合并单元格
跨行合并:rowspan 跨列合并:colspan
合并单元格的基本方式:
将多个内容合并的时候,就会有多余的东西,把它删除。 例如 把 3个 td 合并成一个, 那就多余了2个,需要删除。
公式: 删除的个数 = 合并的个数 - 1
合并的顺序 先上 先左
例如:
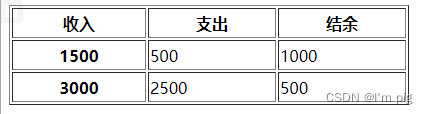
<table width="400" height="100" border="1">
<tr>
<th>收入</th>
<th>支出</th>
<th>结余</th>
</tr>
<tr>
<th>1500</th>
<td>500</td>
<td>1000</td>
</tr>
<tr>
<th>3000</th>
<td>2500</td>
<td>500</td>
</tr>
</table>原效果:

跨列合并:
<table width="400" height="100" border="1">
<tr>
<td>收入</td>
<td>支出</td>
<td>结余</td>
</tr>
<tr>
<td>1500</td>
<td colspan="2">500</td>
</tr>
<tr>
<td>3000</td>
<td>2500</td>
<td>500</td>
</tr>
</table>使用了colspan跨列合并,故删除同列的一个单元格,另一个改为<td colspan="2">500</td>
效果如下:

跨行合并:
<table width="400" height="100" border="1">
<tr>
<td>收入</td>
<td>支出</td>
<td rowspan="3">未知</td>
</tr>
<tr>
<td>1500</td>
<td>500</td>
</tr>
<tr>
<td>3000</td>
<td>2500</td>
</tr>
</table>使用了rowspan跨行合并,故删除同行的两个单元格,其中一个改为<td rowspan="3">未知</td>
效果如下:

折叠边框
上诉演示中的表格具有双线条边框。这是由于 table、th 以及 td 元素都有独立的边框。
如果需要把表格显示为单线条边框,请使用 border-collapse 属性。
折叠边框 border-collapse:
border-collapse 属性设置是否将表格边框折叠为单一边框:
<style>
table {
border-collapse: collapse;
}
table,
th,
td {
border: 1px solid red;
}
</style>
border-collapse可选的三种属性值:
1. separate 默认值。边框会被分开。不会忽略 border-spacing 和 empty-cells 属性。
2. collapse 如果可能,边框会合并为一个单一的边框。会忽略 border-spacing 和 empty-cells 属性。
3. inherit 规定应该从父元素继承 border-collapse 属性的值。
原文地址:https://www.jb51.cc/wenti/3288675.html
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




