On Windows Shift + Alt + F
On Mac Shift + Option + F
On Ubuntu Ctrl + Shift + I
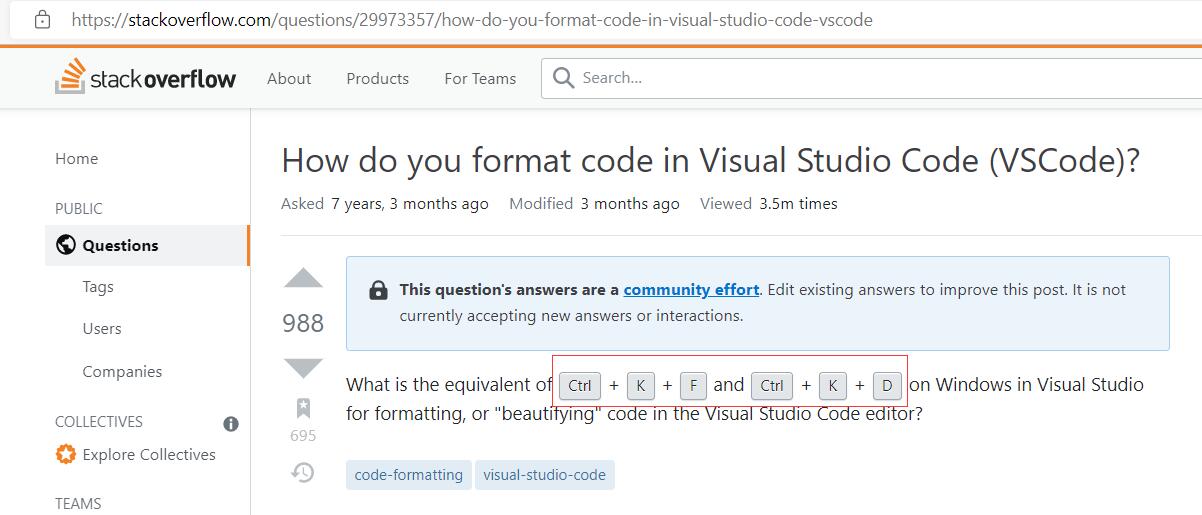
【内容补充:非全文格式化的组合键,该操作仅对被框选的代码进行局部格式化】

组合键:Windows 鼠标框选代码段 Ctrl + K + Ctrl + F
但是自带的格式化并不能满足我的需求,这个时候,不得不说插件大法好。
需要插件:eslint

在设置中添加:
"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
],eslint.autoFixOnSave 用来进行保存时自动格式化,但是默认只支持 javascript .js 文件。
eslint.validate 用来配置作用的文件类型。
然后在保存代码的时候,就会自动格式化为eslint风格(需要保存多次)。
2、HTML格式化代码缩进
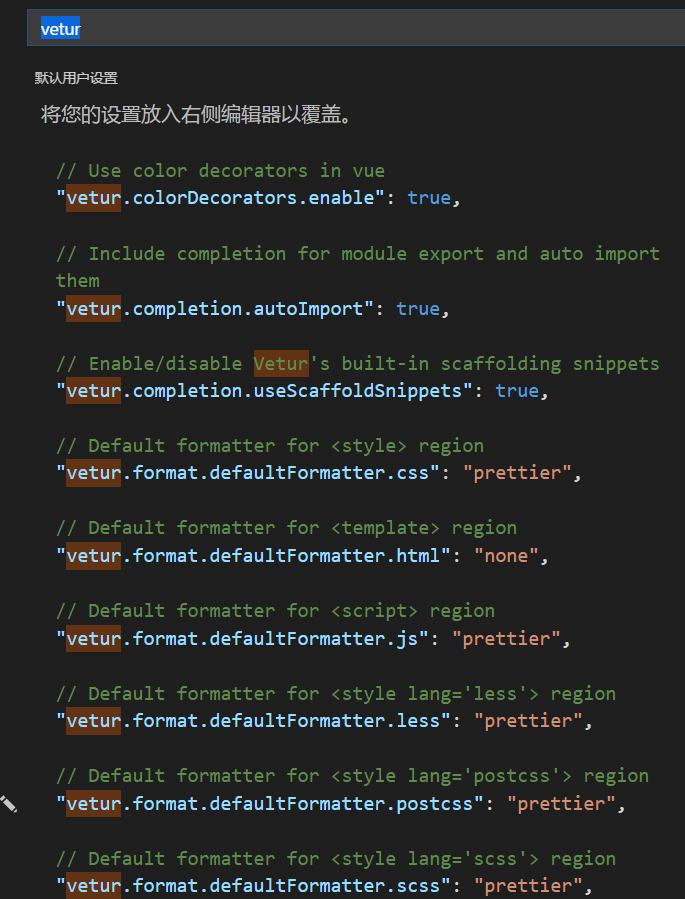
需要插件:Vetur

Vetur是一个功能非常强大的插件,为 vs code 编写Vue代码提供了强大的支持,也支持大多数主流的前端开发脚本。具体可以看这里->Vetur文档
"vetur.format.defaultFormatter.html": "prettier"
然后用格式化代码的快捷键就可以了。
————————————————
版权声明:本文为CSDN博主「latency_cheng」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/latency_cheng/article/details/80409202
原文地址:https://www.jb51.cc/wenti/3285635.html
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。