一在Html中如何引用JavaScriept
三种引用方式1.内部2.外部3.行内。
- 内部引用
内部引用就是将js代码写在<script></script>即可
<!-- 内部引用 -->
<script>
// 分别弹出“我是内部 JavaScript”、
document.write("我是内部 JavaScript");
</script>
- 外部引用
在外部创建一个js文件通过<script></script>的src属性将文件引入网页中
alert("我是外部 JavaScript");
引入js文件
<!-- “我是外部 JavaScript”、 -->
<script src="my.js"></script>
3行内
行内式是将js代码当作html标签属性使用(alert:是一个弹出框)
<!-- “我是行内 JavaScript”对话框。-->
<button onclick="alert('我是行内 JavaScript')">我是行内 JavaScript</button>
二js中常用的输出语言
Alert()警示框提醒用户一些信息
// 普通弹窗
alert("普通弹窗");
运行结果为
Prompt()文本
 输入框可以输入相应的文本内容
输入框可以输入相应的文本内容
Prompt()文本输入框可以输入相应的文本内容 prompt()虽然也有确定和取消但是他的返回值不是true false 你输入什么内容他输出返回的就是什么。
// 文本输入弹框
var aa = prompt("请输入你的名字");
运行结果:

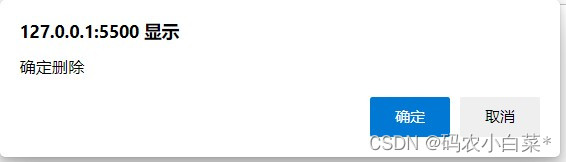
Cofirm()有返回类型的弹框 控制台输出确定为true 取消则为 false
// 带确定和取消的弹窗
var isdelete = confirm("确定删除");
运行结果

Console.log()在控制台输出
console.log("<h2>我要好好学习JavaScript</h2>");
运行结果:

// 浏览器页面
document.write("<h2>我要好好学习JavaScript</h2>");
运行结果
 、
、
原文地址:https://www.jb51.cc/wenti/3285953.html
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




