前沿
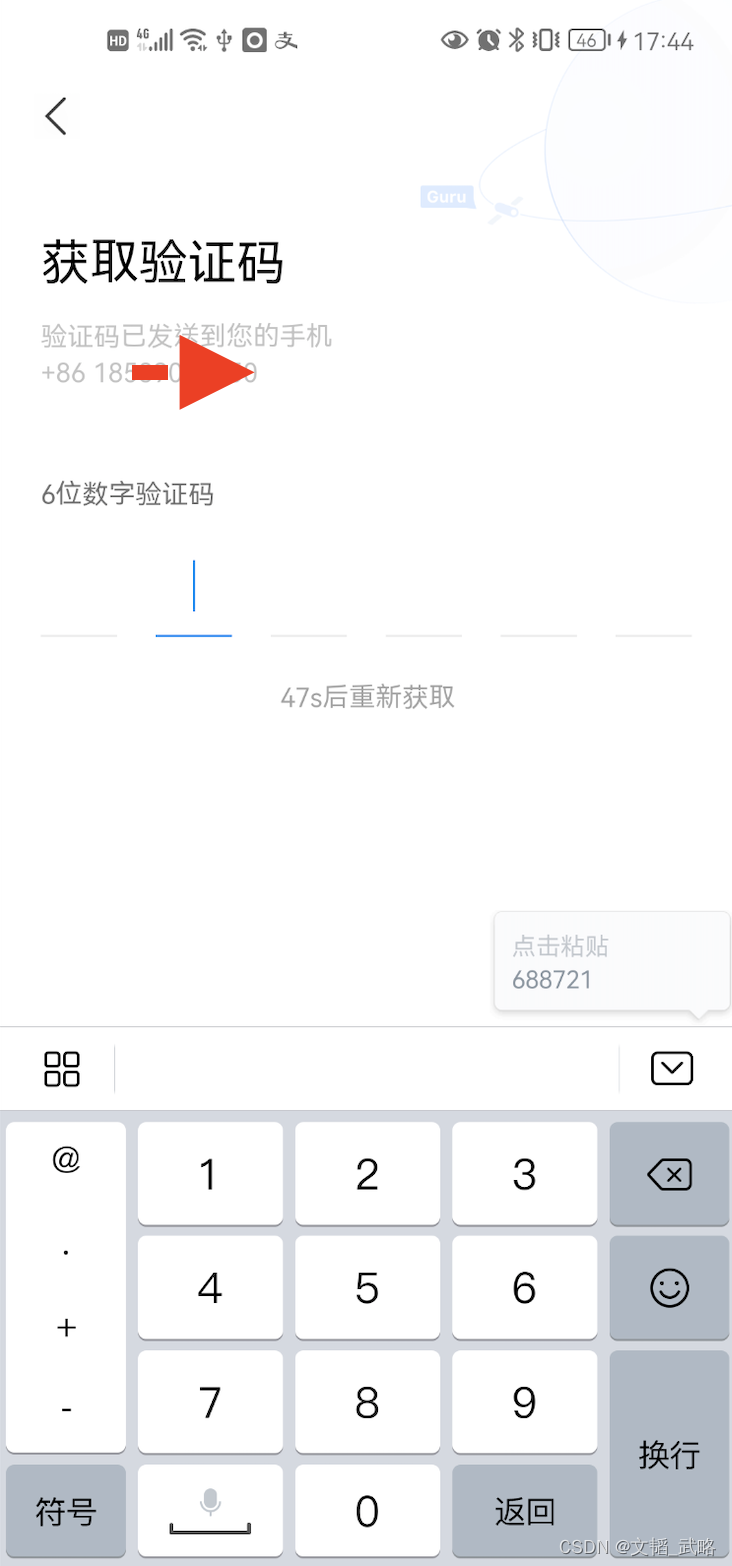
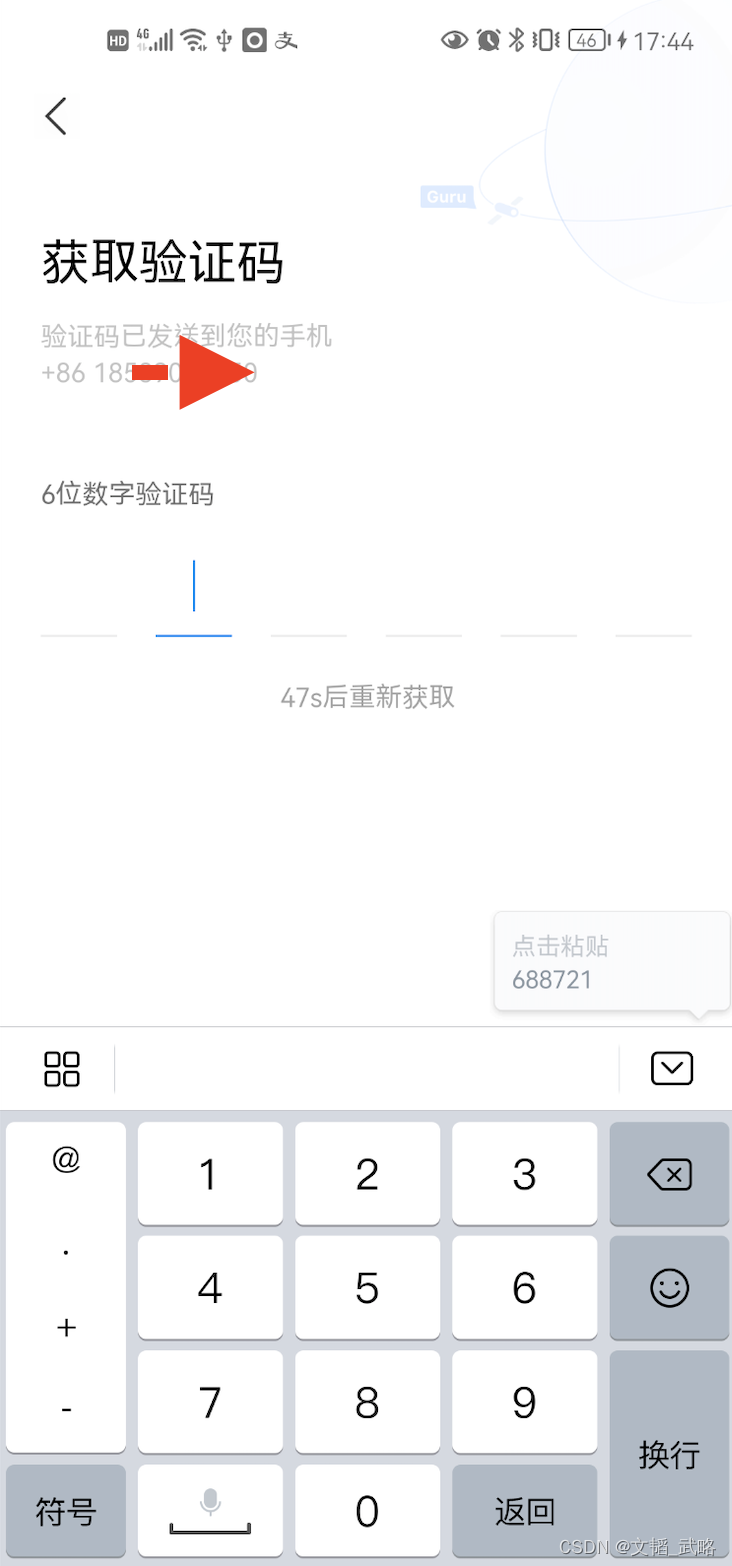
最近在做验证码登录的功能。需要粘贴的时候自动填充满6个EditText,上图:

这里不讲怎么实现这个验证码输入框的样式,主要就是6个EditText,每个内容长度为1。
1. 剪切板内容获取
fun paste(context: Context): String? {
val cmb = context.getSystemService(Context.CLIPBOARD_SERVICE) as ClipboardManager
return cmb.primaryClip?.getItemAt(0)?.text.toString()
}
2. 获取剪切板内容的时机
2.1 长按粘贴
也就是我们用的最多的长按输入框后,弹出对话框中的“粘贴”功能:

自定义 EditText ,override onTextContextMenuItem 方法:
interface OnPasteCallback {
fun onPaste(content: String? = null): Boolean
}
override fun onTextContextMenuItem(id: Int): Boolean {
when (id) {
android.R.id.paste -> onPasteCallback?.onPaste()
else -> {}
}
return super.onTextContextMenuItem(id)
}
我这里只需要粘贴监听,所以只是判断了id == android.R.id.paste ,所以这里还有 R.id.selectAll, R.id.cut, R.id.copy, R.id.paste or R.id.shareText 等。
需要注意的是,这里是没法直接获取到粘贴到内容的,还是需要重剪切板获取。这里仅仅是标记有复制粘贴等事件的触发,至于之后需要怎么处理,看具体需求。
而我这里,当监听到粘贴事件后,通过延迟20ms再进行内容的处理,为啥要延迟?因为这个super方法必须要调用,不然弹框不会消失,而这个事件本身也会触发一次EditText的内容变化,也就是会触发TextWatcher 的回掉,所以需要延迟一点对它的内容进行覆盖。
然后再对每个输入框进行赋值操作即可。
2.2 键盘快速粘贴监听

如上图的右边中间位置,点击可直接复制,这个时候是不会出发2.1中所说的 onTextContextMenuItem 的方法的,因为根本就不是一个功能。
这个时候就得继承 InputConnectionWrapper 类,来达到对键盘输入监听的功能:
private inner class PromotionInputConnection(target: InputConnection, mutable: Boolean) : InputConnectionWrapper(target, mutable) {
override fun commitText(text: CharSequence?, newCursorPosition: Int): Boolean {
return onPasteCallback?.let { callback ->
callback.onPaste(text?.toString()).takeIf { it }
} ?: run {
super.commitText(text, newCursorPosition)
}
}
}
使用方式: 自定EditText中,覆盖 onCreateInputConnection 方法即可:
override fun onCreateInputConnection(outAttrs: EditorInfo): InputConnection {
return PromotionInputConnection(
super.onCreateInputConnection(outAttrs),
true
)
}
同样的,当回掉了 commitText 方法后,我们就调用我们自己定义的监听方法即可。
3. EditText 监听
editText.onPasteCallback = object : PromotionReddemCodeEditText.OnPasteCallback {
override fun onPaste(content: String?): Boolean {
content?.takeIf { it.isNotBlank() && it.length != BoxSize }?.let { // BoxSize = 6 就是输入框的个数,这里是6个
return false
}
postDelayed({
val pasteContent = content ?: copyToClipBoardUtil.paste(context) ?: return@postDelayed
for (index in pasteContent.indices) {
getChildAt(index).safeCast<EditText>()?.setText(pasteContent[index].toString())
}
}, 20)
return true
}
}
原文地址:https://www.jb51.cc/wenti/3285885.html
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




