Pinia.js是由Vue.js团队核心成员开发的新一代状态管理器,使用Composition Api进行重新设计的,也被视为下一代Vuex。它和Vuex有很多相似的地方,本质上是对Vuex做出了一些改进。与Vuex相比,Pinia.js去除了Vuex中对于同步函数Mutations和异步函数Actions的区分。直接在Actions中便能够使用同步和异步方法,其次相比于Vuex,Pinia.js对于TypeScript的支持性更好

一 安装
可以使用 yarn 或者 npm 安装

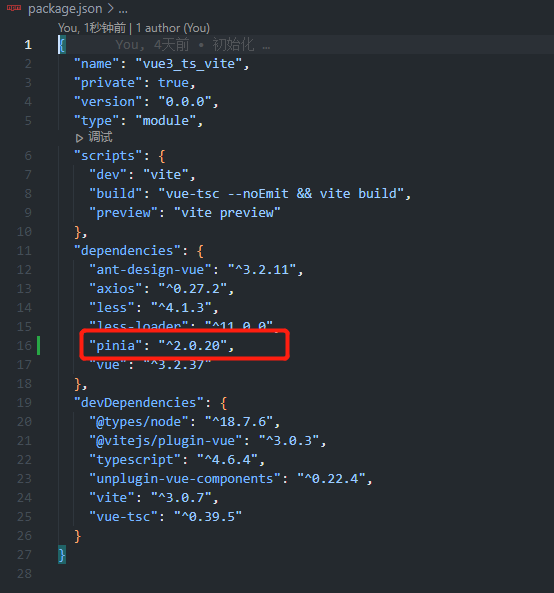
安装成功会把依赖加在 package.json 的 dependencies 中。

二 配置
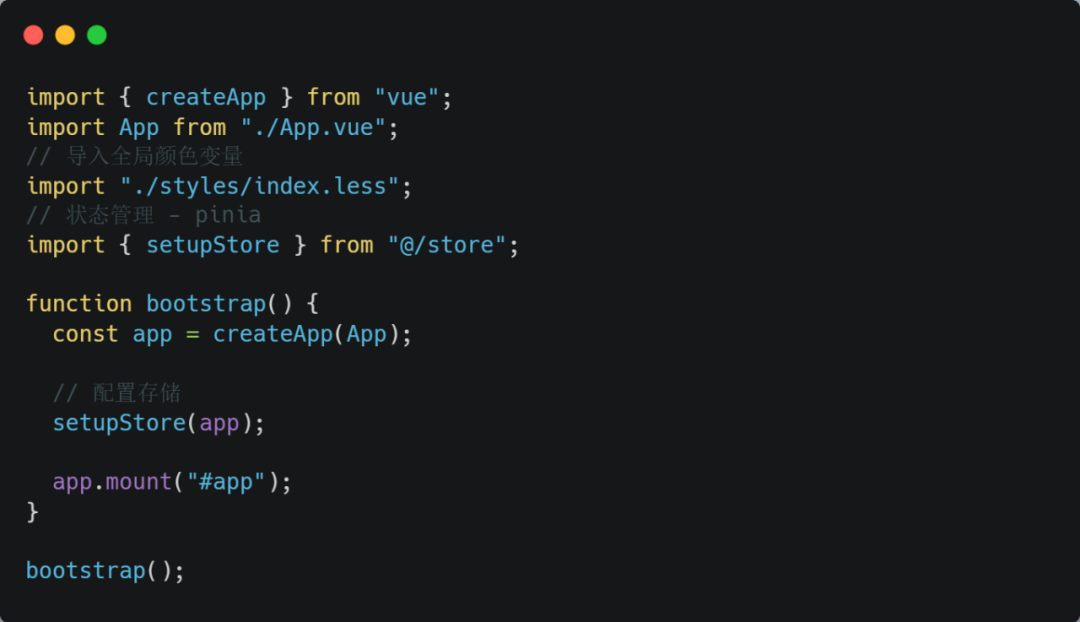
安装成功后,根据Pinia官方给的格式建议,在项目的 src 目录下新建 store 文件夹,文件夹下新建 index.ts(全局配置文件) 和 modules(分模块)文件夹


这样全局挂载就完成了,接下来在 modules 写一个小 demo
三 示例

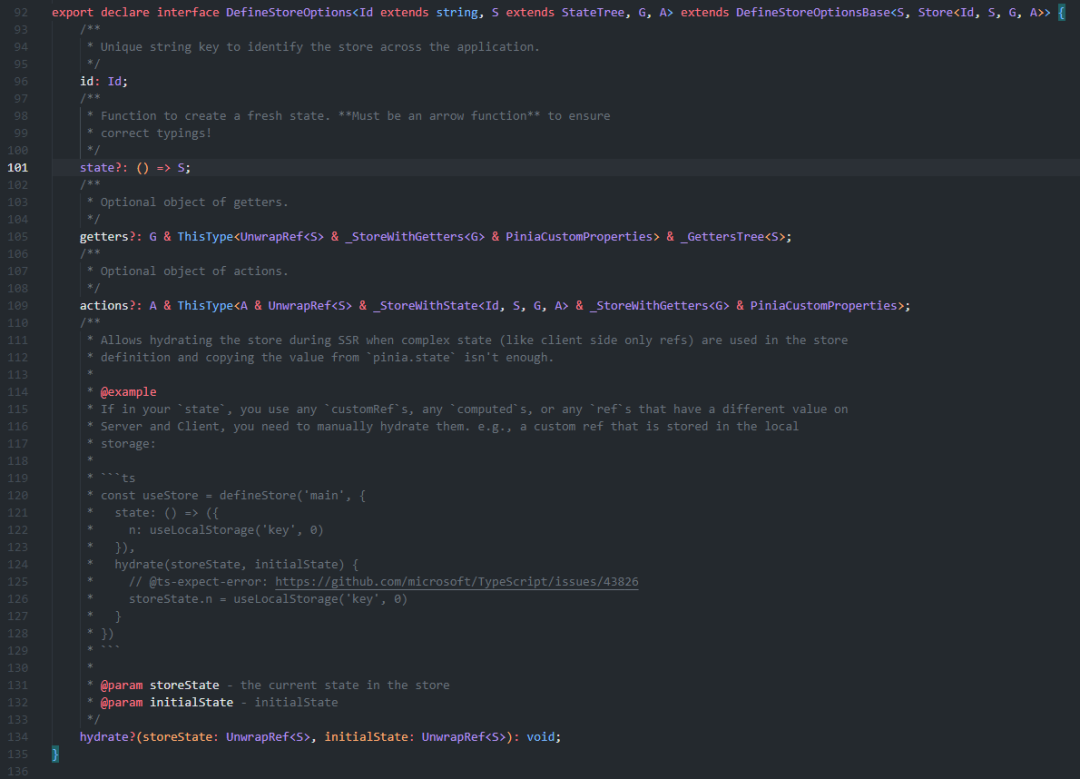
在使用仓库状态数据前,需要先使用 definestore() 进行定义一个仓库,需要使用唯一的名字进行命名。我们看下这个方法里面提供哪些属性-pinia.d.ts

可以看到有state、getters、actions,和 Vuex 很像。
state:存放组件之间共享的数据。
state: () => {
return {
count: ,
arr:[,,,],
obj:{
name:"li",
age:
}
};
},
注意,将 store 解构之后,就不是响应式的了,如果想要解构,则需要使用 storetoRefs 函数包裹。
getters:对state中存储的数据进行过滤操作
getters:{
// 依赖state
doubleCount(state){
return state.count *
},
// 依赖其他的getters, :number 是指定返回值类型为number类型
otherCount():number{
return this.doubleCount +
}
}
actions: {
increment() {
this.count++;
}
在Vue中使用上面的store,

点击一次add按钮,就会给count+1

除了上面这种方式修改state以外,还可以通过
1 $patch 修改
counter.$patch({count:counter.count})
2 $statecounter.$state = {counter:10}
3 actioncounter.increment()
四 参考文档
官方:https://pinia.vuejs.org/introduction.html
github:https://github.com/vuejs/pinia
原文地址:https://cloud.tencent.com/developer/article/2123942
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




