CSS 背景属性用于定义元素的背景效果。
- background-color
- background-image
- background-repeat
- background-attachment
-
background-position
CSS background-color: 属性指定元素的背景色。
实例
页面的背景色设置如下:
body {
background-color: lightblue;
}
通过 CSS,颜色通常由以下方式指定:
- 有效的颜色名称 - 比如 "red"
- 十六进制值 - 比如 "#ff0000"
RGB 值 - 比如 "rgb(255,0,0)"
您可以为任何 HTML 元素设置背景颜色:
实例
在这里,<h1>、<p> 和 <div> 元素将拥有不同的背景色:
h1 {
background-color: green;
}
div {
background-color: lightblue;
}
p {
background-color: yellow;
}
不透明度 / 透明度
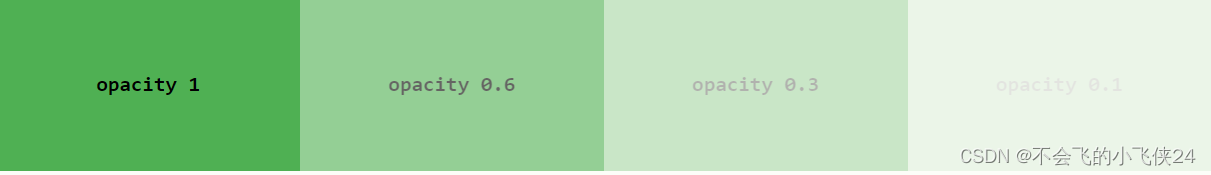
opacity 属性指定元素的不透明度/透明度。取值范围为 0.0 - 1.0。值越低,越透明:

实例
div {
background-color: green;
opacity: 0.3;
}
使用 RGBA 的透明度

如果您不希望对子元素应用不透明度,例如上面的例子,请使用 RGBA 颜色值。下面的例子设置背景色而不是文本的不透明度:
100% opacity
60% opacity
30% opacity
10% opacity
实例
div {
background: rgba(0, 128, 0, 0.3) /* 30% 不透明度的绿色背景 */
}
从我们的 CSS 颜色 章节中学到了可以将 RGB 用作颜色值。除 RGB 外,还可以将 RGB 颜色值与 alpha 通道一起使用(RGBA) - 该通道指定颜色的不透明度。
RGBA 颜色值指定为:rgba(red, green, blue, alpha)。alpha 参数是介于 0.0(完全透明)和 1.0(完全不透明)之间的数字。
原文地址:https://www.jb51.cc/wenti/3285492.html
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




