这里使用vue-print-nb实现打印功能
安装vue-print-nb
vue2 安装
npm install vue3-print-nb --save
vue3 安装
npm install vue3-print-nb --save
引入vue-print-nb
vue2 引入
// 1. 全局挂载 (main.js)
import Print from 'vue-print-nb'
Vue.use(Print)
// 2. 自定义指令(所需页面引入,directives与data同级)
import print from 'vue-print-nb'
directives: {
print
}
vue3 引入
// 全局指令
import { createApp } from 'vue'
import App from './App.vue'
import print from 'vue3-print-nb'
const app = createApp ( App )
app . 使用(打印)
应用程序。挂载('#app' )
//或者
// 本地指令
import print from 'vue3-print-nb'
directives: {
print
}
使用
1·直接打印页面
<button v-print="printObj">Print local range</button><div id="loading" v-show="printLoading"></div>
<div id="printMe" style="background:red;">
<p>葫芦娃,葫芦娃</p>
<p>一根藤上七朵花 </p>
<p>小小树藤是我家 啦啦啦啦 </p>
<p>叮当当咚咚当当 浇不大</p>
<p> 叮当当咚咚当当 是我家</p>
<p> 啦啦啦啦</p>
<p>...</p>
</div>
data中定义配置属性
export default {
data() {
return {
printLoading: true,
printObj: {
id: 'printMe', //你上面定义的打印部分id
standard:'HTML5',
popTitle: '', // 打印配置页上方的标题
extraHead: '', // 最上方的头部文字,附加在head标签上的额外标签,使用逗号分割
preview: false, // 是否启动预览模式,默认是false
previewTitle: '打印预览的标题', // 打印预览的标题
previewPrintBtnLabel: '预览结束,开始打印', // 打印预览的标题下方的按钮文本,点击可进入打印
zIndex: 20002, // 预览窗口的z-index,默认是20002,最好比默认值更高
previewBeforeOpenCallback () { console.log('正在加载预览窗口!'); }, // 预览窗口打开之前的callback
previewOpenCallback () { console.log('已经加载完预览窗口,预览打开了!') }, // 预览窗口打开时的callback
beforeOpenCallback () { console.log('开始打印之前!') }, // 开始打印之前的callback
openCallback () { console.log('执行打印了!') }, // 调用打印时的callback
closeCallback () { console.log('关闭了打印工具!') }, // 关闭打印的callback(无法区分确认or取消)
clickMounted () { console.log('点击v-print绑定的按钮了!') },
standard: '',
extarCss: ''
},
};
}
}
具体参数配置与属性可自行在官网查找。
2·打印网址
如果需要打印指定的URL,可以使用如下方法:(确保你的URL是同源策略)
<button v-print="printObj">Print local range</button>
export default {
data() {
return {
printObj: {
url: 'http://localhost:8080/'
beforeOpenCallback (vue) {
console.log('打开之前')
},
openCallback (vue) {
console.log('执行了打印')
},
closeCallback (vue) {
console.log('关闭了打印工具')
}
}
};
}
}
打印预览
支持打印预览,printObj中加入preview:true,支持所有打印方式(请参考直接打印页面中代码,有注释)
剩余的其他的方法和参数的使用请自己参考vue-print-nb官网说明
注意
使用过程中可能会踩的坑
1.使用直接打印页面的方式,需要打印的页面部分中存在服务器的图片如
<img :src="qrCode" style="width: 400px;height: 400px;" alt="" >
qrCode为后端接口返回的img地址,这时候图片会打印不出来,其他部分正常,图片会提示跨域,我查找其他文章都是说后端Nginx配置代理,我们后端使用没有生效,不知道是否配置问题,所以换了种解决方案,这里的图片传递方式使用base64传递,这样就可以正常打印了。
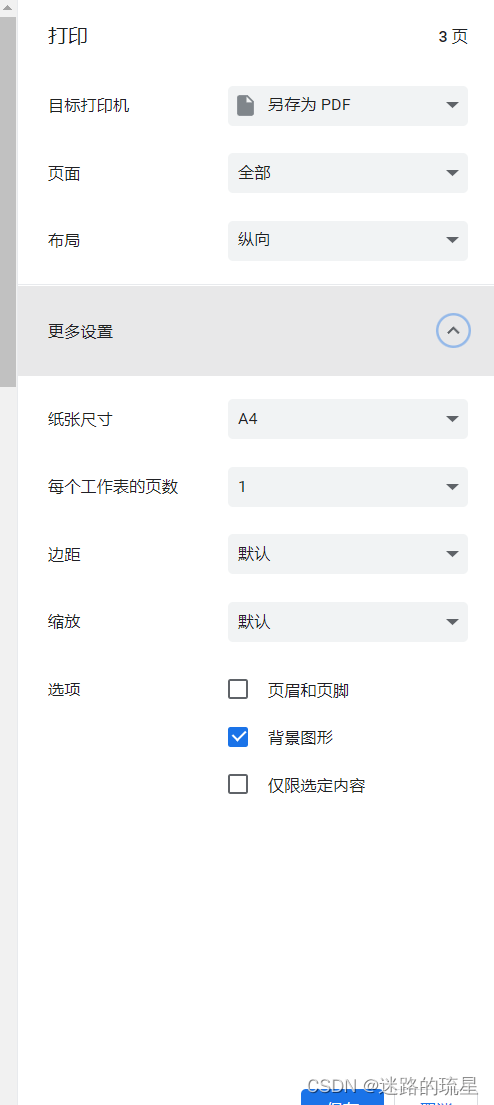
2.打印的时候有些人会发现html配置的css样式中背景颜色没有生效,这里不是代码问题,浏览器自带的打印会有个选项配置页面背景,可以自己开启或者关闭。

原文地址:https://www.jb51.cc/wenti/3285707.html
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




