Ajax: Async JavaScript And XML,异步 JavaScript 和 XML。是浏览器与服务器之间的一种异步通信方式。其实质是使用 XMLHttpRequest 对象异步地向服务器发送请求,服务器返回部分数据,而不是一个完整的页面。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行异步更新。
Ajax 中的异步:可以异步地向服务器发送请求,在等待响应的过程中,不会阻塞当前页面,浏览器可以做自己的事情,直到成功获取响应后,浏览器才开始处理响应数据。
XML:可扩展标记语言,是前后端数据通信时传输数据的一种的格式。
XML 现在已经不怎么用了,比较常用的是 JSON。
优势和不足:
优势:
不足:
- 不同版本的浏览器对 XMLHttpRequest 对象的支持度不足。
- 前进、后退的功能被破环。因为 Ajax 不会跳转提交当前页面,所以永远在当前页面。
- 搜索引擎的支持度不够。因为搜索引擎爬虫对静态纯文本 (.html) 理解得很透彻,但对 Ajax 在内部动态地加载更新数据还不能理解。
XMLHttpRequest 对象:
Ajax 的技术核心是 XMLHttpRequest 对象(简称 XHR)。用于客户端和服务端数据的传递和接收。
所有现代浏览器(IE7+、Firefox、Chrome、Safari 以及 Opera)均内建 XMLHttpRequest 对象,老版本的 IE5 和 IE6 使用 ActiveXObject 对象。
创建 XMLHttpRequest 对象:
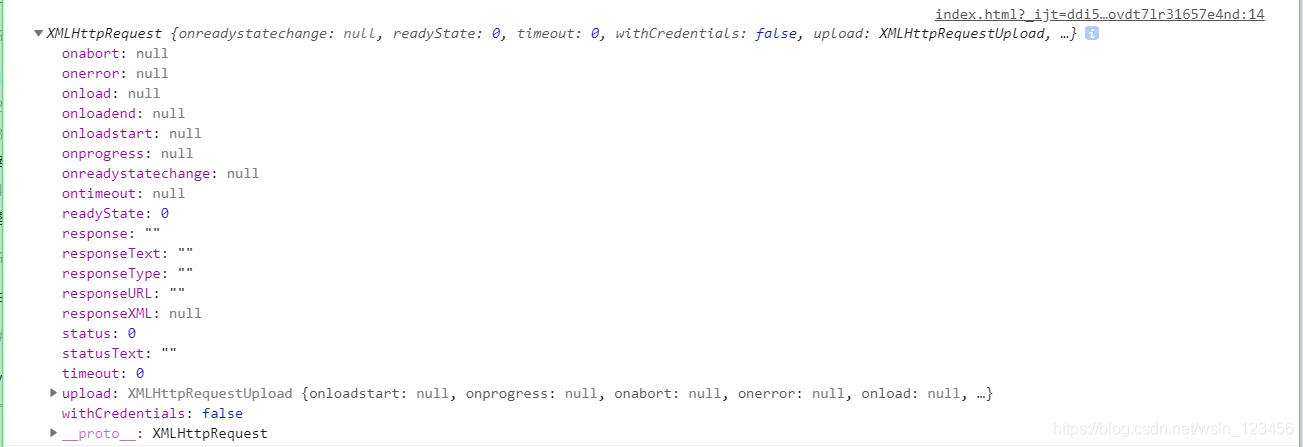
var xhr = new XMLHttpRequest();
console.log(xhr);
兼容所有浏览器:
var xhr;
if (window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
XMLHttpRequest 对象的属性:
- responseText:响应的文本。
- readyState:响应的 readyState 状态码。0 表示未初始化(尚未调用 open() 方法);1 表示启动(已经调用 open() 方法,但尚未调用 send() 方法);2 表示发送(已经调用 send() 方法,但尚未接收到响应);3 表示接收(已经接收到部分响应数据);4 表示完成(已经接收到全部响应数据,而且已经可以在浏览器中使用了)。
- status:响应的 HTTP 状态码。
- statusText:响应的 HTTP 状态说明。
XMLHttpRequest 对象的方法:
-
open(type, url, async):启动请求。接收三个参数,分别是请求方法、请求地址、是否异步(true 异步,false 同步);
xhr.open('GET’, ’demo.PHP’, true); -
send(data):发送请求。接收一个字符串参数,作为请求体携带的数据。
send() 方法不能直接传递对象,可以通过 JSON.stringify() 转换成 JSON 字符串。
GET 方式不能通过请求体携带数据,所以如果 open() 方法中是 GET 方式,那么 send() 方法中不能传参或者传一个 null。
XMLHttpRequest 对象的事件:
- readystatechange():每当 readyState 状态变化时触发。响应的数据会自动填充 XHR 对象的属性。
- load():当请求成功完成时触发,此时 readyState 状态为 4。
// 1. 创建 XMLHttpRequest 对象
var xhr = new XMLHttpRequest();
// 2. 监听事件、处理响应
xhr.onreadystatechange = () =>{
if (xhr.readyState !== 4) return;
if (xhr.status >= 200 && xhr.status < 300 || xhr.status === 304) {
console.log(xhr.responseText)
}
}
// 3. 调用 open() 方法启动请求
xhr.open('GET', 'sample.txt', true);
// 4. 调用 send() 方法发送请求
xhr.send();
jQuery 对 Ajax 的封装:
jQuery 中的 Ajax 解决了大部分浏览器的兼容性问题。
jQuery对Ajax的第一层封装:$.ajax();
jQuery对Ajax的第二层封装:$.get()、$.post();
jQuery对Ajax的第三层封装:$.getJSON()、$.getScript();
$.ajax()是所有jQuery对ajax封装的方法中最底层的方法,所有其他方法都是基于$.ajax()方法的封装。使用$.ajax()方法方法可以代替所有的方法。
$.ajax()方法:
$.ajax({url,type,data,dataType,success,error,async})
参数:
-
url:请求地址;
-
type:请求方法;
-
data:请求参数;
-
dataType:预期服务器返回的数据类型;
html:返回的是一个html文档;
text:返回的是纯文本;
json:返回的是json字符串;
xml:返回的是一个xml文档;
script:返回的是一个javascript脚本; -
success(function):请求成功后的回调函数,回调函数有两个参数:data是服务器返回的数据,textStatus是描述状态的字符串;
-
error(function):请求失败时调用的函数,有三个参数:xhr为底层的XMLHttpRequest对象,textStatus为错误的描述,errorThrown为null。
-
async:true异步,false同步。
$.ajax({
url : "/servlet/DemoServlet",
type : "post",
data : {
"name" : $("#name").val()
},
dataType : "text",
success : function(data) {
alert(data);
}
});
$.get()方法:
使用get()方式向服务器发送请求。$.get(url,data,callback,dataType)
参数:
- url:请求地址;
- data:请求参数,有两种形式:字符串形式"name=Lee&age=23",对象形式{‘name’:‘Lee’,‘age’:23};
- callback:回调函数,格式是function(data,statusText);
- dataType:预期服务器返回的数据类型;
$.get("/servlet/DemoServlet",function(data,statusText) {
alert(data);
}
);
$.post()方法:
使用post()方式向服务器发送请求。$.post(url,data,callback,dataType)
参数:
- url:请求地址;
- data:请求参数;
- callback:回调函数,格式是function(data,statusText);
- dataType:预期服务器返回的数据类型;
$.post("/servlet/DemoServlet",{‘name’:‘Lee’,‘age’:23},function(data,statusText) {
alert(data);
}
);
$.getJSON()方法:
使用get()方式向服务器请求JSON格式的数据。$.getJSON(url,data,callback)
$.getScript()方法:
通过get()方式加载Javascript文件并运行它。$.getScript(url,callback)
该函数用于动态加载JS文件,并在全局作用域下执行文件中的JS代码。
该函数是通过异步方式加载数据。
可以加载跨域的JS文件。
Ajax请求携带token:
$.ajax({
type: "GET",
url: "/access/logout/" + userCode,
headers: {'token': token}
});
$.ajax({
type: "GET",
url: "/access/logout/" + userCode,
beforeSend: function(request) {
request.setRequestHeader("Authorization", token);
},
success: function(result) {
}
});
原文地址:https://www.jb51.cc/wenti/3285923.html
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。