第一章: jQuery基础
一,jQuery简介
- jQuery由美国人John Resig于2006年创建
- jQuery是目前最流行的JavaScript程序库,它是对JavaScript对象和函数的封装
- 它的设计思想是write less,do more
学完jQuery,我们就可以感受到js是很繁琐的,而jQuery是对js的封装,所以语言简洁。
二,初识jQuery
我们想感受一下jQuery的魅力,先看一个例子:

实现这种隔行变色效果,用js做是很麻烦的,但是用jQuery一行代码就能搞定。
$("tr:even").css("background-color","#e8f0f2");
我们已经好奇jQuery的语法了,所以我们现在开始学习一下jQuery。
1.jQuery的应用和优势
jQuery的应用:
jQuery的优势:
2.获取jQuery
进入jQuery官网:http://jquery.com 可以下载最新版本3.6。

jQuery库文件
jQuery库分为两种版本,一种是开发版本,一种是发布版本。
| 名称 | 大小 | 说 明 |
|---|---|---|
| jquery-3.版本号.js(开发版) | 约286KB | 完整无压缩版本,主要用于测试、学习和开发 |
| jquery-3.版本号.min.js(发布版) | 约94.8KB | 经过工具压缩或经过服务器开启Gzip压缩,主要应用于发布的产品和项目 |
我们下载完成后,只需要和CSS一样用标签导入即可。
示例:
<script src="js/jquery-3.3.1.min.js" type="text/javascript"></script>
我们的jQuery代码要写在另一个script标签中,不能写到导入标签中。
二,jQuery基本语法
使用jQuery弹出提示框:
<script>
$(document).ready(function() {
alert("我欲奔赴沙场征战jQuery,势必攻克之!");
});
</script>
1. $(document).ready()
$(document).ready()与window.onload类似,但也有区别
| **** | window.onload | $(document).ready() |
|---|---|---|
| 执行时机 | 必须等待网页中所有的内容加载完毕后(包括图片、flash、视频等)才能执行 | 网页中所有DOM文档结构绘制完毕后即刻执行,可能与DOM元素关联的内容(图片、flash、视频等)并没有加载完 |
| 编写个数 | 同一页面不能同时编写多个 | 同一页面能同时编写多个 |
| 简化写法 | 无 | $(function(){ //执行代码}) ; |
2.jQuery选择器
jQuery 语法是为 HTML 元素的选取编制的,可以对元素执行某些操作,jQuery的选择器和CSS几乎一致,我们也不再细讲。
语法:
$(selector).action()
示例:
$(“h1”).css(“color”,“blue”);
selector代表选择器,后面的action便是一些动作函数。
jQuery基本选择器
基本选择器包括标签选择器、类选择器、ID选择器、并集选择器和全局选择器。
| 名称 | 语法构成 | 描述 | 示例 |
|---|---|---|---|
| 标签选择器 | element | 根据给定的标签名匹配元素 | $(“h2” )选取所有h2元素 |
| 类选择器 | .class | 根据给定的class匹配元素 | $(" .title")选取所有class为title的元素 |
| ID选择器 | #id | 根据给定的id匹配元素 | $(" #title")选取id为title的元素 |
| 并集选择器 | selector1,selector2,…,selectorN | 将每一个选择器匹配的元素合并后一起返回 | $(“div,p,.title” )选取所有div、p和拥有class为title的元素 |
| 全局选择器 | * | 匹配所有元素 | $(“*” )选取所有元素 |
jQuery标签选择器
$(document).ready(function(){
$("dt").click(function(){
$("dd").css("display","block");
});
$("h1").css("color","blue");
})
我们直接用标签名加引号就可以了。
类选择器
类选择器根据给定的class匹配元素
示例:
$(".price").css({"background":"#efefef","padding":"5px"});
ID选择器
ID选择器根据给定的id匹配元素
示例:
$("#author").css("color","#083499");
并集选择器
并集选择器用来合并元素集合
示例:
$(".intro,dt,dd").css("color","#ff0000");
全局选择器
全局选择器可以获取所有元素
示例:
$("*").css("font-weight","bold");
3.jQuery层次选择器
| 名称 | 语法构成 | 描述 | 示例 |
|---|---|---|---|
| 后代选择器 | ancestor descendant | 选取ancestor元素里的所有descendant(后代)元素 | $(“#menu span” )选取#menu下的元素 |
| 子选择器 | parent>child | 选取parent元素下的child(子)元素 | $(" #menu>span" )选取#menu的子元素 |
| 相邻元素选择器 | prev+next | 选取紧邻prev元素之后的next元素 | $(" h2+dl " )选取紧邻元素之后的同辈元素 |
| 同辈元素选择器 | prev~sibings | 选取prev元素之后的所有siblings元素 | $(" h2~dl " )选取元素之后所有的同辈元素 |
后代选择器
后代选择器用来获取元素的后代元素
示例:
$(".textRight p").css("color","red");
子选择器
子选择器用来获取元素的子元素
示例:
$(".textRight>p").css("color","red");
相邻选择器
相邻选择器用来选取紧邻目标元素的下一个元素
示例:
$("h1+p").css(text-decoration","underline");
同辈选择器
同辈选择器用来选取目标元素之后的所有同辈元素
示例:
$("h1~p").css("text-decoration","underline");
4.jQuery属性选择器
| 语法构成 | 描述 | 示例 |
|---|---|---|
| [attribute^=value] | 选取给定属性是以某些特定值开始的元素 | $(" [href^=‘en’]" )选取href属性值以en开头的元素 |
| [attribute$=value] | 选取给定属性是以某些特定值结尾的元素 | ( " [ h r e f (" [href ("[href=‘.jpg’]" )选取href属性值以.jpg结尾的元素 |
| [attribute*=value] | 选取给定属性是以包含某些值的元素 | $(" [href* =‘txt’]" )选取href属性值中含有txt的元素 |
根据属性名获取元素
$("#news a[class]").css("background","#c9cbcb");
根据属性值获取元素
示例:class属性值为hot
$("#news a[class='hot']").css("background","#c9cbcb");
示例:class值不等于hot
$("#news a[class!='hot']").css("background","#c9cbcb");
根据属性值包含特定的值获取元素
$("#news a[href^='www']").css("background","#c9cbcb");
$("#news a[href$='html']").css("background","#c9cbcb");
$("#news a[href*='k2']").css("background","#c9cbcb");
5.过滤选择器
过滤选择器: 通过特定的过滤规则来筛选出所需的元素。
主要分类:
- 基本过滤选择器
- 可见性过滤选择器
- 表单对象过滤选择器
- 内容过滤选择器、子元素过滤选择器……
我们简单的讲解几个,因为包含的过滤器太多了,所以不再一一讲述。
基本过滤选择器
| 语法 | 描述 | 示例 |
|---|---|---|
| :eq(index) | 选取索引等于index的元素(index从0开始) | $(“li:eq(1)” )选取索引等于1的元素 |
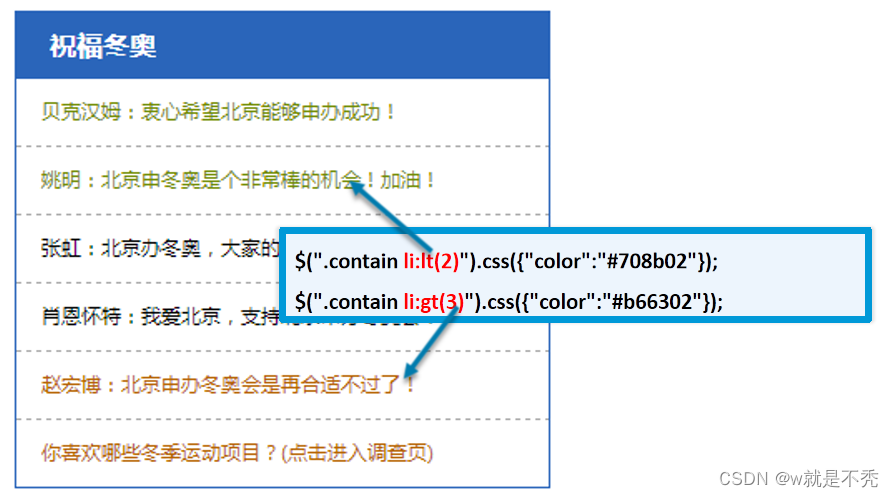
| :gt(index) | 选取索引大于index的元素(index从0开始) | $(" li:gt(1)" )选取索引大于1的元素(注:大于1,不包括1) |
| :lt(index) | 选取索引小于index的元素(index从0开始) | $(“li:lt(1)” )选取索引小于1的元素(注:小于1,不包括1) |
| :header | 选取所有标题元素,如h1~h6 | $(“:header” )选取网页中所有标题元素 |
| :focus | 选取当前获取焦点的元素 | $(“:focus” )选取当前获取焦点的元素 |
| :animated | 选择所有动画 | $(“:animated” )选取当前所有动画元素 |
| 语法 | 描述 | 示例 |
|---|---|---|
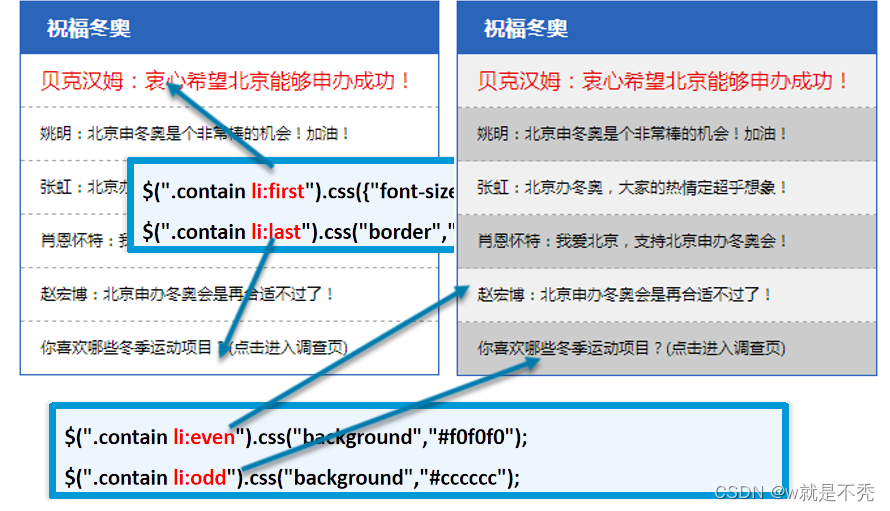
| :first | 选取第一个元素 | $(" li:first" )选取所有元素中的第一个元素 |
| :last | 选取最后一个元素 | $(" li:last" )选取所有元素中的最后一个元素 |
| :not(selector) | 选取去除所有与给定选择器匹配的元素 | $(" li:not(.three)" )选取class不是three的元素 |
| :even | 选取索引是偶数的所有元素(index从0开始) | $(" li:even" )选取索引是偶数的所有元素 |
| :odd | 选取索引是奇数的所有元素(index从0开始) | $(" li:odd" )选取索引是奇数的所有元素 |


可见性过滤选择器
它是通过元素显示状态来选取元素。
| 语法 | 描述 | 示例 |
|---|---|---|
| :visible | 选取所有可见的元素 | $(“:visible” )选取所有可见的元素 |
| :hidden | 选取所有隐藏的元素 | $(“:hidden” ) 选取所有隐藏的元素 |
$("p:hidden").show();
$("p:visible").hide();
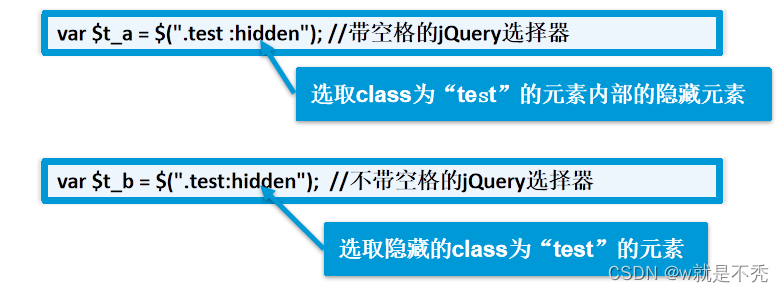
6.jQuery选择器注意事项
选择器中的空格

三,总结
-------------------------- |
| :visible | 选取所有可见的元素 | $(“:visible” )选取所有可见的元素 |
| :hidden | 选取所有隐藏的元素 | $(“:hidden” ) 选取所有隐藏的元素 |
$("p:hidden").show();
$("p:visible").hide();
6.jQuery选择器注意事项
选择器中的空格
三,总结

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




