由于项目需要调用别人写好的jar包,但是ionic中又无法直接使用,所以想到了去写一个插件,阅读了网上的很多材料,收获很大,也踩了不少坑,现在将成果跟大家分享一下!
一、准备工作
在创建插件的时候需要用到plugman插件,所以我们先在cmd中通过npm进行安装,如下:
npm install -g plugman
二、开发插件
1.创建插件
这时候需要我们用到之前安装的plugman插件了,在cmd中插入命令,命令格式如下
plugman create -name <plugmanName> --plugin_id <pluginID> --plugin_version <pluginVersion> [--path <directory>] [--variable NAME=VALUE]
说明:
<plugmanName> 为插件的名字,它也决定了文件夹的命名
<pluginID> 为插件的id,比如扫描二维码插件的id为:phonegap-plugin-barcodescanner (需要注意id一般都是小写字母)
<pluginVersion> 为插件的版本号,例如:0.0.1
<directory> 为插件的创建目录,如果不指定默认为当前目录
--variable Name=value 为一些额外的描述,如description、Author
例如:
plugman create -name TestPlugin --plugin_id cordova-plugin-test --plugin_version 1.0.0
或者复杂一点的:
plugman create -name TestPlugin --plugin_id cordova-plugin-test --plugin_version 1.0.0 --path d:\ --variable description="This is a plugin" --variable Author="wu ming"
注意后面不要加 中括号哦,上面加中阔号是想说明这些信息不重要
cd TestPlugin
plugman platform add -platform_name android
创建完成后的目录结构如下:
从目录结构中不难看出,java文件是面向android项目的,类继承了CordovaPlugin,重写其中的execute()方法,在方法中可以调用js传来的action值,匹配相应的方法,在方法中可以调用jar包,也可以调用底层的方法;而js文件则是面向ionic项目的,作为中间件它将java中的方法暴露给H5,供其调用;plugin.xml文件则可以完成一些配置工作。
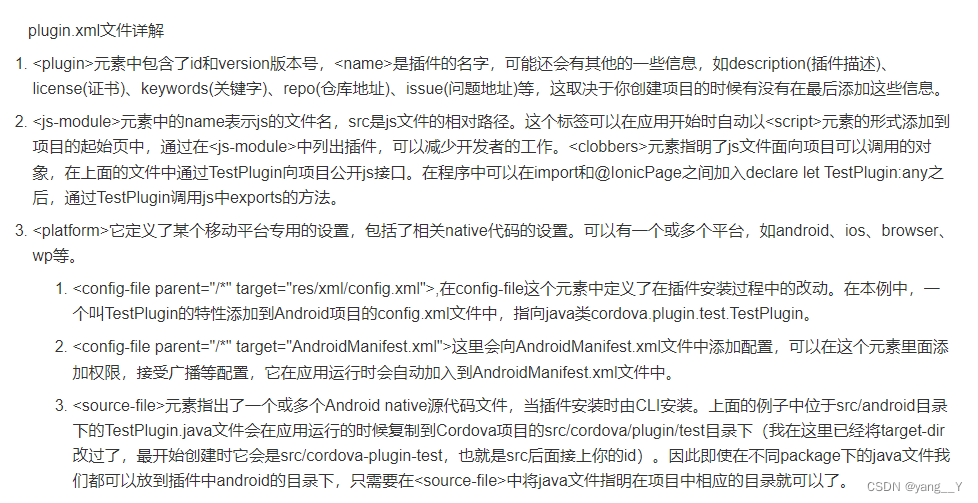
这里我来费一些口舌,着重讲解一下plugin.xml文件,文件内容如下:
<?xml version='1.0' encoding='utf-8'?>
<plugin id="cordova-plugin-test" version="1.0.0" xmlns="http://apache.org/cordova/ns/plugins/1.0"
xmlns:android="http://schemas.android.com/apk/res/android">
<name>TestPlugin</name>
<js-module name="TestPlugin" src="www/TestPlugin.js">
<clobbers target="TestPlugin" />
</js-module>
<platform name="android">
<config-file parent="/*" target="res/xml/config.xml">
<feature name="TestPlugin">
<param name="android-package" value="cordova.plugin.test.TestPlugin" />
</feature>
</config-file>
<config-file parent="/*" target="AndroidManifest.xml">
</config-file>
<source-file src="src/android/TestPlugin.java" target-dir="src/cordova/plugin/test" />
</platform>
</plugin>
3.插入jar包
我们可以直接把jar包放在src\android目录下,也可以在android目录下创建libs目录。添加jar包后需要在plugin.xml文件中加入如下配置:
<source-file src="src/android/test.jar" target-dir="libs"/>
这段代码需要放在<platform>元素之间,它表示插件src/android目录下的test.jar文件在应用运行的时候复制到cordova项目的libs文件夹下。
我们在使用jar包的时候可以在java文件中直接引入,调用其中的方法。如下实例中,test.jar包里包含一个Operation类,里面有一个public static void add(int a,int b)的静态方法,我们可以如下调用:
TestPlugin.java
package cordova.plugin.test;
import org.apache.cordova.CordovaPlugin;
import org.apache.cordova.CallbackContext;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import android.widget.Toast;
import com.kevin.test.Operation;
/**
* 继承CordovaPlugin接口,重写execute方法
*/
public class TestPlugin extends CordovaPlugin {
/**
* action:js传来的参数,通过匹配执行相应的方法
* args:js传来的参数,以JSONArray格式,通过get方法获取值,它携带了从H5中传递过来的参数
* callbackContext:java提供的接口供回掉给H5
*/
@Override
public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException {
if(action.equals("add")){
int a=args.getInt(0);
int b=args.getInt(1);
int result=Operation.Add(a,b);
callbackContext.success(result);
return true;
}else if(action.equals("showToast")){
String msg=args.getString(0);
Toast.makeText(cordova.getActivity(), msg, Toast.LENGTH_SHORT).show();
callbackContext.success("success" + msg);
return true;
}
return false;
}
}TestPlugin.js
var exec = require('cordova/exec');
exports.add = function(arg0, arg1, success, error) {
//arg0:成功回调
//arg1:失败回调
//arg2:将要调用类配置的标志
//arg3:调用的原生方法名
//arg4:参数,json格式
exec(success, error, 'TestPlugin', 'add', [arg0, arg1]);
};
exports.showToast = function(arg0, success, error) {
exec(success, error, 'TestPlugin', 'showToast', [arg0]);
};
4.创建package.json文件
这是一个非常重要的环节,如果缺少json文件在安装插件的时候会报出如下的错误信息:
> cordova plugin add E:\TestPlugin --save
Error: Invalid Plugin! E:\TestPlugin needs a valid package.json
[ERROR] An error occurred while running cordova plugin add E:\TestPlugin --save (exit code 1).
这是在提醒我们插件中缺少package.json文件,添加方法,我觉得很好用的一种是将cmd定位到插件目录,执行
npm init
之后会提醒你添加name、version等信息,如果不想填可以直接回车跳过,最后输入y完成json文件的插入,到此,插件的开发结束。
三、安装插件
我的插件位于E:\TestPlugin,将cmd进入到ionic项目的目录下,执行插件安装命令
ionic cordova plugin add E:\TestPlugin
注意ionic3相对于ionic2多了一个cordova。
执行完成后在plugins文件夹中就有了自己定义的插件,如果想要卸载的话执行ionic cordova plugin remove plugin_id,(remove后面是插件的id)
例如:
ionic cordova plugin remove cordova-plugin-test 四、插件的使用
在ts文件中使用插件首先需要在import和@IonicPage之间声明变量 declare let TestPlugin:any;,如下
import { Component,ViewChild } from '@angular/core';
import { IonicPage, NavController, NavParams,Nav } from 'ionic-angular';
declare let TestPlugin: any; //对变量进行声明
@IonicPage()
@Component({
selector: 'page-menu',
templateUrl: 'menu.html',
})
export class MenuPage {
之后就可以通过TestPlugin对TestPlugin.js中的方法进行调用了,代码如下
add(){
var a=1;
var b=2;
TestPlugin.add(a,b,(data)=>{
alert(data);
},(error)=>{
alert(error);
});
}
showToast(){
TestPlugin.showToast("消息",(data)=>{
alert(data);
},(error)=>{
alert(error);
});
}本文字转载自 仲夏夜之恋 博主 以防链接丢失特转载保存
原文链接:https://blog.csdn.net/WTunique/article/details/78543724
原文地址:https://www.jb51.cc/wenti/3285941.html
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。





