1 实训基本信息
1.1 实训项目名称
网页设计
1.2 实训环境
本次实训的形式以实战讲解为主,以项目为主导。学习如何设计网页中的轮播图和动画效果,并掌握a标签文本内容跳转、超链接的应用、播放音乐与视频等操作。
2 实训内容简介
2.1 网页设计
通过对Web知识内容的了解,我们掌握了HTML、CSS和JavaScript的基本知识以及利用它们实现一些简单的应用。
接下来我们要使用这些知识实现一个简单的网页设计,利用HTML的a标签做文本内容跳转以及超链接的应用,CSS设计内容样式和图片、动画、视频的大小位置格式,JavaScript实现轮播图效果等。
3 项目开发过程
3.1 网页设计
1、使用Web知识实现一个简单的网页设计,利用HTML的a标签做文本内容跳转以及超链接的应用。







3、JavaScript实现轮播图效果等。


3.2 程序源码
CSS部分:
<style>
.slide{
width: 60%;
margin: 0 auto;
position: relative;
}
*{
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
}
.a{
text-decoration: none;
}
.head{
width: 100%;
background-color: rgba(0, 0, 0, 0.8);
text-align: center;
Box-shadow: 0 4px 4px rgba(0, 0, 0, 0.5);
/* position: fixed; */
left: 0;
right: 0;
top: 0;
}
.head img{
width: 110px;
height: 32px;
padding-top: 7px;
}
.con{
padding-bottom: 5px;
}
.con a{
color: #a8a8a8;
font-weight: 200px;
font-size: 14px;
margin: 0 52px;
}
.aa{
background-color:wheat;
height: 1200px;
top: 0px;
}
.iconfont-shipin{
color: crimson;
width: 20px;
height: 20px;
}
.txt1{
margin-left :130px;
width: 1010px;
text-align: center;
text-indent: 4em;
color:rgb(100,100,100)
}
body{
/* 视口 */
perspective: 1000px;
}
/* 关键帧动画 可一直执行 */
@keyframes gjzhen{
0%{
transform: rotateX(-10deg) rotateY(0deg);
}
50%{
transform: rotateX(10deg) rotateY(180deg);
}
100%{
transform: rotateX(-10deg) rotateY(360deg);
}
}
.wrap{
width: 100px;
height: 100px;
/* margin: 150px auto; */
margin-top: 60px;
margin-left: 615px;
position: relative;
/* 添加3d效果,使li标签具有3d效果 */
transform-style: preserve-3d;
/* 翻转整个容器 */
transform: rotateX(-10deg);
/* 添加关键帧动画 */
animation: gjzhen 7s infinite linear;
}
.wrap li{
width: 133px;
height: 200px;
position: absolute;
top: 0;
left: 0;
/* border: 1px solid red; */
border-radius: 10%;
}
.wrap li>img{
width: 100%;
height: 100%;
border-radius: 10%;
vertical-align: top;
-webkit-Box-reflect: below 10px linear-gradient(to top, red ,
transparent 50%);
}
.wrap li:nth-child(1){
transform: translateZ(300px);
}
.wrap li:nth-child(2){
transform: rotateY(-60deg) translateZ(300px);
}
.wrap li:nth-child(3){
transform: rotateY(-120deg) translateZ(300px);
}
.wrap li:nth-child(4){
transform: rotateY(-180deg) translateZ(300px);
}
.wrap li:nth-child(5){
transform: rotateY(-240deg) translateZ(300px);
}
.wrap li:nth-child(6){
transform: rotateY(-300deg) translateZ(300px);
}
.wrap li:nth-child(7){
transform: rotateY(-360deg) translateZ(300px);
}
.border{
width: 1510px;
margin: 30px auto;
border: 1px solid rgb(100,100,100);
position: relative;
left: -100px;
}
.models{
position: absolute;
width: 1000px;
left: 350px;
top: 1210px;
}
.model{
display:block;
width: 240px;
text-align: center;
float: left;
margin: 20px;
}
.img{
position: relative;
}
.img .mark{
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color:rgba(0, 0,0, 0.6);
color: antiquewhite;
font-size: 14px;
opacity: 0;
margin-top: 20px;
transition: all 0.5s;
}
.model img{
width: 100%;
}
.img h2{
font-size: 30px;
margin-top: 30px;
}
.model .txt{
padding: 7px 0;
background-color: rgba(red, 0, 0, 0.6);
color: #aaa;
border-radius: 0 0 10px 10px;
Box-shadow: 1px 1px 2px rgba(0, 0,0 , 0.6);
}
.img img, .img .mark{
border-radius: 10px 10px 0 0;
Box-shadow: 1px 1px 2px rgba(0, 0,0 , 0.6);
}
/* 悬浮状态 */
.model:hover .mark{
opacity: 1;
}
.tb{
width:1010px;
margin: 0 auto;
margin-left: 200px;
margin-top: 240px;
}
.tb img{
width:50px;
margin-top: 1000;
font-size: 0px;
margin: 20px;
}
.aaa{
position:absolute;
top:550px;
left:100px;
}
.wb1{
width:48%;
float: left;
margin-bottom: 15px;
padding: 0 7px;
margin-top: -22px;
border-left:1px solid #666;
}
.wb{
position: relative;
width: 100%;
background-color:#666;
top:1040px;
}
.wb .imgs{
width: 50%;
padding: 0 7px;
margin-top:10px;
float: left;
}
.wb .imgs img{
width: 40px;
float: right;
}
.wb1 img{
width: 65px;
height: 35px;
}
.wb1 p{
display: block;
font-size: 14px;
color: #666;
text-shadow: 1px 1px 1px white;
margin-bottom: 5px;
}
.hh{
position: relative;
height: 300px;
width: 100%;
background-color: rgba(200, 200, 200, 0.6);
top:1010px;
}
.video{
border-radius: 10%;
/* text-align: center; */
width: 360px;
height: 200px;
margin-left: 246px;
}
</style>HTML部分:
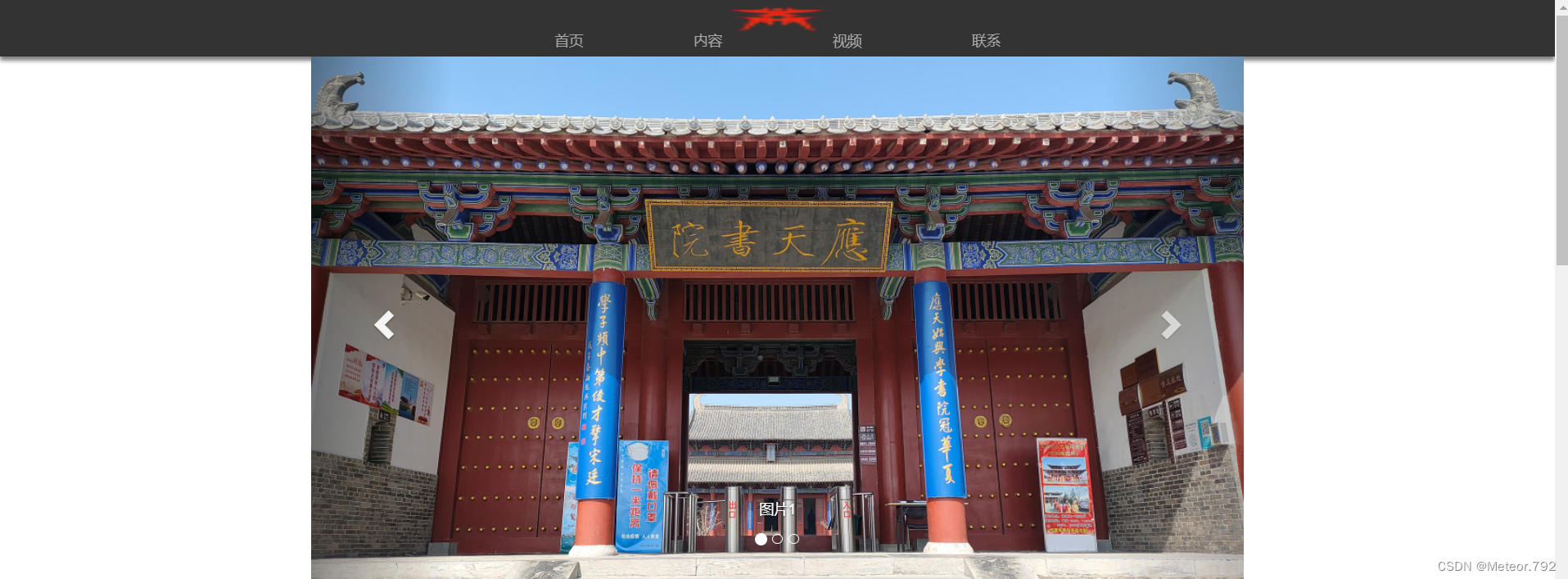
<body>
<!-- 第一部分 -->
<a name="首页"></a>
<div class="head">
<img src="./图片/Title.png" alt="" class="logo">
<div class="con">
<a href="#首页"class="a">首页</a>
<a href="#内容"class="a">内容</a>
<a href="#视频"class="a">视频</a>
<a href="#联系"class="a">联系</a>
</div>
</div>
<!-- 第二部分 -->
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listBox">
<div class="item active">
<img src="./图片/1.jpg" alt="图片加载错误">
<div class="carousel-caption">
<p class="txt">图片1</p>
</div>
</div>
<div class="item">
<img src="./图片/2.jpg" alt="图片加载错误">
<div class="carousel-caption">
<p class="txt">图片2</p>
</div>
</div>
<div class="item">
<img src="./图片/3.jpg" alt="图片加载错误">
<div class="carousel-caption">
<p class="txt">图片3</p>
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">PrevIoUs</span></a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span></a>
</div>
<!-- 第三部分 -->
<div class="aaa">
<div class="border"></div>
<a name="简介"></a>
<p class="txt1"><a href="https://baike.baidu.com/item/%E5%95%86%E4%B8%98%E5%8F%A4%E5%9F%8E/2486591?fr=aladdin">商丘古城</a>
是国家历史文化名城、全国重点文物保护单位、国家AAAA级旅游景区、国家水利风景区,位于
<a href="https://baike.baidu.com/item/%E7%9D%A2%E9%98%B3%E5%8C%BA/2366870">河南省商丘市睢阳区</a>。
它是世界上唯一一座集八卦城、水中城、城摞城三位一体的大型古城遗址,曾获评“中国华侨国际文化交流基地”。</p>
<div class="border"></div>
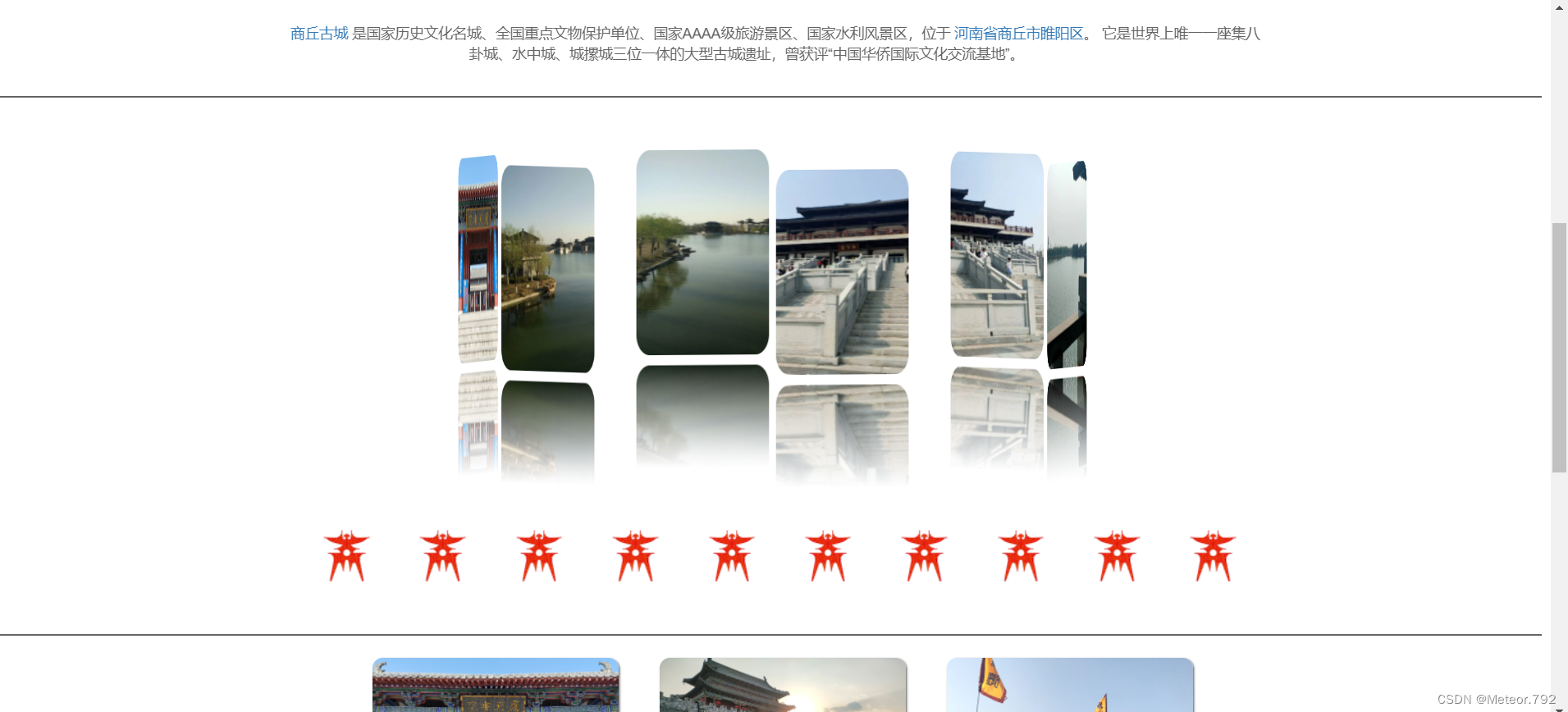
<a name="内容"></a>
<ul class="wrap">
<li><img src="./图片/4.jpeg"></li>
<li><img src="./图片/5.jpeg"></li>
<li><img src="./图片/6.jpeg"></li>
<li><img src="./图片/7.jpg"></li>
<li><img src="./图片/8.jpeg"></li>
<li><img src="./图片/9.jpeg"></li>
</ul>
<!-- 第四部分 -->
<div class="tb">
<img src="./图片/Symbol.jpg">
<img src="./图片/Symbol.jpg">
<img src="./图片/Symbol.jpg">
<img src="./图片/Symbol.jpg">
<img src="./图片/Symbol.jpg">
<img src="./图片/Symbol.jpg">
<img src="./图片/Symbol.jpg">
<img src="./图片/Symbol.jpg">
<img src="./图片/Symbol.jpg">
<img src="./图片/Symbol.jpg">
</div>
<div class="border"></div>
</div>
<!-- 第五部分 -->
<div class="models">
<a href="#" class="model">
<div class="img">
<img src="./图片/1.jpg">
<div class="mark">
<h2>应天书院</h2>
<p>应天书院</p>
</div>
</div>
<div class="txt">应天书院</div>
</a>
<a href="#" class="model">
<div class="img">
<img src="./图片/2.jpg">
<div class="mark">
<h2>古南城门</h2>
<p>古南城门</p>
</div>
</div>
<div class="txt">古南城门</div>
</a>
<a href="#" class="model">
<div class="img">
<img src="./图片/3.jpg">
<div class="mark">
<h2>防御城墙</h2>
<p>防御城墙</p>
</div>
</div>
<div class="txt">防御城墙</div>
</a>
<a name="视频">
<video class="video" src="./商丘古城--夜景.mp4" controls></video>
</a>
</div>
<!-- 第六部分 -->
<div class="wb">
<div class="imgs">
<img src="./图片/Title.png">
<img src="./图片/Title.png">
<img src="./图片/Title.png">
</div>
<div class="border"></div>
<a name="联系"></a>
<div class="wb1">
<img src="./图片/Title.png">
<p>商丘古城</p>
<p>河南省商丘市睢阳区</p>
<p>TEL : 010-123456789</p>
<p>QQ : 123456</p>
<p>Email : shangqiugucheng@foxmail.com</p>
<p>weibo : @shangqiuStudio</p>
</div>
</div>
<div class="hh"></div>
</body>Javascript部分:
<script src="https://fastly.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"
integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
<script>
$('.carousel').carousel({
interval: 2000
})
</script>前端介绍:
前端开发是创建WEB页面或APP等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。
前端开发从网页制作演变而来,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,早期网站主要内容都是静态,以图片和文字为主,用户使用网站的行为也以浏览为主。随着互联网技术的发展和HTML5、CSS3的应用,现代网页更加美观,交互效果显著,功能更加强大。
前端开发跟随移动互联网发展带来了大量高性能的移动终端设备应用。HTML5,Node.js的广泛应用,各类UI框架,JS类库层出不穷,开发难度也在逐步提升。
商丘古城简介:
商丘古城是国家历史文化名城、全国重点文物保护单位、国家AAAA级旅游景区、国家水利风景区,位于河南省商丘市睢阳区。它是世界上唯一一座集八卦城、水中城、城摞城三位一体的大型古城遗址,曾获评“中国华侨国际文化交流基地”。
现存商丘古城距今已有500余年历史,虽然历经战乱,但保存得基本完好,为全国少见的古城遗存。由于年代久远,兵祸天灾,古城曾多次被毁,又多次重建,但范围都在南北十里之内。城门为拱券式,至今保存完好。东门曰宾阳,西门曰垤泽,南门曰拱阳,北门曰拱辰。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




