Ant-Design-Vue table中使用customCell自定义单元格样式
记录一下表格。customCell的使用方式
在ant-design-vue中的table中有个根据某种规则把那个单个数据标红的业务需求
官方文档中:
customrow 用法 #
//customCell 设置单元格属性 Function(record, rowIndex, column)
适用于 customrow customHeaderRow customCell customHeaderCell。遵循Vue jsx语法。
<Table
customrow={(record) => {
return {
xxx... //属性
onClick: (event) => {}, // 点击行
onDblclick: (event) => {},
onContextmenu: (event) => {},
onMouseenter: (event) => {}, // 鼠标移入行
onMouseleave: (event) => {}
};
}}
customHeaderRow={(columns, index) => {
return {
onClick: () => {}, // 点击表头行
};
}}
/>
使用
首先在html中引入,把customCell绑定自己自定义的一个方法renderTdBackground()
<a-table
bordered
:columns="columns"
:dataSource="dataSource"
:pagination="false"
:customCell="renderTdBackground"
:scroll="{ x : 'max-contennt' }"
>
</a-table>
表格中只有单列需要自定义单元格
在columns中需要的那一列定义customCell
const columns = [
...
{
title: '名称',
dataIndex: 'name',
key:'name',
align: "center",
width: 100,
customCell:this.renderTimeBackground
},{
title: '指标',
dataIndex: 'zhibiao',
key:'zhibaio',
align: "center",
width: 100,
},
...
在methods中定义renderTdBackground()和renderTimeBackground()方法
rendersjbBackground(record){
return this.renderTdBackground(record)
},
处理自定义单元格
renderTdBackground(record){
if(record.name == 1 ){
return {
style: {
//可以设置任何你想要的样式
'background-color': 'rgb(255,150,150)',
},
}
}
},
表格中有多列需要自定义单元格样式
在columns中需要的那一列定义customCell
const columns = [
...
{
title: '名称',
dataIndex: 'name',
key:'name',
align: "center",
width: 100,
customCell:this.renderTimeBackground
},{
title: '指标',
dataIndex: 'zhibiao',
key:'zhibaio',
align: "center",
width: 100,
customCell:this.renderTimeBackground
},
...
在methods中定义renderTdBackground()和renderTimeBackground()方法
rendersjbBackground(record, rowIndex, column){
return this.renderTdBackground(record)
},
处理自定义单元格
renderTdBackground(record, rowIndex, column){
if(flag == 1){
if(record.timeOver == 1 && column.name=='name'){
return {
style: {//可以设置任何你想要的样式
'background-color': 'rgb(25,250,250)',
},
}
}
}
},
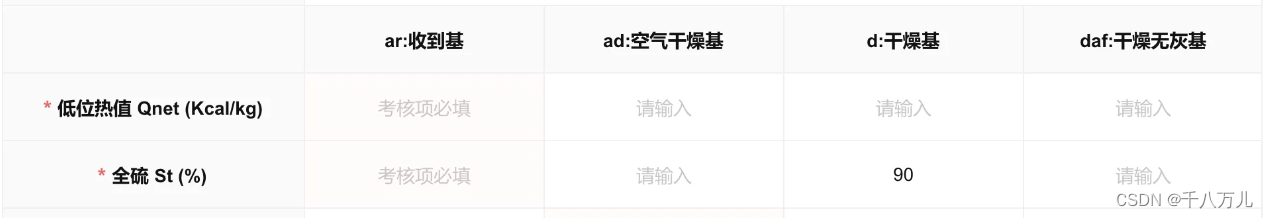
效果如下

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




