从原型到原型链

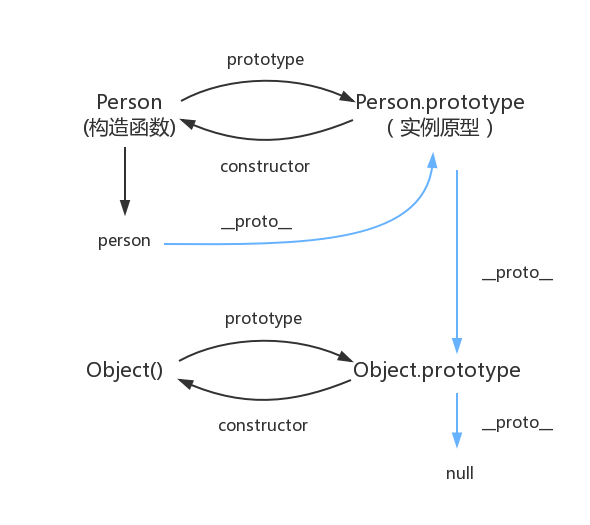
prototype
每个函数都有一个prototype属性,该属性指向调用该构造函数创建实例对象的原型。
什么是原型?
每一个JavaScript对象(null除外)在创建的时候就会与之关联另一个对象,这个对象就是我们所说的原型,每一个对象都会从原型"继承"属性。
//构造函数Person
function Person() {
}
// 虽然写在注释里,但是你要注意:
// prototype是函数才会有的属性
Person.prototype.name = 'Kevin';
var person1 = new Person();
var person2 = new Person();
console.log(person1.name) // Kevin
console.log(person2.name) // Kevin
__proto__
每个JavaScript对象(除了null)都有一个__proto__,该属性指向该对象的原型。
function Person() {
}
var person = new Person();
console.log(person.__proto__ === Person.prototype); // true
constructor
function Person() {
}
console.log(Person === Person.prototype.constructor); // true
实例与原型的关系
- 当读取实例的属性时,如果找不到,就会到与之关联的原型中的属性找,如果还查不到,就找原型的原型,一直找到最顶层为止。
- 原型也是一个对象,它是通过Object构造函数生成的。
- Object的原型为null即没有原型。
补充
JavaScript对象和原型不是"继承",继承意味着复制操作,JavaScript默认不会复制对象的属性,相反只是在两个对象之间创建一个关联,这样意味着一个对象可以通过委托访问另一个对象的属性和方法,委托的说法更为准确。
词法作用域和动态作用域
作用域
作用域指程序源代码中定义变量的区域。
作用域规定了如何查找变量,也就是确定了当前代码对变量的访问权限。
JavaScript采用了词法作用域(lexical scoping),也就是静态作用域。
静态作用域与动态作用域
因为 JavaScript 采用的是词法作用域,函数的作用域在函数定义的时候就决定了。
而与词法作用域相对的是动态作用域,函数的作用域是在函数调用的时候才决定的。
var value = 1;
function foo() {
console.log(value);
}
function bar() {
var value = 2;
foo();
}
bar();
// 结果是 ???
分析
如果JavaScript采用静态作用域:
调用bar()执行foo函数,先从foo函数中查找是否有局部变量value,如果没有,就根据书写的位置查找上一层代码,value等于1,所以结果打印1。
如果JavaScript采用动态作用域:
执行foo函数,查找内部是否有局部变量value。没有就从调用函数的作用域找,也就是bar函数内部查找value变量,所以结果打印2。
原文地址:https://www.jb51.cc/wenti/3284980.html
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




