openid作为小程序用户的唯一标示,就相当于用户在微信里的身份证一样,我们做小程序开发时,获取用户的openid是很重要的。我们之前获取用户的openid,如下图官方文档说明,是通过该wx.login先获取临时凭证,然后再用临时凭证去换取用户的openid,这样做无可厚非,但是小程序出了云开发之后,再用这种方法获取用户openid就显得有些麻烦了,因为通过云开发获取用户openid特别方便,并且可靠。

使用云开发之前需要简单了解下云开发,下面链接是官方学习文档。https://developers.weixin.qq.com/miniprogram/dev/wxcloud/basis/getting-started.html
一,开启云开发

开启云开发
开启云开发只需要在开发者工具里点击上面红色框里的云开发按钮即可,创建成功后如下图

二,创建云函数
1,创建云函数所需文件夹
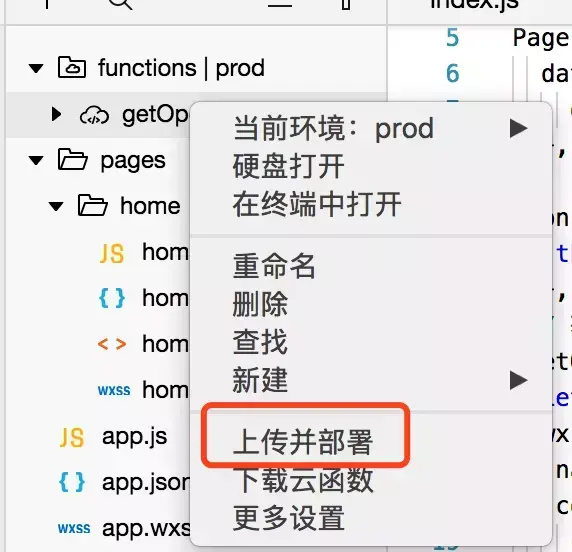
2,右键点击functions,点击同步云函数列表

3,右键点击functions,点击新建node.js云函数

创建云函数

云函数创建成功

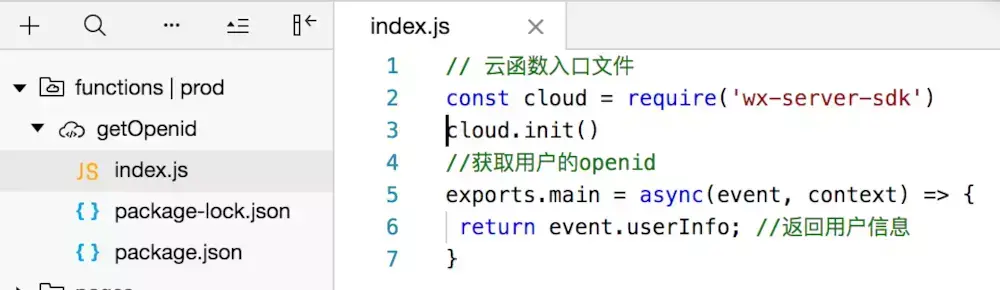
const cloud = require('wx-server-sdk')
cloud.init()
exports.main = async(event, context) => {
return event.userInfo; //返回用户信息
}

三,使用getopenid云函数获取用户openid
1,在app.js里初始化云开发//app.js
App({
onLaunch: function() {
//云开发初始化
wx.cloud.init({
env: 'prod-8aa9a5',
traceUser: true
})
}
})
//home.js
Page({
data: {
openid: '',
},
onLoad: function () {
this.getopenid();
},
getopenid() {
let that = this;
wx.cloud.callFunction({
name: 'getopenid',
complete: res => {
console.log('云函数获取到的openid: ', res.result.openId)
var openid = res.result.openId;
that.setData({
openid: openid
})
}
})
}
})
获取结果如下

获取到openid
到此我们就轻松的借助云开发云函数获取到了用户的openid了。
专栏里有具体的视频讲解,感兴趣的同学可以关注老师去专栏里看下视频
有任何关于编程的问题都可以私信我,我看到后会及时解答。
编程小石头,码农一枚,非著名全栈开发人员。分享自己的一些经验,学习心得,希望后来人少走弯路,少填坑。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




