
我们开发项目,一般都会使用IDE进行项目文件编辑和调试。我一般喜欢使用IDEA和VScode;但是,如果需要项目合作时候该怎么办呢?
一般情况,我会有两种操作:
- 项目
git push到远程仓库,小伙伴git pull下来开发。 - 直接让小伙伴远程我的电脑,查看我的代码结构。
如果是比较紧急,需要小伙伴帮我看一个算法,通常会使用第二种情况;但是,小伙伴远程我的电脑时,两个人控制一台电脑、一个IDE,比较麻烦,能不能直接把IDE共享出去呢?
当然可以,最近发现了Cloud Studio,堪称一股清流。类似于Visual Studio Online,但是依托腾讯云的技术服务,更方便、更易用。
Cloud Studio
Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用 Cloud Studio 时无需安装,随时随地打开浏览器就能使用:


刚好,最近一位B站粉丝问我有什么练习打字的网站,发现这个优秀的开源项目:
特别想分享给小伙伴看看,但是小伙伴新换了电脑,环境都还没配置,于是就准备部署到Cloud Studio上,并给小伙伴在浏览器上跑跑这个优秀的开源项目。
Cloud Studio初始化
首先,我们登录Cloud Studio,因为把qwerty-learner的代码,拉取到了我个人的Coding,所以这里我使用Coding账号登录,方便后续拉取项目代码:
因为我要部署预览的项目为React项目,所以这里创建项目模版时候,可以选择带Nodejs的项目模版(当然,你也可以使用Ubuntu模版,之后配置环境):

比如,这里我选择All in One模版:

如果你选择的是Ubuntu模版,通常情况进入就是空的一台Linux虚拟机,你可以自己配置环境变量:

Ubuntu模版,居然默认用的就是Oh-my-zsh,如果你想了解Oh-my-zsh,可以参考我之前的文章:https://cloud.tencent.com/developer/article/1940112
编辑用户环境变量:
vim ~/.zshrc
代码仓库拉取
CloudStudio的初始化,我们大概知道了,就需要拉取项目了。你可以本地上传,但是多数情况,还是通过Git进行拉取。
如果你刚刚操作和我一样(在新建工作空间内选择All in One模版),会自动引导你是否克隆你登录账号所拥有的仓库,那么你可以直接根据引导进行托管仓库拉取:

新建后,即可进入工作空间:

工作空间初始化结束后,会自动克隆选择的托管仓库:

如果你是用Ubuntu模版,你可以自己克隆到工作目录内:

确实,就像本地用VScode、IDEA一样。
项目测试
之后,我们就可以项目的部署和测试项目看看。
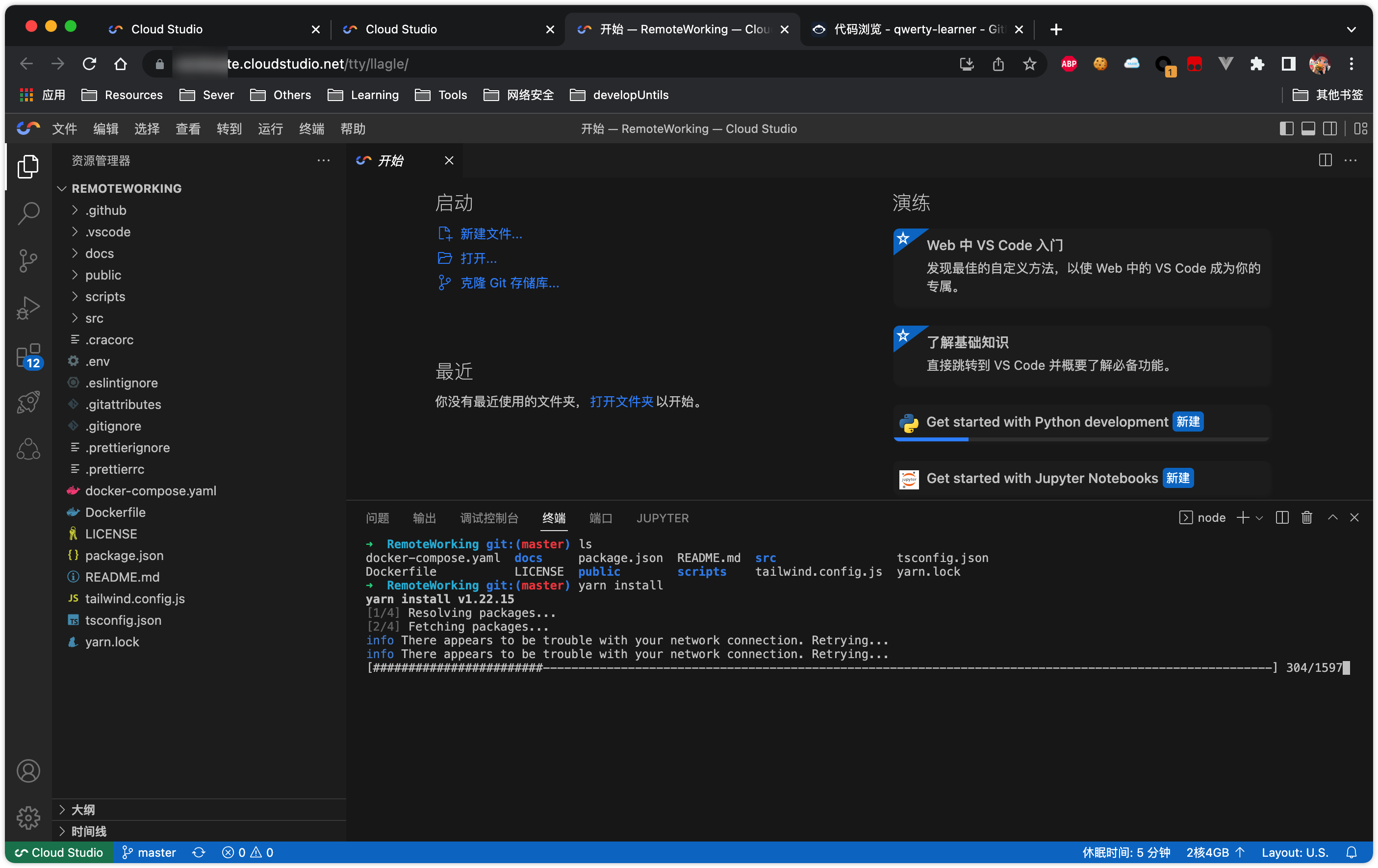
首先,我们项目的依赖安装,因为使用的是Cloud Studio的All in One模版,所以自带Nodejs环境,并且Nodejs环境内自带yarn,而这个项目使用yarn进行依赖包管理,这里就使用yarn进行依赖安装:
yarn install
依赖安装:

最后,我们启动项目:
yarn start
可以看到,我们项目在3000端口就运行成功了。我们点端口也可以查看详情
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。





