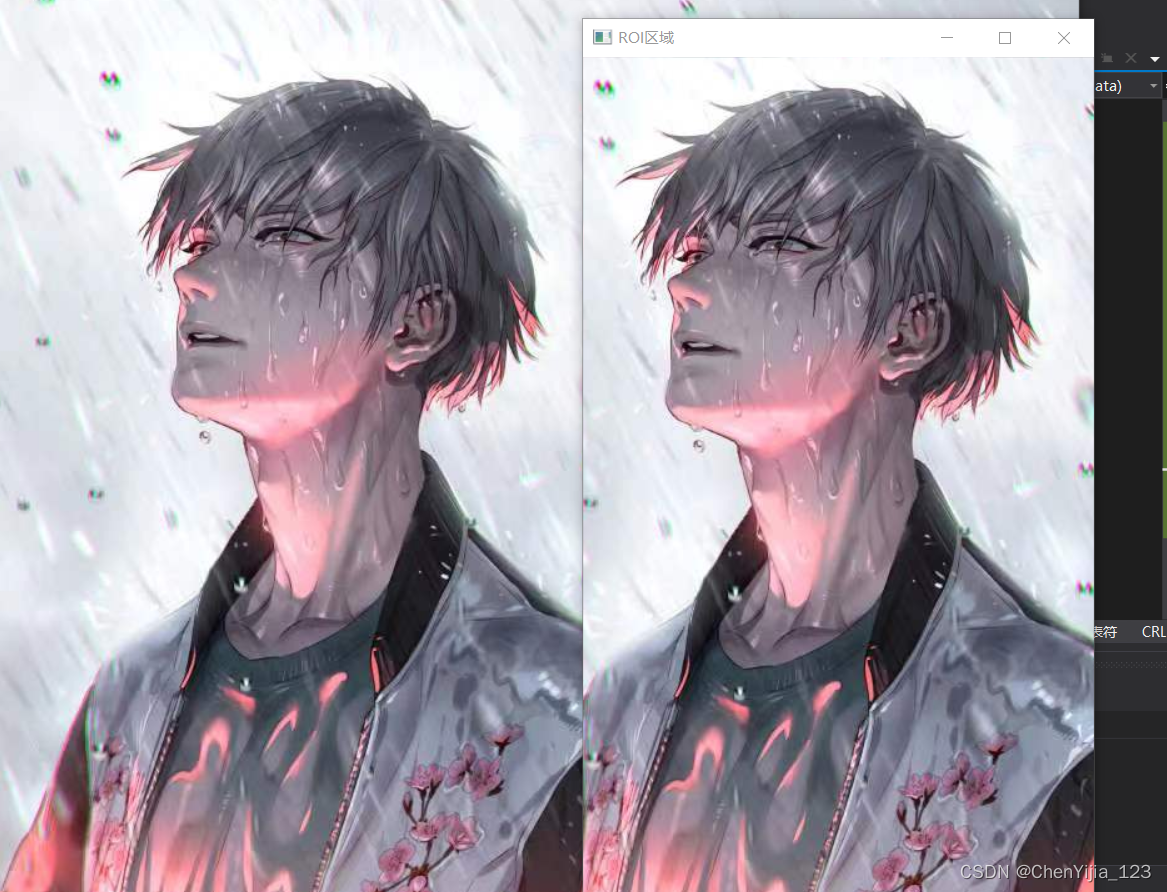
}效果图:



5.最后留一个小bug
方法很简单,留给《聪明的读者?》自行解决
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




