CSS相关
一 CSS简介
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素
-
语法结构:
选择器 {
}
-
注释语法
/**/
-
三种编写CSS的方式
二 CSS选择器
2.1 基本选择器
-
标签选择器
<style> div { color:red; } </style> -
id选择器
<style> #d1 { color: red; } </style> -
类选择器
<style> .c { color: red; } </style> -
通用选择器
<style> * { color: red; } </style>
2.2 组合选择器
-
后代选择器
两个选择器之间空格隔开,前面的选择器取到的标签内部所有符合空格后面的选择器要求的标签
<head> <Meta charset="UTF-8"> <title>Title</title> <style> div span { color: red; } </style> </head> <body> <p id="3">p</p> <div>div <p id="5">div里的p <span id="d1">div里的p里的span</span> </p> <span id="2">div里的span</span> </div> <p id="4">p</p> </body> -
儿子选择器
两个选择器之间用 > 隔开,前面的选择器获取到的标签内部第一层符合 > 后边的选择器要求的标签
<style> div>span { color: red; } </style> -
毗邻选择器
两个选择器之间用+号隔开,前面选择器获取的标签下面紧挨着的 + 号后的标签
<style> div+p { color: red; } </style> -
弟弟选择器
<style> div~p { color: red; } </style>
2.3 属性选择器
所有的标签不仅有默认属性(id和class),还可以自定义属性(x,y)。
<head>
<Meta charset="UTF-8">
<title>Title</title>
<style>
/*查找有name属性的并修改*/
[name] {
background-color: red;
}
/*查找有name属性并且属性值为p1的修改*/
[name="p1"] {
background-color: red;
}
/*查找span标签里由属性name的标签并且属性值为span1的标签修改*/
span[name="span1"] {
background-color: red;
}
</style>
</head>
<body>
<div>div
<p name="p1">div>p
<span name="span1">div>p>span</span>
</p>
<span name="span2">div>span</span>
</div>
<p>p</p>
<span name="123">span</span>
</body>
2.4 分组与嵌套
当多个选择器查找的标签需要调整为相同的样式,那么就可以合并
<style>
[name=span1],span {
background-color: red;
}
</style>
合并的选择器彼此之间不干扰也没有类型的限制,还可以在选择器基础上添加额外的选择使得查找更精确。
2.5 伪类选择器
a标签默认的颜色有两种,紫色和蓝色,当浏览器从来没有访问过该地址就是蓝色,被访问过就是紫色。
<head>
<Meta charset="UTF-8">
<title>Title</title>
<style>
a:hover {
color: red;
}
</style>
</head>
<body>
<a href="https://www.4399.com">点我进4399</a>
</body>
当鼠标悬停到a标签上时,会产生变化。
2.6 伪元素选择器
<head>
<Meta charset="UTF-8">
<title>Title</title>
<style>
/*给首字母设置特殊的样式*/
p:first-letter {
font-size: 50px;
color: red;
}
/*后面插入内容*/
p:after {
content: "命运如同手中的掌纹,无论多曲折,终掌握在自己手中。";
color: blueviolet;
}
/*前面插入内容*/
p:before {
content: "没有什么不可能,只看你去不去做。";
color: chartreuse;
}
</style>
</head>
<body>
<p> 穿透石头的水滴,它的力量来源于日积月累。</p>
</body>
2.7 选择器优先级
-
选择器相同,引入位置不同
就近原则
-
选择器不同
行内 > id选择器 > 类选择器 > 标签选择器 (精确度越高的优先级越高)
三 字体样式
3.1 宽和高
width属性可以为元素调整宽度。
height属性可以为元素调整高度。
3.2 文字字体
font-family
body {
font-family: "微软雅黑", sans-serif;
}
font-size 字体大小
p {
font-size: 50px;
}
font-weight 设置字体粗细
| 值 | 描述 |
|---|---|
| normal | 正常值 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细 |
| inherit | 继承父类字体的粗细 |
p {
font-size: 50px;
font-weight: bolder;
}
3.3 文本颜色
设置颜色的三种方式:
- 十六进制(#FF0000)
- rgb值(rgb(255,0,0))
- 颜色的名称(red)
rgba第四个值为alpha,指定色彩的透明度,范围在0.0~1.0之间
3.4 文字属性
文字对齐
text-align 规定元素中文本对齐方式
| 值 | 描述 |
|---|---|
| left | 左对齐,默认 |
| right | 右对齐 |
| center | 居中 |
| justify | 两端对齐 |
文字装饰
text-decorration 属性用来给文字添加特殊效果
| 值 | 描述 |
|---|---|
| none | 默认,没有任何装饰 |
| underline | 定义文本下的一条线 |
| overline | 定义文本上的一条线 |
| line-through | 定义穿过文本下的一条线 |
| inherit | 继承父类的属性 |
首行缩进
p {
text-indent: 32px;
}
四 背景属性
<style>
div {
height: 400px;
width: 400px;
/*背景颜色*/
/*background-color: gold;*/
/*背景图片*/
background-image: url("https://img1.baidu.com/it/u=3720572290,2769763744&fm=253&fmt=auto&app=138&f=JPEG?w=507&h=500");
/*
背景重复
repeat:默认,背景图片平铺整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
/*background-repeat: no-repeat;*/
/*背景位置*/
background-position: left top;
}
</style>
/*支持简写*/
background:#336699 url('1.png') no-repeat left top;
五 边框属性
<style>
/*i {*/
/* border-width: 2px;*/
/* border-style: solid;*/
/* border-color: red;*/
/*}*/
/*简写*/
i {
border: 2px solid red;
}
</style>
边框样式
| 值 | 描述 |
|---|---|
| none | 无边框 |
| dotted | 点状虚线边框 |
| dashed | 矩形虚线边框 |
| solid | 实线边框 |
还可以单独为每个边框设置样式
i {
border-top: 2px solid yellow;
border-right: 2px solid red;
border-bottom: 2px solid blue;
border-left: 2px solid salmon;
}
border-radius
div {
width: 500px;
height: 500px;
background: red;
border-radius: 250px;
}
六 display属性
display:“none”
HTML文档中元素存在,但是在浏览器中不显示,一般用于配合JavaScript使用。
<body>
<p><input type="text" style="display: none"></p>
<p>password:<input type="password"></p>
<p><input type="date" style="display: none"></p>
</body>
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
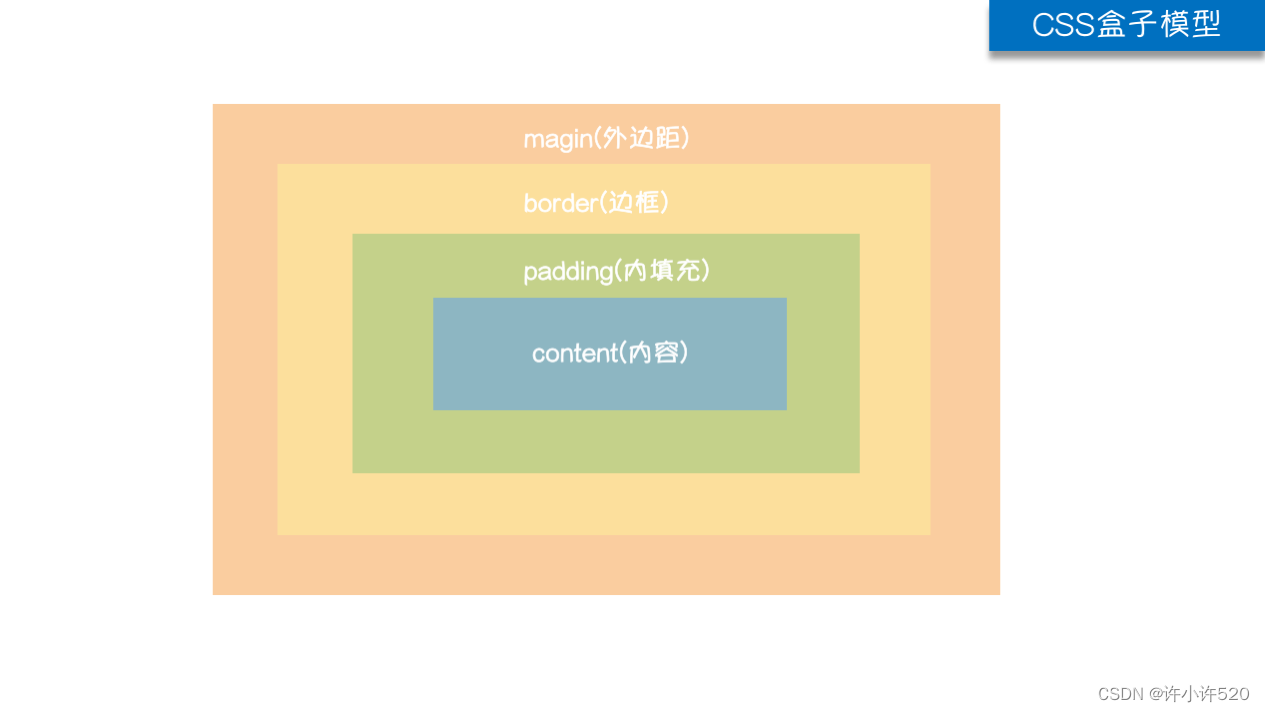
七 盒子模型

掌握操作:
margin-top: 20px;
margin-right: 20px
margin-bottom: 20px
margin-left: 20px
body {
margin: 0; /*作用与上下左右*/
margin: 10px 10px; /*上下 左右*/
margin: 10px 10px 10px; /*上 左右 下*/
margin: 10px 10px 10px 10px; /*上 右 下 左*/
}
margin还可以让内部标签居中展示
margin:100px auto; /*仅限水平居中*/
八 浮动
在css中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动会造成父标签塌陷,解决方法是伪元素清楚法。
.clearfix:after {
content: '';
display: block;
clear: both;
}
/*提前写好上述代码 约到塌陷的标签直接给标签加上属性名即可*/
浏览器针对文本是优先显示的。
九 溢出属性
| 值 | 描述 |
|---|---|
| visible | 默认值,内容不会被修剪,会呈现在元素框外 |
| hidden | 内容会被修剪,并且其余的内容不可见。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余内容 |
| auto | 被修剪后以滚动条展示 |
| inherit | 规定应该从父元素继承overfull属性 |
圆形头像
div {
height: 50px;
width: 50px;
border: 5px solid red;
border-redius: 50%;
overfull: hidden;
}
img {
max-width: 100%;
}
十 定位
- static(静态):所有的标签都不能通过定位来修改位置。
- relative(相对定位):相对于标签原来的位置做定位。
- absolute(绝对定位):基于已经定位过的父标签做定位。
- fixed(固定定位):相对于浏览器的窗口做定位。
十一 z-index
原文地址:https://www.jb51.cc/wenti/3288498.html
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




