icons布局和数据
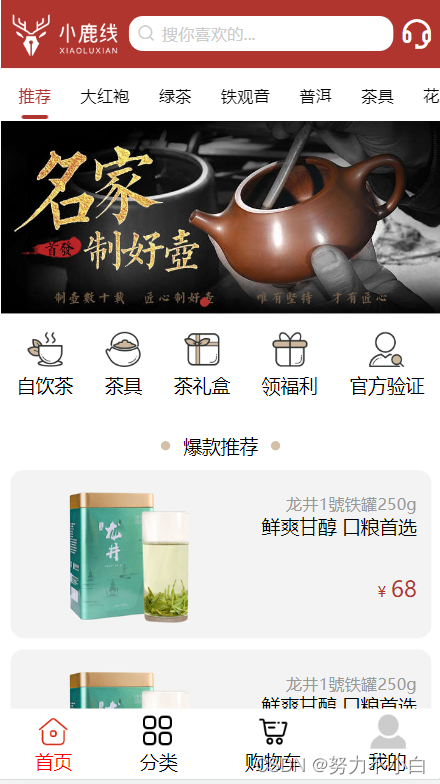
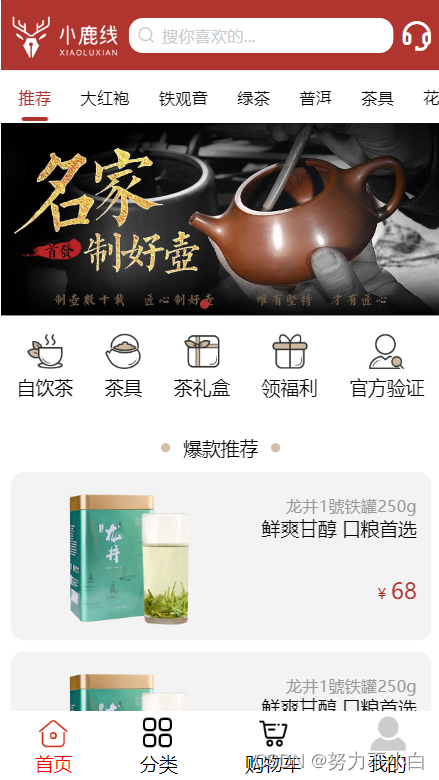
在src/compontents/home 文件夹下创建Icons.vue组件,并在src/views/Home.vue 中引用。图片放在public/images文件夹下。实现效果图如下:

爆款样式推荐布局
在src/compontents/home 文件夹下创建Recommend.vue组件,并在src/views/Home.vue 中引用。图片放在public/images文件夹下。同理,创建Cart组件在Recommend.vue中引用。
实现效果图如下:

引入better-scroll滚动插件
-
下载插件
–npm install better-scroll– -
在Home.vue中引入配置
import BetterScroll from 'better-scroll' new BetterScroll('.wrapper', { movable: true, zoom: true })
注:子元素高度比父元素高度要高,必须添加在mounted中
vue中的ref : 获取dom
设置:<div ref='aaa'></div>
获取:this.$refs.aaa
猜你喜欢布局
在src/compontents/home 文件夹下创建Like.vue组件,并在src/views/Home.vue 中引用。图片放在public/images文件夹下
同理,创建Cart组件在Like.vue中引用。效果图如下:

点击Top切换数据
建立后端接口
module.exports = {
//代理
devServer: {
proxy: {
'/api': {
target: "http://localhost:3000",
changeOrigin: true,
pathRewrite: {
'^/api': '/api'
}
}
},
},
}
- 安装axios,在home.vue中引用–
cnpm install axios -S– - 在serve/routes/index.js构建数据,进行渲染
效果图展示


当dom更新完在加载滑动插件
this.$nextTick(()=>{
new BetterScroll(this.$refs.wrapper, {
movable: true,
zoom: true
})
})
})
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




